دانستن نحوه انتخاب فرمت تصویری مناسب برای یک وب سایت یک مهارت بسیار مهم است. مهم نیست سایت شما وردپرسی باشد یا برنامه نویسی شده، این سوال در واقع برای همه وب سایتها حیاتی است. بهترین فرمت عکس کدام است؟
در این مقاله قرار است ما در مورد بهترین فرمتهای تصویری برای هر وب سایت و نحوه عملکرد واقعی آنها صحبت کنیم. پس همراه تکنویک باشید.
فهرست مطالب
Toggleچرا فرمتهای تصویر اهمیت دارند؟
همانطور که بهتر میدانید، دهها فرمت تصویر برای انتخاب وجود دارد. اما وقتی صحبت از وب میشود، اکثر افراد به چند حالت آمادهباش پایبند هستند: JPEG، PNG، GIF، و به طور ویژه WebP و AVIF.
ما در مورد آنچه که هر یک از این انواع فرمتهای تصویری را منحصر به فرد میکند صحبت خواهیم کرد. اما بیایید ابتدا توضیح دهیم که چرا قالب(هایی) که در وب سایت خود استفاده میکنید به معنای کلیتر اهمیت دارند.
انواع تصاویری که استفاده میکنید در موارد زیر بر سایت شما تأثیر میگذارد:
- کارایی: برخی از فرمتهای تصویر فضای بیشتری را نسبت به بقیه اشغال میکنند که میتواند بر زمان بارگذاری سایت شما تأثیر بگذارد.
- ظاهر: همانطور که ممکن است بدانید برخی از فرمتهای تصویری شامل جزئیات بیشتری برای تجربه بصری با کیفیت بالاتر هستند.
- مقیاس پذیری: هنگامی که یک تصویر را بیش از حد کشیده یا کوچک میکنید، کیفیت آن کاهش مییابد. میزان آزادی عمل به فرمت تصویری که استفاده میکنید بستگی دارد. این همچنین بر توانایی سایت شما برای نمایش پذیری در هر دو صفحه نمایش بزرگ و کوچک تأثیر میگذارد.
- سازگاری: گاهی اوقات باید از فرمت تصویر خاصی بر اساس پلتفرم، برنامه یا نرم افزار استفاده کنید. وردپرس از هفت فرمت برای تصاویر (JPEG، PNG، GIF، WebP، SVG، HEIF و HEIC) پشتیبانی میکند، اما پلتفرمی مانند Squarespace تنها به شما امکان میدهد سه نوع فایل تصویری (JPG، GIF و PNG) را آپلود کنید. علاوه بر این، برخی از دستگاهها و مرورگرها فرمت های تصویر خاصی را ترجیح میدهند یا حتی فرمتهای اختصاصی خود را دارند، مانند HEIC در دستگاههای اپل.
در بیشتر موارد شما باید از یک یا دو فرمت تصویر در سراسر وب سایت خود استفاده کنید. این به حفظ یک استاندارد ثابت کمک میکند. فرمتهایی که انتخاب میکنید باید تعادل خوبی بین کیفیت و عملکرد ایجاد کنند.
مقایسه 5 فرمت اصلی تصویری مورد استفاده در وب:
JPEG، PNG، WebP وAVIF
همانطور که قبلاً اشاره کردیم، برخی از فرمتهای تصویری وجود دارند که بسیار بیشتر از بقیه به صورت آنلاین استفاده میشوند. پنج گزینه معرفی شده در زیر برخی از محبوبترین و مفیدترین فرمتهایی هستند که تقریباً برای هر وب سایتی بهترین گزینهها به حساب میآیند.
JPEG
اصطلاح JPEG مخفف Joint Photographic Experts Group است و در سال 1986 ابداع شد.
مزایای اصلی JPEG
- میتواند میلیونها رنگ را نمایش دهد
- به ویژه برای سطوح فشرده سازی بالا مناسب است
- اغلب برای شروع کوچکتر از فرمتهای دیگر بوده، فضای کمتری اشغال میکند و سریعتر بارگذاری میشود
- استاندارد شده و توسط اکثریت قریب به اتفاق مرورگرهای اینترنتی، سازندگان سایت و دستگاهها پشتیبانی میشود (یعنی مردم تقریباً همیشه میتوانند این تصاویر را ببینند)
- بسیار قابل تبدیل به سایر فرمتها
به طور کلی JPEG یک گزینه عالی برای نمایش عکسهای پیچیده است که شامل رنگهای زیادی هستند. به مثال زیر توجه کنید:

اگر چه کیفیت تصاویر JPEG در هنگام فشرده سازی به خوبی حفظ میشود، اما معمولاً پس از بهینه سازی، متوجه افت کیفیت کمی میشوید. این همه به سطح فشرده سازی انتخاب شده برای تصویر بستگی دارد. افت کیفیت اغلب قابل توجه نیست مگر اینکه به شدت زوم کنید.
