سئو تکنیکال (technical SEO) چیست؟ بگذارید با یک مثال شروع کنیم. علوم دبستان یادتان هست؟ اینکه چطور آتش درست میشود؟
به خوبی یادم است که به ما میگفتند برای ایجاد آتش به سه عنصر اکسیژن، ماده سوختنی و گرما نیاز است. یعنی این عناصر باید دست به دست یکدیگر بدهند تا آتش ایجاد شود. اما جالب است بدانید ما مثلث سئو هم داریم!
یعنی سه سئو داخلی، خارجی و تکنیکال باید در یک راستا باشند تا کل فرایند سئو به نتیجه برسد. اما سئو تکنیکال چیست؟
سئو تکنیکال در اصل فرایندی است که این اطمینان را به شما میدهد که وب سایت شما با نیازمندیهای فنی موتورهای جستجو همراستا است. سئو فنی را غالباً با هدف بهبود رتبه بندی ارگانیک سایت انجام میدهند. سئو تکنیکال در اصل همه کارهایی است که انجام میدهید تا سایت شما برای موتورهای جستجو قابل فهم شود.
در این مطلب قصد داریم به طور کامل بر سئو تکنیکال (فنی) تمرکز کنیم. ببینیم چطور عمل میکند، به چه روشهایی پیاده سازی میشود و چه ویژگیهایی دارد. همراه تکنویک باشید.
مطالعه مقاله سئو چیست؟
فهرست مطالب
Toggleتفاوت سئو تکنیکال با سئو داخلی و خارجی
به طور کلی دسته بندیهای سئو اغلب شامل سه مورد سئو داخلی، سئو خارجی و سئو تکنیکال میشود. برای درک تفاوت میان این سه دسته، بد نیست سئو داخلی و خارجی را هم تعریف کنیم.
سئو داخلی
سئو داخلی یا درون صفحهای از نخستین مواردی است که برای رسیدن به صفحه اول گوگل باید مد نظر قرار دهید. در حقیقت سئو داخلی اشاره به هر پیوند از یک صفحه از سایت شما به صفحهای دیگر از سایتتان دارد؛ اما به شیوهای اصولی.
مخاطبین وب سایت شما از لینکها برای تعامل و پیمایش در این سایت و پیدا کردن محتوای مورد نظرشان استفاده میکنند. موتورهای جستجو نیز با استفاده از همین لینکهای ارتباطی، صفحات مهم سایت شما را میشناسند؛ پس اگر لینکی به این صفحات نرود، آنها را ایندکس نمیکنند و اعتباری هم به آنها تعلق نمیگیرد.
سئو خارجی
سئو خارجی یا سئو off-page اشاره به پیوندها یا لینکهای خارجی دارد که از سایتهای دیگر به صفحهای از سایت شما لینک میشوند.
یعنی اگر یک وب سایت دیگر به سایت شما لینک بدهد، یک لینک خارجی برای شما به حساب میآید. در مقابل اگر شما هم برای یک سایت دیگر از سایت خودتان لینک بدهید، برای آن لینکسازی خارجی انجام دادهاید.
با این توصیفات متوجه شدیم که هر یک از انواع سئو بخشی از وظیفه بهینه سازی سایت را برعهده دارند. برای گرفتن بهترین نتیجه، باید به طور همزمان روی این سه قسمت کار کرد تا نتیجه مطلوب حاصل شود. درست مثل مثلث آتش!
چک لیست سئو تکنیکال
در ادامه قصد داریم به تمام کارهایی که برای سئو فنی سایت نیاز است انجام شوند بپردازیم.
توصیه ما این است که کار سئو تکنیکال (یا به طور کلی سئو سایت) خود را به یک سئوکار حرفهای یا متخصص سئو بسپارید. ما در تکنویک کنار شما هستیم تا این کار را برایتان انجام دهیم. در صورت نیاز به مشاوره سئو با ما تماس بگیرید.
حالا برویم نگاهی به این چک لیست بیندازیم:

از امنیت سایت مطمئن شوید!
اولین تکتیک در سئو تکنیکال امنیت سایت است. شاید بدانید گوگل تا چه حد روی اطلاعات کاربران و حریم خصوصی آنها حساسیت دارد. مواردی مثل رمزهای عبور یا دادههای حسابهای مختلف کاربری و تماس برای گوگل بسیار مهم هستند.
در سال 2014 گوگل رسماً اعلام کرد که سایتهای ایمن را در اولویت رتبهبندی صفحات قرار میدهد و داشتن گواهی SSL یک فاکتور مهم است.
