کسبوکار – و به طور کلی زندگی ما – هر روز دارد وابستگی بیشتری به اینترنت، وب سایتها و اپهای تلفن همراه پیدا میکند. در نتیجه آن، شرکتها هم به این واقعیت رسیدهاند که بهترین راه رقابت در دنیای اینترنت ایجاد یک رابط کاربری جذاب و تاثیرگذار (UI) است که تجربه کاربری (UX) را هم بهینه کند.
در این دوره از زندگی ما طراحی رابط کاربر یا UI (User Interface) حرف اول را میزند. از رابط کاربر دستگاههای الکترونیکی مختلف گرفته تا خانهها و ماشینهای هوشمند. در همه این موارد باید یک UI وجود باشد تا کاربر بتواند به سادگی با این دستگاهها کار کند. اما اصلاً این رابط کاربری که میگوییم چیست؟
UI در اصل واسطی میان کاربر و یک دستگاه الکترونیکی یا ماشین است. هدف از وجود آن هم کاملاً مشخص است: برقراری یک رابطه میان کاربر و ماشین و دادن یک تجربه خوب به کاربر از کار کردن با آن دستگاه.
در این مقاله قصد داریم به صورت کامل رابط کاربری را بررسی کنیم، به تفاوتهای آن با UX بپردازیم و خیلی حقایق دیگر در مورد آن را بازگو کنیم. پس همراه تکنویک باشید.
فهرست مطالب
Toggleتاریخچه طراحی رابط کاربری
قدمت و تاریخچه طراحی رابط کاربری واقعاً کوتاه است و شاید کمتر از دو دهه باشد که معرفی شده است. این علم بهروز از دهه 90 به آن طرف در ایران شناخته شد و در کمال ناباوری، جای خود را به خوبی در میان مشاغل باز کرد.
در اوایل راه، UI چیزی جز گرافیک ظاهری سایتها و اپلیکیشنها و در قالب فایلهای لایه باز نبود. اما در طی زمان و با قانونمندتر شدن این نوع طراحی، همه چیز به سمت اصولیتر شدن رفت. قبل از اینکه شغل طراح رابط کاربری به وجود بیاید، عمدتاً یک گرافیست این کار را انجام میداد. اما اکنون این شغل هم یک شغل شناخته شده و با بازار کار خوب است.
خاستگاه طراحی UI را میتوان به دهههای 1940 و 1950 نسبت داد؛ زمانی که اولین کامپیوترها توسعه یافتند. این ماشینها از سوئیچهای فیزیکی، دستگیرهها و شماره گیرها برای ورود و خروج دادهها استفاده میکردند. UI به دلیل قابلیتهای سخت افزاری و زبانهای برنامه نویسی سطح پایین محدود بود. هدف اصلی این بود که ماشینها را کاربردی و قابل اعتماد کند، نه کاربرپسند یا شهودی.
پیشرفت طراحی رابط کاربری گرافیکی در دهه 1960 و 1970 اتفاق افتاد؛ زمانی که محققان و پیشگامانی مانند داگلاس انگلبارت، ایوان ساترلند و آلن کی مفاهیمی مانند ماوس، پنجره، آیکون و استعاره دسکتاپ را معرفی کردند. این نوآوریها کاربران را قادر ساخت تا با استفاده از نشانههای بصری و فضایی به جای دستورات متنی با رایانهها تعامل داشته باشند. طراحی رابط گرافیکی توسط شرکتهایی مانند زیراکس، اپل و مایکروسافت که رابطهای گرافیکی کاربر (GUI) را برای رایانههای شخصی و سیستمعاملها توسعه دادند، محبوبیت بیشتری پیدا کرد.
ظهور شبکه جهانی وب در دهه 1990، عصر جدیدی در طراحی رابط کاربری ایجاد کرد. چون پس از آن صفحات وب به رسانه اصلی ارتباطات و اطلاعات دیجیتال تبدیل شدند. طراحی رابط کاربری وب باید با محدودیتها و امکانات مرورگرهای وب، سرعت شبکه و تنوع دستگاهها و پلتفرمها سازگار میشد. طراحی UI وب همچنین باید قابلیت استفاده، دسترسی و زیبایی شناسی صفحات وب و همچنین محتوا، ساختار و ناوبری را در نظر میگرفت. طراحی رابط کاربری وب یک سری عناصر را از طراحی رابط کاربری گرافیکی به عاریت گرفته، اما استانداردها و قراردادهای خود را نیز توسعه داده است.