آیا JPEG بهترین فرمت برای هر موقعیتی است؟ نه لزوماً. JPEG ها با تصاویری که از دادههای رنگی کمتری استفاده میکنند، مانند اسکرین شاتهای رابط و دیگر گرافیکهای ساده تولید شده توسط کامپیوتر مشکل دارند. (نکته: فرمت فایل PNG بهترین فرمت برای این نوع عکسها است).
PNG
گرافیکهای شبکه قابل حمل (PNG) به همان اندازه JPEG برای نمایش در وب سایتها محبوبیت دارند. آنها همچنین از میلیونها رنگ پشتیبانی میکنند، اگر چه بهتر است از PNG برای تصاویری که حاوی دادههای رنگی کمتری هستند استفاده کنید. در غیر این صورت تصویر شما «سنگینتر» از همان تصویر ذخیره شده به عنوان یک JPEG خواهد بود.
مزایای اصلی PNG
- اندازه فایلها معمولاً کوچکتر از JPEG برای تصاویر کم رنگ مانند اسکرین شاتهای رابط
- پشتیبانی از اکثر مرورگرهای اصلی، سازندگان سایت و دستگاهها برای مشاهده پذیری جهانی
- فشرده سازی بدون اتلاف کیفیت تصویر قویتر نسبت به استاندارد فشرده سازی با اتلاف JPEG
- پشتیبانی از شفافیت برای برداشتن پس زمینه و استفاده در لوگوها
- امکان تبدیل به فرمت PNG-24 برای تصاویر با بیش از 16 میلیون رنگ (در مقابل 256 رنگ در PNG های معمولی)
- بدون افت کیفیت هنگام ذخیره مکرر یک تصویر
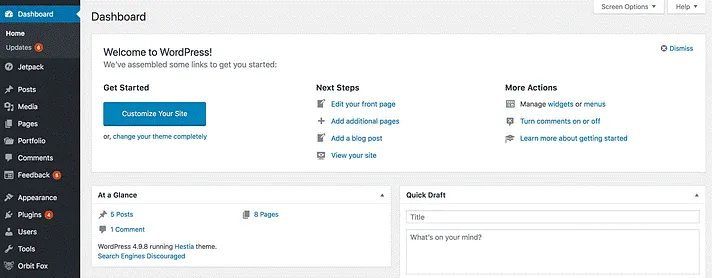
در زیر نمونهای از یک تصویر PNG را میبینیم:

این یک اسکرین شات از داشبورد وردپرس است. برای تصاویری با انتقال سریع بین رنگها که باید واضح باقی بمانند، PNG گزینه بسیار خوبی است.
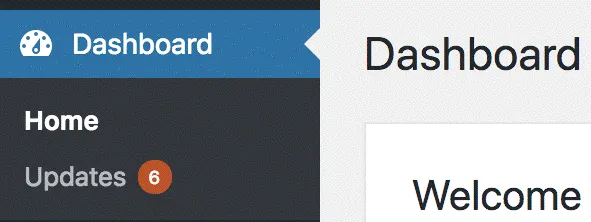
به عنوان مثال هنگام گرفتن اسکرین شات از یک رابط کاربری که عناصر مختلف رابط بلافاصله بین پس زمینههای تیره و روشن جا به جا میشوند، استفاده از PNG بسیار بهتر است. دکمهها و آیتمهای منو مانند آنچه در زیر میبینید، یک مثال عالی هستند. رنگها مستقیماً از آبی به سیاه به سفید (متن) و سپس به خاکستری برای ناحیه داشبورد اصلی میروند:

ذخیره آن تصویر به عنوان یک JPEG میتواند منجر به تار شدن لبهها و نمایش مخدوش شود.
ما همچنین PNG را به عنوان بهترین فرمت میبینیم زیرا از شفافیت پس زمینه پشتیبانی میکند. این باعث میشود PNG به ویژه برای لوگوها و آیکونها گزینهای فوق العاده باشد. مثل لوگوی هر وب سایتی در فرمت PNG که اغلب با پس زمینه شفاف استفاده میشود.