کار مهمی که میتوانید برای امنیت بخشیدن به سایت خود انجام دهید استفاده از پروتکل HTTPS است. البته که برای استفاده از این پروتکل به گواهی SSL نیاز دارید. کاری که این گواهی انجام میدهد این است که هویت سایت شما را تایید کرده و یک اتصال امن برایتان ایجاد میکند.
برای اینکه متوجه شوید سایت شما ایمن است، کافی است آن را جستجو کنید. اگر در نوار جستجو علامت قفل را دیدید، بدانید که سایتتان امنیت دارد. در غیر این صورت باید اقدام به اخذ گواهی SSL کنید.
نسخه های تکراری سایت در گوگل را چک کنید.
برای بررسی این مورد به چهار آدرس زیر نگاهی بیندازید:
- http://yourdomain.com
- http://www.yourdomain.com
- https://yourdomain.com
- https://www.yourdomain.com
اگر سایت خود را به همه این چهار مدل دیدید، باید همه را به یکی تبدیل کنید!
اگر چنین نباشد، اتفاقی که میافتد این است که گوگل همه این صفحات را به عنوان صفحات متفاوت میشناسد و در نتیجه آنها را کرال (Crawl) و ایندکس میکند. در نتیجه شما میمانید و کلی صفحه تکراری!
علاوه بر آن مشکلات امنیتی زیادی برایتان پیش میآید و رتبه گوگل شما هم در خطر میافتد!
از آنجا که پروتکل HTTPS از همه امنتر است، تمامی این موارد را به این آدرس ریدایرکت 301 کنید.
وضعیت ایندکس شدن صفحات را بررسی کنید.
نکته مهم در سئو تکنیکال ایندکس شدن سایت است. حتماً دقت داشته باشید که گوگل تمامی صفحات وب سایت شما را پیدا و خزش (کرال) و سپس ایندکس کند. اما گاهی این اتفاق به دو دلیل نمیافتد:
- خودتان با استفاده از تگ noindex در فایل روبات.txt به گوگل گفتهاید آن را ایندکس نکند.
- به دلیل وجود یک سری خطا و باگ، گوگل صلاح دیده که محتوای شما ایندکس نشود.
به هر دلیل اگر صفحات ایندکس نشدهای در سایت شما وجود دارد، فقط کافی است مشکل تگ noindex یا خطاهای کشف شده توسط گوگل را رفع کنید. در نهایت دوباره درخواست ایندکس شدن صفحاتتان را به گوگل بدهید.
بررسی ایندکس بودن صفحات را میتوانید از سرچ کنسول گوگل (Google Search Console) ببینید. با این ابزار که عصای دست هم سئوکاران است، باید به خوبی آشنا باشید.

سعی کنید بودجه خزش سایت را افزایش دهید!
از دیگر نکات مهم در سئو تکنیکال افزایش بودجه خزش است. برای اینکه مهمترین صفحات شما در اولویت خزش گوگل قرار بگیرند، باید بودجه خزش (کرال) را بیشتر کنید. بودجه خزش (کرال) اشاره به تعداد صفحاتی دارد که گوگل در یک بازه زمانی مشخص میتواند خزش و ایندکس کند.
منابع گوگل محدود است و از سوی دیگر، روز به روز به تعداد صفحات وب سایتها اضافه میشود. از این رو برای هر وب سایت یک بودجه خزش مشخص در نظر میگیرد. مثلاً امکان دارد در یک روز 6 صفحه سایت شما را کرال کند و این آمار برای یک سایت دیگر 12 صفحه در روز باشد.
بودجه کرال شما به عوامل متعددی از جمله تعداد لینکهای داخلی، ابعاد صفحه، خطاها و باگها و موارد این چنین بستگی دارد. با این حال میتوانید با انجام چند کار نسبتاً ساده این بودجه را بیشتر کنید. کارهایی مثل:
- حذف صفحات شکسته
- ریدایرکت یا اصلاح لینکهای خراب و شکسته
- حذف محتواهای بسیار قدیمی یا چیزهایی که دیگر وجودشان ضرورتی ندارد
- اطمینان از قابل خزش بودن فایلهای CSS و JavaScript
- اطمینان از معماری خوب و مستحکم سایت
خطاهای crawl را پیدا کرده و رفع کنید.
این خطاها زمانی اتفاق میافتند که موتور جستجو در تلاش است به صفحات سایت شما دسترسی داشته باشد اما آنها را پیدا نمیکند. شما به عنوان صاحب یک وب سایت وظیفه دارید از ایندکس شدن تمامی صفحات سایت خود مطمئن شوید. در نهایت هدف باید این باشد که هر لینک به صورت مستقیم به یک صفحه از سایت شما برود. یعنی سرور باید پاسخ OK 200 را به شما برگرداند.
Crawl Errors یا خطاهای کرال در دو دسته قرار میگیرند:
- Site errors که بدترین نوع خطاست. در این حالت کل سایت شما کرال نمیشود.
