طراحی رابط کاربری (UI) بر تجربه بصری یک محصول دیجیتال تمرکز دارد. این شامل تمام رنگها، تایپوگرافی و تصاویری است که روی صفحه میبینید؛ و همچنین عناصری که برای پیمایش در رابط استفاده میکنید مانند دکمهها، نوارهای پیمایش و عملکردهای کشیدن انگشت. اما آیا ابزار طراحی رابط کاربری خوب داریم؟
طراحی رابط کاربری خوب برای ایجاد یک تجربه کاربری لذت بخش ضروری است. بنابراین اگر یک طراح دیجیتال از هر نوعی هستید، به ابزارهای قابل اعتماد طراحی UI در جعبه ابزار خود نیاز دارید.
در این مقاله 10 مورد از بهترین ابزارهای طراحی رابط کاربری را معرفی خواهیم کرد که ارزش امتحان کردن در سال 2024 را دارند. ما ویژگیهای کلیدی هر کدام را بیان کردهایم که به شما امکان میدهد به راحتی ابزارهایی را که به بهترین وجه با نیازهای شما سازگار هستند شناسایی کنید. همراه ما باشید.
فهرست مطالب
Toggle1- Sketch
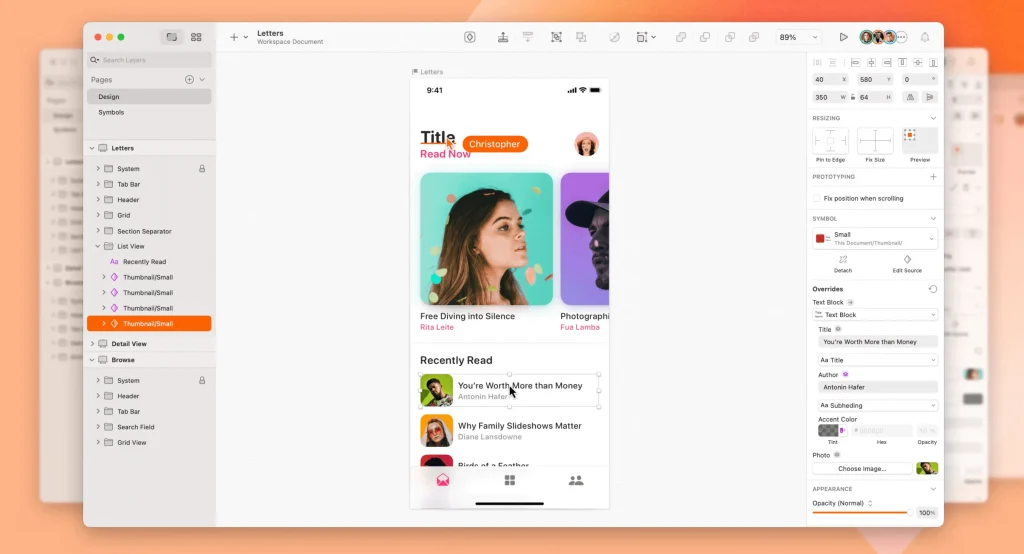
Sketch یک ویرایشگر گرافیک برداری است که برای طراحی، وایرفریمینگ، نمونه سازی اولیه و دستیابی به طراحی استفاده میشود؛ اساساً همه چیزهایی که برای زنده کردن طرحهای خود نیاز دارید.
Sketch یک پلتفرم طراحی UX و UI قدرتمند و انعطاف پذیر است که برای طراحی مشترک ساخته شده است. این ابزار مدتهاست که به عنوان یک ابزار استاندارد صنعتی، ایدهآل برای طراحان مبتدی و پیشرفته در نظر گرفته شده است. با این حال به خاطر داشته باشید که Sketch فقط با macOS سازگار است.

ویژگیهای کلیدی:
- ابزارهای ویرایش بُرداری بصری و عملیات بولین قابل ویرایش برای طراحی انعطاف پذیر و تکراری
- بوم طراحی بینهایت با تابلوهای هنری انعطاف پذیر، از پریسِتهای طراحی، گریدهای قابل تنظیم و ابزارهای ساده تغییر اندازه، به شما امکان میدهد طرحهای خود را به هر اندازه صفحه نمایش دهید.