PNG های فشرده همچنین در حفظ کیفیت کارآمدتر هستند؛ به دلیل الگوریتم فشرده سازی بدون تلفات مورد استفاده در PNG در مقابل الگوریتم پراتلافی که در JPEG ها استفاده میشود.
GIF
برخلاف دو فرمت قبلی، فرمت تبادل گرافیکی (GIF) موارد استفاده بسیار خاصتری دارد. اگر چه میتوانید یک تصویر GIF ایستا داشته باشید، اکثر مردم از این فرمت برای نمایش انیمیشنها استفاده میکنند، مانند تصویر زیر:

JPEG و PNG به طور کلی از انیمیشن پشتیبانی نمیکنند (اگر چه فرمتی به نام گرافیک شبکه قابل حمل متحرک یا APNG وجود دارد). این باعث میشود GIF ها بسیار مفید باشند. با این حال این نوع تصاویر نسبتاً بزرگ هستند، زیرا از چندین فریم تشکیل شدهاند.
مزایای اصلی گیف
- برای توضیح یک ایده یا عمل پیچیده که نیاز به حرکت دارد
- حجم آنها نسبت به ویدیو کمتر است (و نیازی به زدن دکمه پخش توسط کاربر ندارد)
- جلب توجه میکند
- بارها و بارها تکرار میشوند
میتوانید فایلهای GIF را بهینه کنید، اما در بیشتر موارد نتایج به خوبی سایر فرمتهای تصویر نخواهد بود. یعنی اینکه که شما باید هدفتان استفاده هر چه کمتر از GIF در وب سایت خود باشد؛ تنها زمانی به سراغش بروید که نیاز به نمایش انیمیشنی دارید که نمیتوانید به روش دیگری ایجاد کنید (مانند CSS).
علاوه بر این، GIF ها تنها از 256 رنگ و همچنین شفافیت پشتیبانی میکنند. این باعث میشود برای نمایش تصاویر پیچیده انتخاب ضعیفی باشند. برای اینکه این نکته را بهتر درک کنید، به مثال زیر دقت کنید؛ این تصویر را قبلاً دیدهایم فقط اکنون به عنوان یک GIF غیر متحرک نمایش داده میشود:

نه تنها وحشتناک به نظر میرسد، بلکه یک فایل 825 کیلوبایتی است. به همین دلیل است که استفاده از GIF برای تصاویر ثابت معمولاً توصیه نمیشود.
WebP
این نوع فایل کمتر از سایر انواع فایلهای تصویری مانند JPEG، PNG و GIF شناخته شده، اما به دلیل توصیههای گوگل و پشتیبانی مرورگرهای اصلی از آن، محبوبیتش در حال افزایش است.
WebP که در سال 2010 معرفی شد مدتی طول کشید تا مورد توجه قرار گیرد، اما به دلیل پیشرفت چشمگیر در فشرده سازی بدون افت کیفیت، به عنوان یکی از فرمتهای مورد علاقه در بین فرمتهای فایل تصویری برای انتشار وب مورد توجه قرار گرفت. فرمت WebP میتواند بیشتر از PNG و JPEG فشرده کند، اما وضوح ثابت را حفظ میکند.
WebP همچنین عناصر فرمتهایی مانند GIF (حرکت) و PNG (شفافیت) را با هم ترکیب کرده و آن را تبدیل به یک قالب رسانهای فوقالعاده همهکاره (و به طور فزایندهای محبوب) برای انتشار وب، توسعه دهندگان یا هر کسی که سعی در به دست آوردن مزایای چندین فرمت فایل تصویری دارد، میکند.
مزایای اصلی WebP
- فشرده سازیِ با اتلاف آن معمولاً اندازه فایل را بیشتر از PNG و JPEG کوچک میکند
- از تصاویر مبتنی بر حرکت پشتیبانی میکند و این تصاویر با استفاده از فرمت WebP معمولاً وضوح بالاتری داشته و فشردهسازی آسانتری نسبت به GIF دارند.
- دارای قابلیت شفافیت مانند PNG
- توسط اکثر مرورگرهای اصلی پشتیبانی میشود (حدود 97٪ نرخ پذیرش، تنها مرورگرهای بسیار قدیمی پشتیبانی نمیکنند)
با همه اینها واضح است که فرمت فایل WebP برای کسانی که در وب سایتها تصویر قرار میدهند، نویدبخش است. این فرمت پتانسیل شفافیت PNG، امکان حرکت GIF و نتایج فشرده سازی بهبود یافته را در مقایسه با انواع فایلهای تصویری مانند JPEG و PNG فراهم میکند. در حال حاضر، WebP ها نزدیکترین چیزی هستند که ما به فرمت تصویر همه کاره داریم. تنها مشکل این است که برخی از سازندگان سایت و برنامهها ممکن است شما را برای آپلود فایلهای WebP محدود کنند.