- URL errors هم چندان خوشایند نیست. این خطا مربوط به یک URL خاص میشود و رفع آن سادهتر است.
برای رفع این خطاها میتوانید دوباره به سراغ سرچ کنسول بروید. سرچ کنسول این خطاها را تشخیص میدهد و باید چک کردن مرتب آن را در برنامه سئو تکنیکال خود بگذارید.
لینکهای شکسته یا خراب و 404 را پیدا کرده و اصلاح کنید.
در سئو تکنیکال حواستان به لینکهای شکسته باشد! لینک شکسته یا خراب یا مرده آن لینکی است که مقصد آن دیگر وجود ندارد یا در دسترس نیست. به عبارت دیگر وقتی روی چنین لینکی کلیک میکنیم، به ارور 404 میرسیم!
وجود این لینکهای شکسته شاید مستقیماً بر بالا یا پایین رفتن رتبه سایت ما در گوگل تاثیر نداشته باشد؛ اما بر تجربه کاربر اثر منفی دارد و شناسایی و خزش صفحات سایت شما را برای گوگل دشوارتر میکند. پس حتماً به این لینکها دقت کنید. اگر تصادفی صفحهای را حذف کردهاید، آن را برگردانید. اگر هم این اتفاق سهوی نباشد، دقت کنید که آیا یک بک لینک در صفحه وجود دارد یا نه. اگر وجود داشت، آن را ریدایرکت کنید. در غیر این صورت لینکهای داخلی را بهروزرسانی یا پاک کنید.

سرعت سایت را به بهترین حالت ممکن برسانید!
هیچکس دوست ندارد وقتش با یک سایت کند تلف شود! نه گوگل و نه کاربران رابطه خوبی با سایتهای کند ندارند. این مسئله را برای بهبود سئو تکنیکال سایت خود جدی بگیرید!
همین که کاربر با یک سایت کند مواجه میشود، خیلی سریع از آن خارج میشود. چنین چیزی به معنی فاجعه است؛ چرا که ترافیک ورودی ارگانیک زیادی از دست میرود.
بر اساس آمارها به ازای هر 1 ثانیه طول کشیدن لود سایت، نرخ تبدیل 0.03% کمتر میشود. سرعت بالای یک صفحه تاثیر مستقیمی بر تجربه کاربری و رتبه وب سایت شما دارد. اما چگونه میتوان سرعت لود یک صفحه وب سایت را افزایش داد؟
کاهش حجم تصاویر وب سایت
معمولاً بزرگترین فایلهای موجود در یک وب سایت تصاویر آن هستند. پیشنهاد میکنیم تمامی تصاویر به فرمت webp تبدیل شوند. این یک فرمت کمحجم و مناسب استفاده از وب سایتها است.
استفاده از CDN
CDN در اصل یک پلتفرم توزیع محتوا است که نسخهای از صفحات وب شما را در سرورهای سراسر جهان پخش و ذخیره میکند. وقتی کاربران سایت شما را جستجو کنند، آنها را به نزدیکترین سرور وصل میکند؛ این کاهش فاصله فیزیکی کاربر و سرور، باعث میشود سرعت لود شدن صفحه به حداقل برسد.
کاهش حجم فایلهای HTML و CSS
کافی است کاراکترها و فضاهای خالی غیرضروری را در کدها کم کنید. خواهید دید که اندازه فایل کوچکتر شده و سرعت لود صفحه بهبود پیدا میکند.
موبایل فرندلی بودن سایت را چک کنید.
آمارها نشان داده که بیش از 58% جستجو در فضای اینترنت با موبایل انجام میشود. از سوی دیگر گوگل رویکردی mobile-first دارد. یعنی برای ایندکس کردن وب سایتها، ابتدا نسخه موبایل آنها را چک میکند.
پس دیگر نیازی نیست بگوییم نسخه موبایل وب سایت شما تا چه اندازه در سئو تکنیکال اهمیت دارد. مخاطبین سایت شما باید بتوانند خیلی راحت با نسخه موبایلی آن کار کنند. پس باید رابط کاربری موبایل آن مخاطب پسند باشد.
برای بررسی میزان کاربرپسند بودن نسخه موبایلی سایتتان میتوانید از Mobile Friendly test گوگل استفاده کنید.
برای استفاده از این ابزار فقط باید آدرس صفحه مورد نظر خود را در باکس جستجو وارد کنید.
گوگل بعد از چند ثانیه بررسی به شما میگوید که کاربران موبایل دسترسی راحت و بیدردسری به این صفحه دارند یا نه. اگر چنین نباشد، چه مشکلی باعث موبایل فرندلی نبودن آن شده است.