- اپراتورهای اختصاری و ریاضی برای سرعت بخشیدن به فرآیند طراحی
- فونتهای متغیر و OpenType برای کنترل بینهایت بر تایپوگرافی رابط شما
- ابزارهای بین پلتفرمی برای همکاری بلادرنگ، بازخورد، اشتراک گذاری و انتقال توسعه دهندگان
2- Proto.io
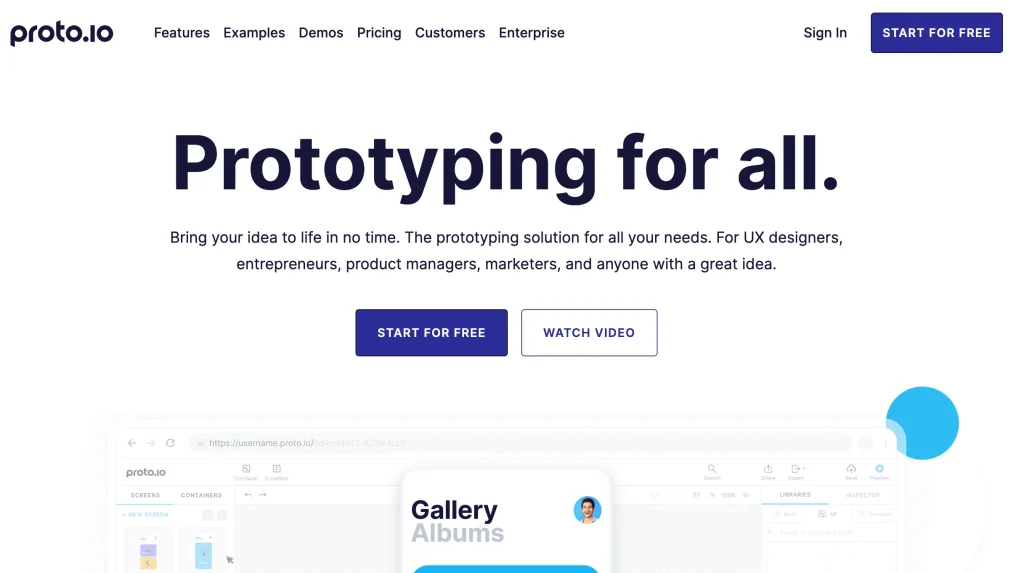
Proto.io یک ابزار نمونه سازی مبتنی بر وب و بدون کد است که به شما امکان میدهد نمونههای اولیه تعاملی با کیفیت بالا و در زمان رکورد ایجاد کنید.
Proto.io «نمونه سازی برای همه» را وعده میدهد. این ابزار طراحی رابط کاربری که میان طراحان، مدیران محصول و بازاریابان به طور یکسان محبوب است، به دلیل رابط بصری کشیدنی و رها کردنی، منحنی یادگیری تقریباً مسطح و کتابخانه گستردهای از اجزای آماده برای استفاده، قالبها و داراییهای دیجیتال مشهور است.

ویژگیهای کلیدی:
- رابط کشیدنی و رها کردنی (Drag and Drop)
- بیش از 250 مؤلفه رابط کاربری برای iOS، اندروید و وب
- بیش از 1000 قالب کاملاً قابل تنظیم برای طراحی وب و برنامه تلفن همراه، از جمله الگوهایی برای لاگین، فروشگاهی، ورود به سیستم محصول و موارد دیگر
- بیش از 6000 دارایی دیجیتال برای افزودن به نمونههای اولیه از جمله نمادهای ثابت و متحرک، تصاویر استوک و جلوههای صوتی
- ویژگیهای انیمیشن قدرتمند برای زنده کردن نمونههای اولیه شما از جمله انتقال صفحه، انیمیشنهای حالت مبتنی بر جدول زمانی و جلوههای انیمیشن پیشرفته
- ادغام یکپارچه با ابزارهای طراحی محبوب مانند Figma، Sketch، Adobe XD و فتوشاپ
- با ویژگی پیش نمایش داخلی، نمونههای اولیه خود را در زمان واقعی پیشنمایش و آزمایش کنید
- خروجی آسان در فرمت های مختلف، از جمله PDF، HTML، و ویدئو
3- Adobe XD
Adobe XD یکی دیگر از ابزارهای طراحی UI مبتنی بر برداری است که دارای ویژگیهایی برای طراحی مشترک و نمونه سازی است.