ظهور دستگاههای همراه مانند گوشیهای هوشمند و تبلتها در دهههای 2000 و 2010 تغییر الگوی دیگری را در طراحی رابط کاربری ایجاد کرد. UI موبایل باید اندازه صفحه نمایش کوچکتر، ورودیهای لمسی و قابلیت حمل و تحرک دستگاهها را در نظر میگرفت. طراحی UI موبایل همچنین باید زمینهها، سناریوها و انتظارات کاربران را که خواهان تجربیات سریع، راحت و شخصی هستند برآورده کند. طراحی رابط کاربری موبایل ویژگیها و الگوهای جدیدی مانند جسچرها، تند کشیدن، ضربه زدن، ایکونها، منوها، اعلانها و ابزارکها را هم معرفی کرد.
ترندهای فعلی و آینده طراحی UI متاثر از پیشرفتهای فناوری، تغییر در رفتار کاربر و چالشهای موجود در جامعه است. برخی از ترندهای نوظهور عبارتند از:
- طراحی رابط کاربری صوتی که از پردازش زبان طبیعی و تشخیص گفتار برای ایجاد تعاملات مبتنی بر صدا استفاده میکند.
- طراحی رابط کاربری واقعیت افزوده (AR) و واقعیت مجازی (VR)، که از فناوریهای همه جانبه و تعاملی برای ایجاد محیطهای واقعی و جذاب استفاده میکنند.
- طراحی رابط کاربری هوش مصنوعی (AI) و یادگیری ماشین (ML) که از دادهها و الگوریتمها برای ایجاد رابطهای هوشمند و تطبیقی استفاده میکنند.
این ترندها، فرصتها و چالشهای جدیدی برای طراحان UI ایجاد میکند که باید میان عملکرد، قابلیت استفاده و مطلوبیت رابطها تعادل برقرار کنند.

دلیل اهمیت رابط کاربری
پیشتر گفتیم که طراحی رابط کاربری (UI) بر ایجاد عناصر رابط صوتی یا تصویری با قابلیت استفاده آسان تمرکز دارد تا به کاربران کمک کند تا با یک سایت، برنامه یا سایر سیستمهای کامپیوتری به شیوهای کاربرپسند تعامل داشته باشند.
رابط کاربری برای موفقیت داراییهای دیجیتال اهمیت بسیار زیادی دارد؛ چرا که کاربر به احتمال زیاد صفحهای را که استفاده از آن دشوار باشد، رها میکند.
UI در طراحی سایت برای موفقیت یک شرکت هم بسیار مهم است؛ زیرا کاربران انتظارات زیادی از نحوه عملکرد وب سایتها دارند.
Hubspot مقالهای در مورد دلایل ترک وب سایتها توسط کاربران دارد و 10 دلیل از 16 دلیلی که نام برده، به طراحی UI مربوط میشود. این دلایل شامل موارد زیر هستند:
- طراحی قدیمی
- خوانایی دشوار
- تبلیغات بسیار زیاد (اه اه! پس مسدود کنندههای تبلیغات کجا هستند؟)
- پخش خودکار ویدیوها
- پر کردن فرم وب مشکل است.
- فاقد هویت است.
- جمع آوری دادههای کاربر بدون ارائه ارزش یا دلیل خاص
- نمی تواند دلیل اهمیت خود را برساند.
- CTA (Call-To-Action) وجود ندارد.
- ناوبری در سایت مشکل است.
در نهایت باید بدانیم که هدف از طراحی UI این است که فرآیند پیمایش در سایت ساده شود؛ به طوری که کاربران با کسب اطلاعات در مورد شرکت شما و تبدیل شدن به کاربران ثابت ، هیچ مانعی نداشته باشند. هر کاری که پیشرفت آنها را پیچیده کند، به نتیجه شما آسیب میرساند.