در گزارشهای این ابزار مواردی مانند لینکهای به هم چسبیده یا خیلی نزدیک، فونتهای ناخوانا و ریز و مشکل اسکرول افقی نمایش داده میشود. این آمار به شما نشان میدهد در چه مواردی نیاز به اصلاحات دارد. بررسی دورهای آن را فراموش نکنید!
سئو فرندلی بودن URL ها را چک کنید.
آدرس صفحات وب سایت باید بر طبق اصول سئو مشخص شود تا بتوانید به رتبه دلخواهتان در گوگل برسید. URLها را باید تا حد امکان کوتاه کنید. همچنین برای درج فاصله میان کلمات از خط فاصله (-) و نه آندرلاین (_) استفاده کنید. هر گونه بیتوجهی به چنین مواردی به سئو سایت و صفحات آن لطمه میزند. شاید این نکته کوچک به نظر بیاید اما رعایت آن تغییرات بزرگی ایجاد میکند.

-
Structured Data (دادههای ساختار یافته) اضافه کنید!
گوگل از یک سری شاخص کمک میگیرد تا موضوع و کیفیت محتوای تولید شده توسط شما را بررسی کند. هر چند رباتهای گوگل هنوز آنقد باهوش نیستند که مانند یک انسان به معنا و مفهوم محتوای شما عمیقاً پی ببرند. در این راستا گوگل از دادههای ساختار یافته یا Structured Data برای رسیدن به یک درک بهتر از محتوای صفحات بهره میگیرد.
دادههای ساختار یافته در اصل نوعی نشانه گذاری هستند که کارشان کمک به موتورهای جستجو برای درک محتوای صفحات است.
چنانچه شما از کدهای Structured Data در وب سایت خود استفاده کنید، درک محتوای آن برای گوگل سادهتر شده و سایتتان هم اعتبار بیشتری میگیرد. افزون بر آن، نحوه نمایش سایت شما نیز در گوگل تغییر میکند. مثلاً فرض کنید برای هتل خود یک وب سایت دارید.
با استفاده از کدهای استراکچر دیتا قیمت، تعداد ستاره و … در گوگل نشان داده میشود. اگر قصد استفاده از چنین کدهایی را در وب سایت خود دارید، کار را به یک متخصص سئو حرفهای بسپارید.
اکنون یک سوال دیگر مطرح میشود: آیا استفاده از کدهای اسکیما مستقیماً در سئوی تکنیکال سایت اثر دارد؟
جواب یک کلمه است: خیر! استفاده از اسکیما و رسیدن به رتبه اول گوگل هیچ ربطی به هم ندارند؛ اما به این دلیل که استفاده از انواع اسکیما فضای بیشتری را در SERP اشغال میکند، حسابی دیده میشوند و به طور غیر مستقیم نرخ کلیک ارگانیک شما را افزایش میدهند.
-
سایت مپ (sitemap) را جدی بگیرید!
سایت مپ یا نقشه سایت، یک فایل متنی به فرمت XML است. لیستی از تمام صفحات سایت در این نقشه دیده میشود. اما فایده آن چیست؟
Sitemap مانند یک نقشه راه برای رباتهای گوگل عمل میکند. اکنون رباتها میتوانند تمام صفحات را کرال کنند و هیچ محتوای مهمی از دستشان درنمیرود.
موتورهای جستجو از این نقشه سایت استفاده میکنند تا از ساختار سایتها باخبر شوند. به خاطر داشته باشید که قرار دادن URL صفحات سایت در سایت مپ، تضمینی برای ایندکس شدن سایت است.

فایل txt را چک کنید!
برای اینکه گوگل بتواند به صفحات مختلف یک سایت سر بزند و آنها را رتبه بندی کند، بایستی رباتهای خزنده (کرالرها) را وارد آن سایت کند. البته این رباتها بر خلاف تصور آنقدرها هم هوشمند نیستند و زبان حرف زدن با آنها بعضی از زبانهای برنامه نویسی است. اینجاست که به سراغ فایل robot.txt میرویم.
فایل robot.txt که یک فایل متنی است، از تعدادی کد تشکیل شده که با رباتهای موتور جستجو ارتباط برقرار میکند. اما چرا از آن استفاده میکنیم؟
این فایل در واقع کمکتان میکند تا حدی بتوانید بر رفتار خزندهها نسبت به وب سایتتان نظارت داشته باشید. مثلاً میتوانید به کمک این فایل از آنها بخواهید یک سری صفحات مشخص را ایندکس نکنند.