Adobe XD توسط بسیاری به عنوان ابزار طراحی پیشرو در نظر گرفته میشود. سریع است، قدرتمند است و همه کاری میتوانید با آن انجام دهید! از ایدههای اولیه گرفته تا انیمیشنهای چشمگیر و نمونههای اولیه واقعی، Adobe XD شما را در کل فرآیند طراحی UX و UI به خوبی همراهی خواهد کرد.
Adobe XD بخشی از مجموعه Adobe Creative Cloud است و میتواند هم با ویندوز و هم برای مک استفاده شود و به آن برتری جزئی نسبت به Sketch میدهد.

ویژگیهای کلیدی:
- ابزار ویرایشگر کشیدنی و رها کردنی مبتنی بر بردار با تابلوهای هنری نامحدود و راهنماهای هوشمند که به شما کمک میکند اشیاء و عناصر مختلف را در طرحهای خود تراز کنید.
- کیتهای رابط کاربری (یعنی اجزای آماده) برای طراحی اپل، طراحی متریال گوگل، آمازون الکسا و موارد دیگر
- تبدیلهای سه بعدی به شما امکان میدهد عمق و پرسپکتیو شی را در طرحهای خود شبیه سازی کنید
- مولفهها و حالتها برای طراحی تکراری و مقیاس پذیر. مؤلفهها به طور مستقیم کار میکنند تا فوراً تغییرات را در کل طرحها یا اسناد اعمال کنند و شما را از تکثیر دستی و اجرای تغییرات معاف میکند.
- عملکرد قدرتمند انیمیشن از جمله پخش ویدئو و Lottie، میکرو انیمیشنها و جلوههای حرکتی، گروههای اسکرول و لینکهای انکر
- نمونه سازی صوتی که به شما امکان میدهد دستورات صوتی ایجاد کنید، در پخش گفتار بسازید و ویژگیهای فعال صوتی را یکپارچه کنید.
- ویژگی Design Specs برای ساده سازی فرآیند انتقال که به شما امکان میدهد نمونههای اولیه تعاملی، قطعههای کد CSS و داراییهای قابل دانلود را با توسعه دهندگان به اشتراک بگذارید؛ همه از طریق یک لینک.
4- UXPin
UXPin یک ابزار محبوب طراحی UX و UI است که توسط طراحان جدید و باتجربه به طور یکسان استفاده میشود. UXPin یکی دیگر از پلتفرمهای سرتاسری است که قادر به ارائه نمونههای اولیه جذاب و تعاملی است؛ بدون نیاز به مهارت کدنویسی.
اگر با اسکچ یا فتوشاپ آشنا هستید، رابط کاربری UXPin برایتان نسبتاً آسان خواهد بود. نه تنها با هزاران جزء طراحی آماده برای استفاده همراه است، همچنین برای کمک به ایجاد و مدیریت سیستمهای طراحی به خوبی مجهز است.
UXPin با Mac و ویندوز یا در مرورگر کار میکند. و مانند بسیاری از ابزارهای طراحی رابط کاربری دارای مجموعهای از ویژگیهای کاربردی مبتنی بر هوش مصنوعی برای سرعت بخشیدن به فرآیند طراحی است.

ویژگیهای کلیدی:
- کتابخانههای داخلی برای iOS، Google Material Design، Bootstrap و User Flow، پر از عناصر تعاملی آماده، رنگها، سبکهای متن و نمادها
- اجزای تعاملی که میتوانید آنها را به طرحهای خود بکشید تا تعاملاتی با وفاداری بالا ایجاد کنید
- قابلیتهای جریان کاربر برای کمک به شما در بیان داستان کارتان
- جستجوگر کنتراست داخلی و شبیه ساز کوررنگی به شما کمک میکند تا مطمئن شوید که طرحهایتان تا حد امکان در دسترس و فراگیر هستند.