به این ترتیب WebP برای موارد زیر استفاده میشود:
- هر گرافیکی که میخواهید در اینترنت نمایش دهید (برای چاپ و مشاهده آفلاین خیلی کاربردی نیستند)
- بهبود سئو، زیرا گوگل در واقع استفاده از فرمتهای تصویری مدرن مانند WebP را پیشنهاد میکند
- ایجاد لوگو یا گرافیک شفاف با پتانسیل فشرده سازی قویتر از PNG
- ساخت تصاویر متحرک بدون حجم گیف
- حفظ حداکثر کیفیت تصویر در حالی که هنوز به طور قابل توجهی فشرده میشود
فرمت فایل WebP برای اسکرین شاتهای رابط، اکثر تصاویر با وضوح بالا و عکسهای متحرک به خوبی عمل میکند. تصویر زیر وضوح کمی بالاتر در قالب WebP در مقایسه با همتای JPEG خود دارد. تصویر WebP نیز تا 80.76 کیلوبایت فشرده شده، در حالی که JPEG قبل از از دست دادن کیفیت قابل توجه تنها تا 120.78 کیلوبایت فشرده شد.

توصیه ما برای استفاده از فرمت فایل WebP ساده است:
اگر سازنده سایت شما اجازه آپلود آن را میدهد، برای انعطاف پذیری و قدرت فشرده سازی بیشتر (و پشتیبانی از تصاویر و انیمیشنهای شفاف) به WebP روی آورید. شما نباید زیاد نگران سازگاری مرورگر باشید، زیرا قبلاً آن را پذیرفتهاند و گوگل WebP را به عنوان فرمت تصویر آینده میشناسد.
AVIF
فرمت تصویری پیشرفته (AVIF) یک فرمت تصویر نسبتاً جدید است که به سرعت به عنوان یک جایگزین مدرن برای فرمتهای قدیمی مانند JPEG و PNG محبوبیت پیدا میکند. این فرمت در توانایی خود برای ارائه تصاویر باکیفیت در حجم کم به میزان قابل توجهی میدرخشد.
این فرمت همچنین برای تصاویری که طیف گستردهای از رنگها را در بر میگیرند مفید است و آن را به انتخابی عالی برای عکاسی با وضوح بالا در وب سایتها تبدیل میکند. به طور کلی AVIF بسیار کارآمد بوده و با مزایای زیادی همراه است.
مزایای اصلی AVIF
- اندازه فایل بسیار کوچکتر در مقایسه با JPEG و PNG بدون کاهش کیفیت تصویر، ایده آل برای استفاده در وب که در آن سرعت بارگذاری بسیار مهم است.
- پشتیبانی گسترده در تمام مرورگرهای اصلی، سازندگان سایت و دستگاهها از ژانویه 2024، تضمین میکند که تصاویر برای گستردهترین مخاطبان ممکن قابل مشاهده هستند.
- گزینههای فشرده سازی با اتلاف و بدون اتلاف با کیفیت بالا در دسترس است که امکان انعطاف پذیری بین اندازه فایل و صحت تصویر را فراهم میکند.
- پشتیبانی از شفافیت (مانند PNG) که آن را برای لوگوها، نمادها و تصاویری که حذف پس زمینه مورد نظر است، مناسب میکند.
- از محدوده دینامیکی بالا (HDR) و گستره رنگ گسترده (WCG) پشتیبانی میکند که رنگهای غنیتر و کنتراست بیشتری را ارائه میدهد.
- به دلیل ریشه در فناوری کدک ویدیویی، هم برای تصاویر ثابت و هم برای توالی تصاویر (مانند GIFهای متحرک) کارآمد است.
- با کد نویسی AV1 که برای فرمتهای ویدیویی پذیرفته شده و احتمالاً رایجتر میشود، آینده درخشانی دارد.