اگر وب سایت وردپرسی است به این گزینه توجه کنید. در پیش فرض سایتهای وردپرسی کدی در این فایل قرار میدهند تا رباتها نتوانند سایت ناقص را بررسی کنند؛ در نتیجه این وظیفه طراح سایت است که پس از تکمیل پروژه، این کد را حذف کند. البته حذف کردن یا قرار دادنش کار پیچیدهای نیست؛ کافی است به بخش تنظیمات وردپرس بروید. سپس سراغ گزینه خواندن رفته و تیک گزینه «نمایش به موتورهای جستجو» را بردارید.
مطالعه مقاله وردپرس چیست؟
عمق خزش سایت را بررسی کنید.
عمق خزش یا Crawl Depth در حقیقت تعداد صفحاتی است که رباتهای گوگل با یک بار خزش به آنها میرسند. مثلاً عمق خزش صفحه اصلی با این معیار 0 است.
تمام صفحههایی که با یک بار کلیک از صفحه اصلی به آنها وارد میشوید عمق 1 دارند. پس میتوان به سادگی متوجه شد که عمق خزش همان ورود رباتهای گوگل به صفحات داخلی سایت شما است. کرال دپس میتواند به روند ایندکس کردن تمامی صفحات وب سایت شما کمک کند. صفحاتی که در آنها لینک وجود نداشته باشد یا هیچ صفحه دیگری نیز به آنها لینک نداده باشد اغلب بسیار دیر ایندکس میشوند.
در بحث عمق خزش، یک درایو کامیپوتر و پوشههای درون آن را در نظر بگیرید. هر پوشه زیرپوشههای متعددی نیز دارد. در سایت نیز چنین است. تعدادی صفحه داریم و این صفحات خود به صفحات دیگری لینک میدهند و این روند ادامه پیدا میکند. پس صفحاتی که در عمق بیشتری قرار میگیرند، دیرتر ایندکس میشوند.
به نقش کرال دپس در سئو فکر کنید و معماری سایت را بر همین اساس بچینید.
معماری سایت را بهینه کنید.
علیرغم اینکه رباتهای گوگل هوش خوبی دارند، با دیدن حجم زیادی از صفحات و محتوا گیج میشوند! در نتیجه نیاز است خود شما به آنها کمک کنید تا بتوانند سادهتر صفحات را پیدا و ایندکس کنند. اما چطور میتوانید این کار را بکنید؟
اینکه دقت کنید ساختار سایت شما منظم و روی اصول باشد. ساختار کلی و نحوه ارتباط صفحات مختلف سایت با یکدیگر همان معماری سایت (Site Architecture) است.
ساختار وب سایت شما بایستی به گونهای باشد که رباتهای گوگل بتوانند به سادگی سایت شما را کرال کنند و به صفحات جدید برای ایندکس کردن دسترسی داشته باشند. هر چه این معماری سایت سادهتر باشد، سرعت ایندکس کردن صفحات هم بیشتر شده و شلوغی و هرج و مرج کمتر میشود.
در سناریوهایی که در آنها برخی صفحات از صفحه اصلی بسیار دور هستند یا اصلاً لینکی از بقیه صفحات نگرفتهاند، کار خزندهها دشوار یا حتی غیرممکن است. چطور امکان دارد یک صفحه یتیم (بدون لینک به هیچ کجا) را ایندکس کرد؟
بهترین گزینه برای بهبود سئو سایت داشتن یک معماری مسطح یا اصطلاحاً فلت (Flat) است. این معماری به خصوص برای سایتهای فروشگاهی با تعدادی بیشمار صفحات ایدهآل است.
در چنین ساختاری کاربر قادر است با حداکثر 4 کلیک به تمامی صفحات برسد. این یعنی افزایش سرعت یافتن صفحات مورد نظر و همچنین ایندکس سریعتر سایت! اما چطور این ساختار را داشته باشیم؟
ابتدا دسته بندیهای اصلی را مشخص کنید. سپس دستهبندیهای مرتبط فرعی را اضافه کنید.
هر یک از این شاخههای فرعی باید یک لینک داخلی داشته باشند تا گوگل و کاربران بتوانند به آن دسترسی داشته باشند. با رعایت این اصول شما یک معماری مسطح خواهید داشت.