- دستیابی ساده توسعه دهندگان با مشخصات طراحی قابل دانلود
- یک سازنده اجزای داخلی مجهز به هوش مصنوعی برای طراحی و نمونه سازی سریعتر
5- Marvel
مارول تمام عملکردهای اصلی را که برای طراحی و ساخت محصولات دیجیتالی نیاز دارید از جمله وایرفریمینگ، نمونه سازی اولیه و مشخصات طراحی برای هندآف را وعده میدهد و با پلتفرم کاربرپسند و بصری خود، ابزار طراحی UX/UI ایده آل برای مبتدیان است.

Marvel یک ابزار مبتنی بر وب است که در مرورگر کار میکند، بنابراین نیازی به دانلود یا نصب چیزی ندارید. این ابزار برای طراحی ساده و سریع، با ویژگیهای وایرفریمینگ، طراحی UI و نمونه سازی ساخته شده است. مارول همچنین با بسیاری از ابزارهای طراحی محبوب دیگر ادغام میشود تا به شما کمک کند گردش کار خود را بهبود دهید.
ویژگیهای کلیدی:
- قالبهای وایرفریم کشیدنی و رهاکردنی برای طراحیهای سریع و اولیه
- مجموعه گستردهای از داراییها، تصاویر و نمادهای از پیش ساخته شده برای کمک به تجسم ایدهها
- گزینهای برای وارد کردن طرحهای استاتیک از ابزارهای دیگر (مثلاً Sketch)
- نمونه سازی تعاملی با نقاط مهم، تعاملات و لایهها
- قابلیت تست کاربر داخلی برای دریافت بازخورد در مورد ایدههای خود و اعتبار بخشیدن به طرحهای شما
- ادغام برای Jira، Maze، Confluence، Lookback و موارد دیگر
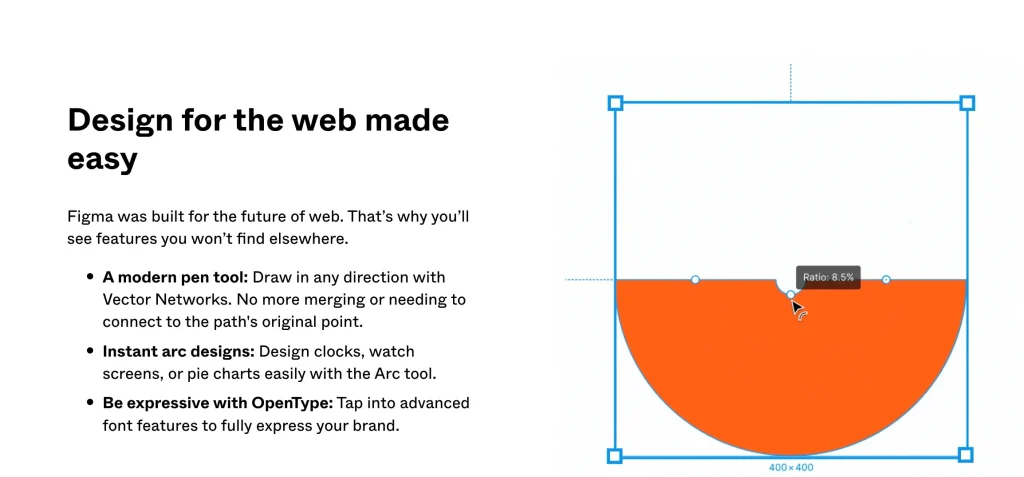
6- فیگما
Figma یک ابزار طراحی رابط مبتنی بر مرورگر است که طراحی و نمونه سازی سریع و گردش کار مشترک و روان را تقویت میکند.
درست مانند Sketch و Adobe XD، Figma یک ویرایشگر گرافیک برداری است. اگر به دنبال ابزاری همه جانبه برای پوشش دادن همه چیز از ایده پردازی گرفته تا نمونه سازی تعاملی هستید، Figma ایدهآل است.
همچنین حتماً FigJam را نیز امتحان کنید؛ ابزار تخته سفید آنلاین Figma برای ایده پردازی مشترک، طوفان فکری و کارگاهها.