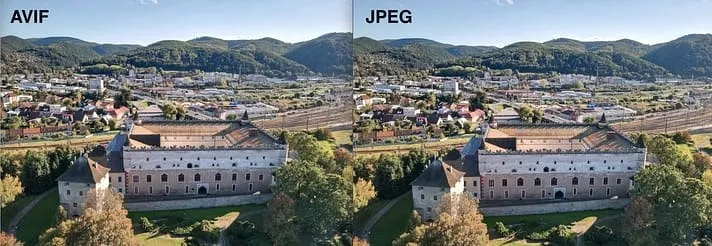
از نظر بصری کیفیت AVIF حتی با کاهش حجم میز واقعاً بالاً باقی میماند. تنها نقطه ضعف AVIF این است که به اندازه فایل JPEG اصلی روشنایی ندارد. در تصویر زیر آبی و سبزها کمرنگ شدهاند، اما در کل تحسین برانگیز است. در زیر میتوانید مقایسه را خودتان مشاهده کنید:

چگونه بهترین فرمت تصویر را برای وب سایت خود انتخاب کنیم؟
بهترین فرمت برای شرایط شما کدام است؟
بستگی به این دارد که از تصویر برای چه چیزی استفاده میکنید:
- در اکثر سایتها اگر میخواهید بهترین نتایج فشرده سازی ممکن و یک نوع تصویر همه کاره که از حرکت و شفافیت پشتیبانی میکند داشته باشید، فرمت AVIF یا WebP را انتخاب کنید. اگر میخواهید سایت شما در سریعترین زمان ممکن بارگذاری شود، هر دو گزینه عالی هستند. پیشنهاد میکنیم ببینید آیا CMS یا سازنده سایت شما اجازه آپلود فایلهای AVIF یا WebP را میدهد یا خیر، سپس تصمیم بگیرید.
- JPEG ها نسبت فشرده سازی بالایی دارند اما فقط در صورتی که از آنها برای تصاویر پررنگ استفاده کنید؛ مانند همه عکسها. البته کمی کیفیت تصویر را از دست میدهید، بنابراین باید تصمیم بگیرید که آیا با آن مشکلی دارید یا نه. ما JPEG را برای گالریهای عکاسی و عکسهای فردی که به صورت آنلاین ارائه میشوند پیشنهاد میدهیم. از استفاده از JPEG برای اسکرین شاتهای رابط کم رنگ استفاده نکنید.
- اگر بدون توجه به دادههای رنگی بیشتر به کیفیت بالا اهمیت میدهید، توصیه میکنیم به جای آن از PNG استفاده کنید. این فرمت تصویر کیفیت بالای خود را حتی در صورت فشرده سازی حفظ کرده و برای تصاویر پیچیده و ساده جوابگوست. هنگام گرفتن اسکرین شاتهای مبتنی بر رابط، انتخاب PNG بسیار مهم است. گاهی اوقات از آنها برای عکاسی با JPEG استفاده میشود، زیرا PNG ها در حفظ کیفیت تصویر قابل پیشبینیتر هستند.
- در مورد گیف بهتر است آن را برای موقعیتهایی نگه دارید که نیاز به نمایش یک کار یا آموزش سریع دارید؛ هر چیزی که یک تصویر راکد نیست. همچنین از GIF ها به عنوان جایگزین ویدیویی برای به حداقل رساندن حجم استفاده کنید. فراموش نکنید که آنها را در حدی استفاده کنید که مشکلی در عملکرد سایت ایجاد نشود.
سخن آخر
در این مطلب به بررسی انواع فرمتهای تصویری پرداختیم و سپس گفتیم چه فرمتهایی برای استفاده در وب سایتها مناسب هستند. شما برای انواع فرمتهای تصویری که میتوانید در وب سایت خود استفاده کنید، گزینههای زیادی دارید. در حالت ایدهآل، فرمتهایی را انتخاب میکنید که به شما امکان میدهد تصاویر با کیفیت بالا را بدون کاهش سرعت سایت خود نمایش دهید. اگر کاربر وردپرس هستید، بدانید وردپرس از همه فرمتهای تصویری محبوب پشتیبانی میکند. امیدواریم از خواندن این مطلب لذت برده باشید.
شرکت دیجیتال مارکتینگ تکنویک آماده ارائه انواع خدمات دیجیتال مارکتینگ اعم از طراحی وب سایت، سئو، هاست و دامنه، تولید محتوا و مدیریت شبکههای اجتماعی به شما عزیزان میباشد. برای اطلاع بیشتر از شرایط همکاری با ما میتوانید به وب سایتمان مراجعه کنید.
منابع:
تیم تحقییق تکنویک
وبسایت themeisle

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.