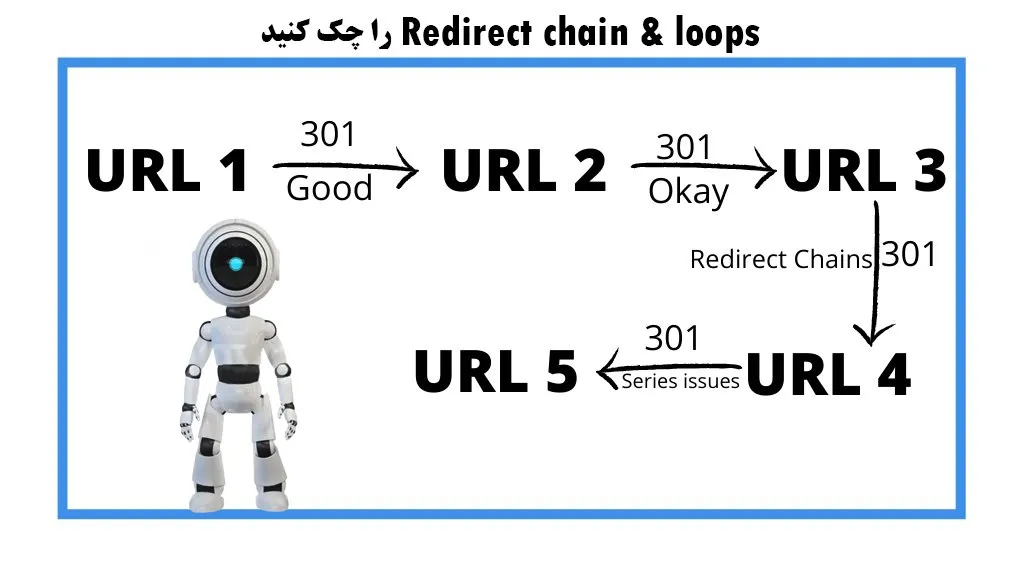
Redirect chain و loops ها را چک کنید!
ریدایرکت Chain یعنی زنجیرهای از ریدایرکتها که به هم متصل هستند و کاربر را به صورت پیاپی به صفحات مختلف هدایت میکنند. این اتفاق ممکن است به دلیل تعداد زیاد ریدایرکتها به هنگام انتقال کاربر به صفحه مورد نظر یا به دلیل وجود خطا در نحوه تعریف و اجرای ریدایرکتها بیافتد.
از سویی اگر ریدایرکت به صفحهای باشد که به طور مستقیم به صفحه اصلی بازگردانده میشود، در این صورت آن را به عنوان ریدایرکت Loop میشناسیم.
ریدایرکت Loop یعنی گرفتار شدن کاربر در یک حلقه نامتناهی از ریدایرکتها؛ به عبارت دیگر هر بار که کاربر به صفحه جدیدی هدایت میشود، دوباره به صفحه اول برمیگردد. این مسئله معمولاً به دلایلی مثل اشتباه در تعریف ریدایرکتها، تعداد زیاد آنها یا چیزهای دیگر رخ میدهد. ریدایرکت Loop یک مشکل جدی برای سئو وب سایت است و باید در اسرع وقت آن را رفع کرد.
محتواهای کپی (duplicate content) را پیدا و رفع کنید.
فراموش نکنید که وجود محتوای کپی در سایت حکم تیر خلاص را برای گوگل دارد. محتوای تکراری در حقیقت یعنی محتوای کاملاً مشابه در دو وب سایت یا بیشتر. اغلب این نوع محتوا را در سایتهای فروشگاهی میبینیم. مثلاً در یک وب سایت دهها مدل از یک تیشرت وجود دارد و تنها تفاوت رنگ آنها است.
وجود این نوع محتوا در سایت شاید به لحاظ فنی مشکلی ایجاد نکند. اما شما را برای رتبه بندی به دردسر میاندازد. میگویید چرا؟
چون گوگل از کجا میداند از بین این همه محتوای یکسان، به کدام یک رتبه بیشتری بدهد؟ نتیجه این میشود که گوگل به همه این صفحات رتبه پایینی اختصاص میدهد. وجود این همه صفحه تکراری هم بودجه خزش سایت شما را تلف میکند!
حالا چطور میتوان این محتوای تکراری را پیدا کرد؟ به کمک سرچ کنسول گوگل.
در بررسیهای خود اگر به خطای Duplicate without user-selected canonical برخوردید، وقتش شده که به دنبال چاره باشید!
یک راهحل ساده noindex کردن صفحات تکراری و بیاهمیت است. یعنی ایندکس نشوند. راهکار دیگر استفاده از تگهای کنونیکال است.
استفاده از تگ کنونیکال را فراموش نکنید!
در سئو تکنیکال، کنونیکال را از یاد نبرید! از تگهای کنونیکال (Canonical Tags) استفاده میکنیم تا برای موتورهای جستجو مشخص کنیم کدام URL نسخه اصلی و واقعی یک صفحه است. با استفاده از این تگها میتوانید URL کنونیکال برای یک صفحه را مشخص کنید.
این تگ در بخش <head> </head> از کد HTML یک صفحه وب قرار میگیرد و به شکل زیر است:
<link rel=”canonical” href=”https://www.website.com/page/” />
در حقیقت عبارت بالا به خزندههای گوگل نشان میدهد صفحه https://website.com نسخه اصلی بوده و میان صفحات مشابه مهمترین صفحه برای ما است.