ویژگیهای کلیدی:
- ابزار قلمی مدرن که به شما امکان میدهد با شبکههای برداری در هر جهت طراحی کنید
- طرح بندی خودکار برای طراحی واکنشگرا آسان
- سبکهای انعطاف پذیر که میتوانید در تمام پروژههای نرمافزار طراحی رابط کاربری خود اعمال کنید
- کتابخانههای قابل دسترس با داراییهای آماده که میتوانید آنها را بکشید و در فایلهای طراحی خود رها کنید
- تکههای کد برای CSS، iOS و اندروید، از انتقال آسان توسعه دهندگان اطمینان حاصل میکند
- پلاگینهایی برای خودکارسازی و تقویت کار طراحی شما
- ویژگیهای نمونه سازی تعاملی شامل انتقالهای پیشرفته، پوششهای پویا و GIF های متحرک
- قابلیت کامنت دادن برای یک فرآیند طراحی مشترک
- عملکرد جدید هوش مصنوعی شما را قادر میسازد تا تابلوها و نمودارها را در FigJam به طور خودکار تولید کنید، اجزای طراحی پاسخگو داشته باشید و با Jambot (هوش مصنوعی مکالمه ای FigJam، مشابه ChatGPT) تعامل کنید.
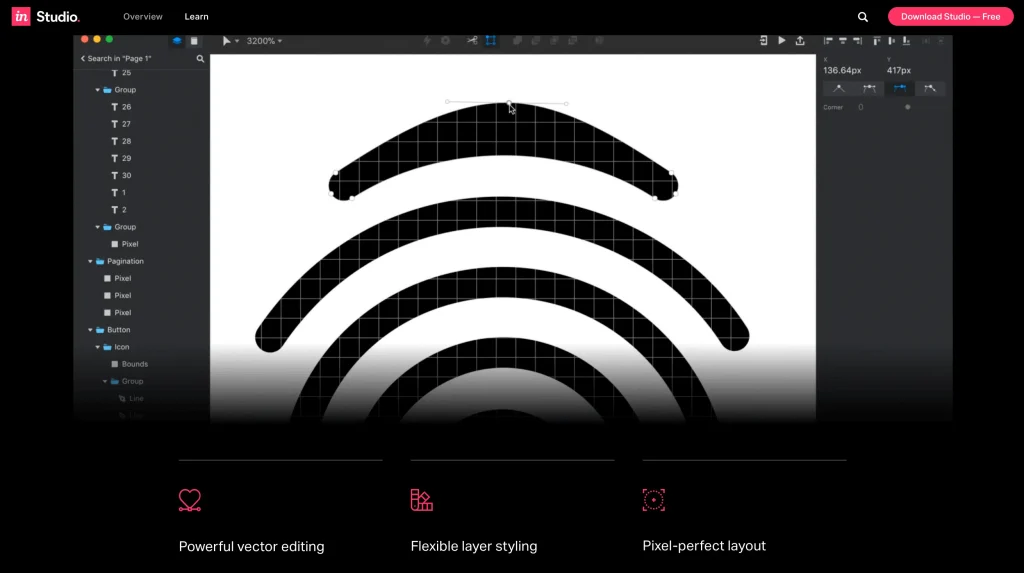
7- InVision Studio
استودیو InVision ادعا میکند که قدرتمندترین ابزار طراحی صفحه در جهان است که همه چیزهایی را که برای ترسیم، وایرفریمینگ، نمونه اولیه و متحرک سازی نیاز دارید فراهم میکند.
استودیو که بخشی از مجموعه ابزارهای طراحی مشترک InVision است، با یک ابزار طراحی مبتنی بر بردار بصری، یک بوم بینهایت و بسیاری از ویژگیهای نمونه سازی سریع چشمگیر و انیمیشنهای داخلی ارائه میشود.
سازگار با MacOS و ویندوز، این نرم افزار یکی از محبوبترین ابزارهای UX/UI برای طراحان حرفهای است.

ویژگیهای کلیدی:
- ابزار طراحی وکتور برای طراحی صفحه نمایش به سرعت برق و باد
- طرح بندی تطبیقی برای طراحی واکنشگرا که به شما این امکان را میدهد تا به سرعت و راحتی طرحهای خود را برای تناسب با هر اندازه صفحه تنظیم و مقیاس کنید.
- قابلیت نمونه سازی سریع با تعاملات سیال، میرور کردن دستگاه تلفن همراه و پخش فوری
- قابلیتهای انیمیشن داخلی از جمله انتقال هوشمند با کشیدن انگشت، ویرایش تایملاین و پیوند لایهای خودکار
- کتابخانههای مؤلفه مشترک با همگام سازی جهانی و بهروزرسانیهای همزمان برای اطمینان از سازگاری طراحی
- ابزار Inspect برای تولید مشخصات پیکسلی کامل برای توسعه دهندگان
8- زپلین
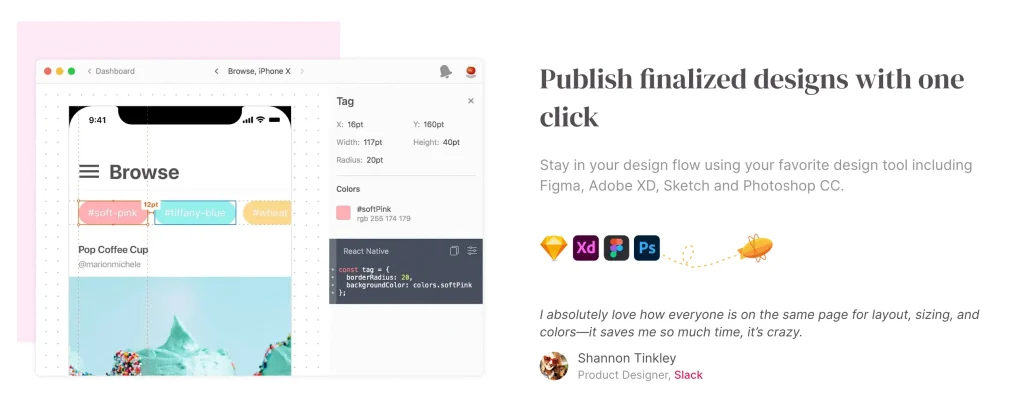
Zeplin یک نرم افزار مبتنی بر ابر است که شکاف بین طراحان UX/UI و توسعه دهندگان فرانت اند را پر میکند. این نرم افزار یک فضای کاری سازمانیافته برای انتشار طرحهای شما و تولید مشخصات، داراییها و تکههای کد برای انتقال نرم افزار توسعهدهنده فراهم میکند.
طراحان UX و UI با همکاری نزدیک با توسعه دهندگان کار میکنند؛ افرادی که طرح های شما را در وب سایتها و برنامههای واقعی و کاربردی کدنویسی میکنند. به این ترتیب، ارائه مشخصات فنی به توسعه دهندگان برای توسعه طرحهای شما دقیقاً همانطور که شما آنها را تصور میکنید ضروری است.
Zeplin تمام این فرآیند را انجام میدهد: شما به سادگی طرحهای تمام شده خود را در پلتفرم منتشر کرده و انتخاب میکنید که برای چه پلتفرمی طراحی میکنید (به عنوان مثال وب، iOS یا اندروید) تا داراییهای لازم را ایجاد کنید.