تاثیر تگ کنونیکال غیرقابل انکار است و البته که باید به درستی از آن استفاده کرد. کرالرهای گوگل همواره در حال خزش برای یافتن مطالب و محتوای جدید هستند. چنانچه به دو صفحه با مطالب یکسان برسند، در تصمیمگیری به مشکل میخورند و شاید صفحه درست را انتخاب نکنند! به این مطلب حتماً دقت کنید.

-
برای سایت breadcrumb بسازید.
یکی دیگر از نکات مهم در سئو تکنیکال که رعایتش ضروری است، استفاده از بردکرامب یا نشانگر صفحات است. این نشانگر مانند یک نقشه راه عمل میکند و مسیر کاربر را در وب سایت مشخص میکند. آن را معمولاً به صورت یک لیست افقی در بالای صفحه دیدهاید؛ در این لیست موقعیت فعلی کاربر و مسیری که تا آنجا آمده است مشخص میشود. وجود آن برای وب سایت یک ضرورت به حساب میآید و Bounce Rate (نرخ پرش) را کاهش میدهد.
-
تغییر مسیرهای موقت 302 را چک کنید.
ریدایرکت 302 موقت زمانی استفاده میشود که میخواهید به گوگل اعلام کنید محتوای مورد نظر وجود دارد اما موقتاً به آدرس دیگری منتقل میشود. میتوانید بعدها در زمان مناسب از آدرس قبلی استفاده کنید. در این حالت اعتبار دامنه به قوت خود باقی است و مشکلی برای URL پیش نمیآید.
گاهاً پیش میآید که وب سایت شما دچار مشکل فنی شود و به زمان نسبتا زیادی نیاز دارید تا این مشکل را رفع کنید. در کنار آن دوست ندارید بازدید صفحات محبوب شما کم شود؛ پس به کمک ریدایرکت ۳۰۲ آنها را موقتاً به یک آدرس جدید انتقال میدهید.
سعی کنید استفاده از ۳۰۲ Redirect خیلی طولانی نشود؛ چرا که ماهیت و کاربرد خود را از دست میدهد و موتورهای جستجو مثل ۳۰۱ Redirect با آن برخورد میکنند. در نتیجه بعد از مدتی اطلاعات دامنه قبلی نشان داده نخواهد شد.
-
در صورت نیاز از تگ بینالملل hreflang استفاده کنید.
اگر یک سایت چندزبانه دارید و چند نسخه از یک صفحه در زبانهای مختلف موجود است، حتماً از این نوع تگ استفاده کنید.
این تگ در حقیقت یک کد HTML است و برای مشخص کردن زبان و جغرافیا یا لوکیشن هدف آن سایت به کار میرود. استفاده از این تگ کمک میکند سایت شما در زبانهای مختلف شناخته شود و دامنه مخاطبان شما افزایش پیدا میکند. از آن غافل نشوید.
7 ابزار مورد نیاز برای سئو تکنیکال
تا به اینجای کار توضیحات کاملی در مورد سئو تکنیکال دادیم و در مورد تمام کارهایی که باید در این راستا انجام شود، صحبت کردیم. اما برای انجام این موارد نیاز به استفاده از ابزارهای تخصصی داریم. در اینجا به 6 تا از مهمترین ابزارهای سئو تکنیکال اشاره میکنیم:
سرچ کنسول (Google Search Console)
کنسول جستجوی گوگل یک ابزار رایگان است که متخصصین سئو یا مدیران وب سایت را قادر میسازد وجود خود در نتایج جستجوی گوگل را مدیریت و نظارت کنند. به طور کلی در سرچ کنسول دسترسی کاملی به موارد زیر دارید:
- تعداد کلیک لینکهای مختلف سایت و ورودیها
- وضعیت ایندکس صفحات مختلف وب سایت
- تعداد لینکهای داخلی و خارجی
- رتبه صفحات سایت در SERP
- مشکلات فنی سایت
- و …
گزارشات ارائه شده توسط این ابزار به شما کمک میکند بسیاری از مسائل فنی رایج سئو را شناسایی کنید. مثلاً میتوانید لینکهای شکسته یا نات فوند (not found) را تشخیص دهید و اقدام به رفع آنها کنید.
همچنین میتوانید نقشه سایت خود را به سرچ کنسول اضافه کنید. با این کار خزندههای گوگل دیگر بر اساس حدس و گمان عمل نمیکنند. خصوصاً اگر سایت شما بزرگ و دارای صفحات بسیار است، این کار واقعاً ضرورت دارد.