ویژگیهای کلیدی:
- ترسیم سریع و آسان سفرهای کاربر و مستندسازی طرحهای شما
- راهنماهای جهانی برای سازماندهی و بهروزرسانی رنگهای سیستم طراحی، سبکهای متن و اجزای سازنده در یک مکان متمرکز
- ادغام با Figma، Adobe XD، Sketch، فتوشاپ، Slack و موارد دیگر
- افزونههای متعدد برای HTML، CSS، Swift، XML، React Native و غیره
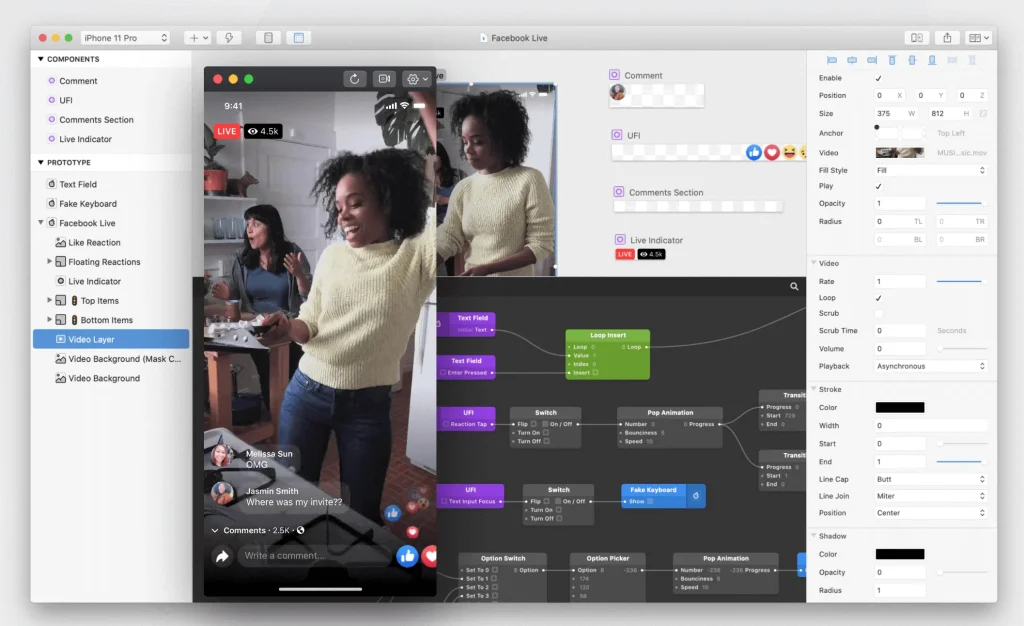
9- اوریگامی استودیو
Origami Studio یک نرم افزار طراحی رابط کاربری رایگان است که توسط فیسبوک ایجاد شده است. این نرم افزار در درجه اول یک ابزار نمونه سازی است که طراحان را قادر میسازد تا به سرعت رابطهای تعاملی بسازند و به اشتراک بگذارند.
Origami Studio که در اصل برای طراحان فیسبوک ساخته شده بود، اکنون به صورت رایگان برای کاربران macOS در دسترس است. این یک ابزار UI پیچیده با منحنی یادگیری نسبتاً شیبدار است، بنابراین آن را به عنوان اولین ابزار طراحی UX/UI شما توصیه نمیکنیم. اما برای طراحان پیشرفتهای که به دنبال ایجاد نمونههای اولیه شبیه به زندگی واقعی هستند ارزش توجه را دارد.

ویژگیهای کلیدی:
6 پنل اصلی در استودیوی اوریگامی وجود دارد:
- بوم کشیدنی و رها کردنی که در آن لایههای شکل، متن و تصاویری را که از Sketch یا Figma وارد کردهاید طراحی و ویرایش میکنید.
- ویرایشگر پچ: تعامل و انیمیشن را با استفاده از بلوکهایی به نام «وصله» به نمونه اولیه خود اضافه کنید
- لیستی از لایهها در نمونه اولیه شما. در این پنل میتوانید لایههای جدیدی را به نمونه اولیه خود اضافه کنید و تعاملاتی را با لایههای مختلف داشته باشید
- Inspector که به شما امکان میدهد یک لایه را انتخاب کرده و ویژگیهای آن را تنظیم کنید
- پنل Viewer که در آن میتوانید نمونه اولیه خود را مشاهده، با آن تعامل و ضبط کنید
- Patch Library حاوی لیستی از تمام وصلههای موجود و توضیحات آنها
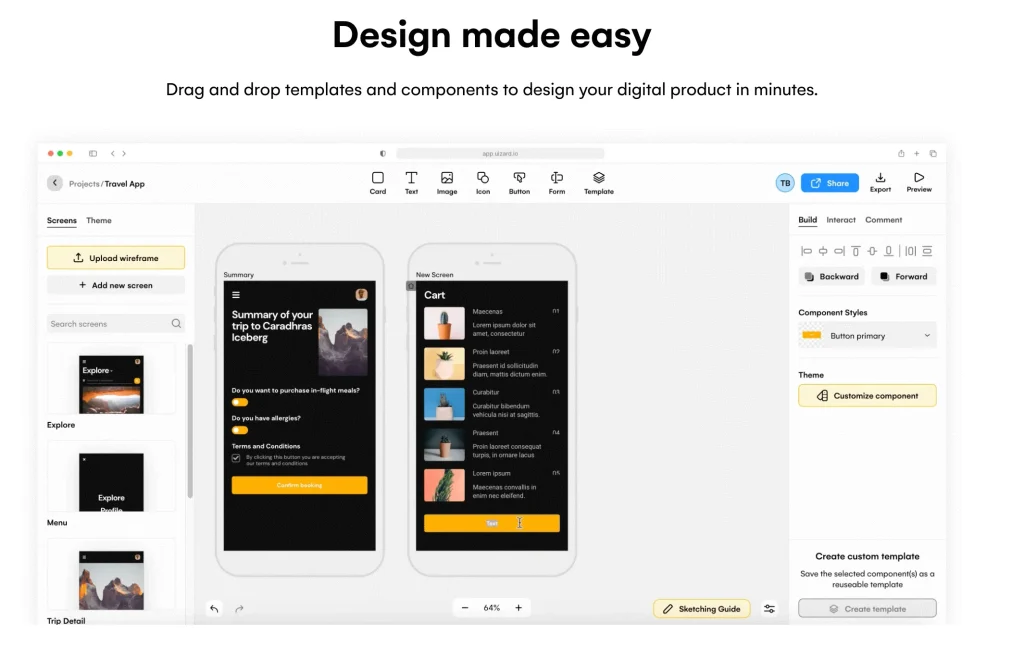
10- Uizard
Uizard یک پلتفرم طراحی UI برای کسانی است که میخواهند محصولات دیجیتالی ایجاد کنند اما لزوماً تخصص طراحی پیشرفته ندارند.