سرچ کنسول قابلیتهای فراوانی دارد که ذکر همه آنها از حوصله این مطلب خارج است. در مقالهای دیگر به طور کامل به بررسی آن میپردازیم.
فکر کنم تا اینجا متوجه این نکته شده باشید که بسیاری از ابزارهای سئو تکنیکال توسط گوگل ارائه شدهاند. این ابزار مفید ارائه شده توسط گوگل هم برای تشخیص سرعت صفحات سایت مناسب بوده و به بهتر شدن سرعت لود صفحات سایت هم کمک میکند.
البته توجه کنید که نتایج ارائه شده توسط این ابزار دقت کافی را ندارد و تقریبی است. پس نمیتوان آن را به عنوان معیاری برای صفحات سایت در نظر گرفت.
با این ابزار سرعت هر صفحه از وب سایت خود را روی موبایل و دسکتاپ تحلیل میکنید. این ابزار همچنین روش رفع هر یک از مشکلات را نیز به شما نشان میدهد.
Google’s mobile friendly test
استفاده از این ابزار برای تمامی وب سایتها توصیه میشود؛ چرا که امروزه قریب به 60% جستجوهای دنیای وب از طریق تلفنهای همراه صورت میگیرد.
ابزار Mobile Friendly Test با انجام آزمایشات مختلف، یک سری استاندارد و ویژگی برای نسخه موبایل سایت شما در اختیارتان قرار میدهد. توجه به موبایلفرندلیبودن سایتتان، یکی از مواردی است که حتماً باید در دستور کار سئو سایت خود قرار دهید.
قورباغه جیغجیغو یا همان Screaming Frog یک اپلیکیشن ساده قابل نصب بر روی انواع سیستم عاملها است. این نرم افزار سایت شما را زیر و رو میکند و هر چیزی که موتورهای جستجو در مسیر خزش سایتتان با آنها مواجه میشوند را به شما نشان میدهد. با چنین اطلاعاتی میتوانید سایت خود را به طور کامل به لحاظ سئو بررسی کنید.
این نرم افزار رابط کاربری واضح و خوبی دارد و به شما در پیدا کردن لینکهای شکسته و خطای کنونیکال صفحات کمک بسیار میکند. با آن حتی میتوانید نقشه سایت را بسازید و به عمق معماری سایت دسترسی پیدا کنید. این ابزار قطعاً باید در میز کار دیجیتال شما باشد!
در بخشهای پیشین به استراکچر دیتا و تاثیر آن بر سئو تکنیکال اشاره کردیم. ابزارهایی برای بررسی آن هم وجود دارد که یکی از بهترین آنها همین Structured Data Testing Tool است. به کمک این ابزار نحوه اجرای استراکچر دیتا و ایرادات و مشکلات در اجرای آن بررسی میشود.
افزونه web developer
این ابزار سئو تکنیکال در حقیقت یک افزونه کروم قابل دانلود است و نصب سادهای دارد. کاربرد اصلی این افزونه در تشخیص هر گونه ایراد و خطا در کدهای جاوا اسکریپت یا CSS به کار رفته در سایت است.
البته این کاربرد به همین موارد محدود نیست و با استفاده از آن میتوان به متن جایگزین، اطلاعات تگهای متا و تصاویر شکسته دسترسی داشت.
Schema markup developer
وقتی یک محتوای عالی و منحصربهفرد در سایت خود دارید، قطعاً میخواهید آن را به تعداد زیادی مخاطب نشان دهید و ترافیک ورودی سایت خود را بیشتر کنید. همه این کارها را انجام میدهید تا رتبه بالاتری در سئو بگیرید. پس باید اطمینان حاصل کنید که موتورهای جستجو محتوای شما را دقیقاً با همین هدف تشخیص میدهند. پس باید با موتورهای جستجو همزبان شوید و برایشان توضیح دهید که خواستهتان دقیقاً چیست.
پس میتوانید با استفاده از اسکیما مارکاپ (schema markup) در غالب کد سئوی سایت، به موتور جستجو در فهم و شناسایی محتوا کمک کنید. در واقعschema markup یک سری داده ساختار یافته است که به عنوان زبانی برای درکِ محتوای صفحات وبسایت شما استفاده میشود. از این ابزار خوب هم غفلت نکنید!
امیدواریم با خواندن این مقاله به صورت کامل با مفهوم سئو تکنیکال آشنا شده باشید. تیم جوان آژانس دیجیتال مارکتینگ تکنویک جهت رشد کسب و کارتان در کنار شماست. تمامی خدمات مارکتینگ شامل سئو سایت، هاستینگ، طراحی وبسایت، تولید محتوا و مدیریت شبکههای اجتماعی با بهترین پلنهای قیمتی را از ما بخواهید.
منابع:
تیم تحقیق تکنویک

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.