این یک ابزار جامع طراحی UX و UI است که شامل ایده پردازی، وایرفریمینگ با وفاداری پایین، نمونه سازی سریع، استایل UI و همکاری همزمان است. Uizard همچنین دارای طیف قدرتمندی از ویژگیها و عملکردهای هوش مصنوعی است، به این معنی که ایجاد و برقراری ارتباط با مفاهیم طراحی شما هرگز آسانتر و سریعتر نبوده است.
Uizard به دلیل منحنی یادگیری بسیار کم خود متمایز است: طبق وب سایت آنها، اگر میتوانید از Google Slides، Keynote یا پاورپوینت استفاده کنید، میتوانید به راحتی از Uizard هم بهره ببرید!

ویژگیهای کلیدی:
- کشیدن و رها کردن اجزا و قالبها برای طراحی سریع موبایل و وب
- حالت وایرفریم که به شما امکان میدهد پروژه خود را با وفاداری پایین ارائه دهید؛ ایده آل برای یک گام به عقب و در نظر گرفتن تجربه کاربری محصول شما
- امکان وارد کردن هر دو قاب دست کشیده کاغذی و وایرفریمهای ایجاد شده با استفاده از ابزارهای دیگر. Uizard وایرفریمهای وارداتی شما را به صفحههای دیجیتال قابل تنظیم تبدیل میکند
- دستیار طراحی مبتنی بر هوش مصنوعی: برای ایجاد خودکار طرحهای قابل ویرایش و چند صفحهای، پیامهای متنی ساده را وارد کنید.
- اسکرین شات: از قدرت هوش مصنوعی برای تبدیل اسکرین شاتها به مدل های کاملاً قابل ویرایش استفاده کنید.
- Wireframe Scanner: یک ویژگی مبتنی بر هوش مصنوعی که وایرفریمهای دستی را به مدلهای دیجیتال و قابل ویرایش تبدیل میکند.
سخن آخر
طراحی UI تنها یکی از جنبههای فرآیند طراحی محصول است. اگر چه بسیاری از ابزارهای طراحی رابط کاربری که در اینجا معرفیی کردهایم به عنوان پلتفرمهای طراحی جامع عمل میکنند، ابزارهای بیشتری نیز وجود دارند که به وظایف و مراحل خاصی از گردش کار طراحی اختصاص داده شدهاند.
و با ظهور هوش مصنوعی، بسیاری از ابزارهای جدید برای ساده سازی و خودکارسازی برخی از جنبههای فرآیند طراحی محصول در حال ورود به بازار هستند.
منابع:
تیم ترجمه و تحقیق تکنویک
وبسایت uxdesigninstitute

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.