طراح رابط کاربری کیست؟
یک طراح UI رابطهای کاربری، عناصر طراحی، آیکونها، میمها و سایر محتوای مرتبط را طراحی میکند که کاربران در صفحه نمایش کامپیوتر خود با آنها تعامل دارند. طراحی رابط کاربری مستلزم درک نحوه ناوبری و استفاده کاربران از برنامهها، توانایی پیروی از دستورالعملها و سازگاری است. یک طراح همچنین نیاز به آشنایی با ابزارهایی مانند محصولات Adobe، Figma، و Sketch دارد.
طراحان UI روی ایجاد یک رابط کاربری عالی متمرکز هستند؛ اما گاهی اوقات این کافی نیست. نوع تخصصیتر طراحی UX بر کل تجربه کاربر، چه آنلاین و چه آفلاین تمرکز دارد. طراحی UX یک اصطلاح گستردهتر برای طراح است که همه عناصر تجربه مصرفکننده را آسانتر میکند.
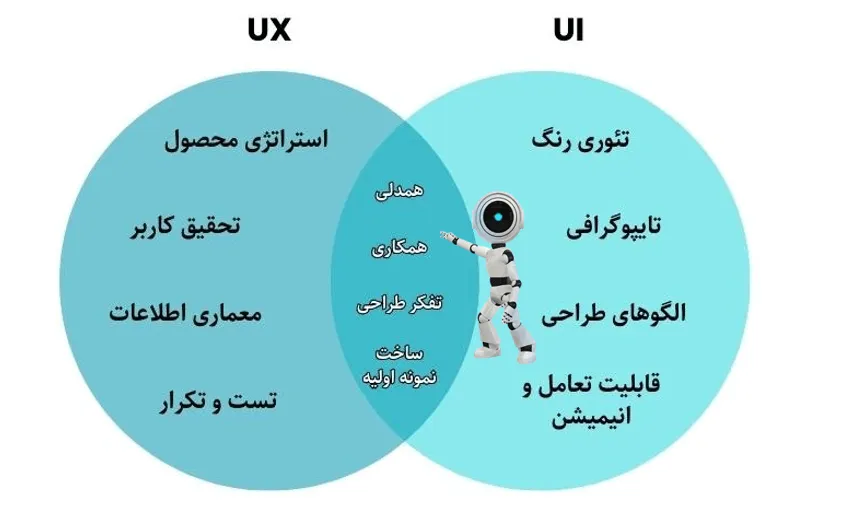
تفاوت میان UI و UX چیست؟
اگر همیشه برایتان سوال بوده که تفاوت بین طراحی UX و طراحی UI چیست، بدانید که تنها نیستید! این دو مفهوم اغلب به جای یکدیگر استفاده میشوند، اما در واقع چیزهای بسیار متفاوتی را توصیف میکنند.
طراحی UX به اصطلاح «طراحی تجربه کاربری» اشاره دارد، در حالی که UI مخفف «طراحی رابط کاربری» است. هر دو عنصر برای یک محصول بسیار مهم هستند و با هم کار میکنند. اما علیرغم رابطه حرفهای آنها، نقشها کاملاً متفاوت هستند و به جنبههای بسیار متفاوتی از فرآیند توسعه محصول و رشته طراحی اشاره دارند.
طراحی UX بر ایجاد یک تجربه کاربری یکپارچه و معنادار با درک نیازهای کاربر، انجام تحقیقات و طراحی رابطهای بصری تمرکز دارد. در حالی که طراحی UI بر عناصر بصری و تعاملی یک محصول برای ایجاد رابطهای زیبایی شناختی تمرکز کرده است.

تفاوت طراحی گرافیک با طراحی رابط کاربری
میتوان تفاوتهای اصلی میان طراحی گرافیک و طراحی UI را به شکل زیر خلاصه کرد:
- طراحی گرافیک مربوط به چاپ و دیجیتال است. در حالی که طراحی رابط کاربری منحصراً به طراحی رابطهای کاربری دیجیتال (مثل وب سایتها و اپلیکیشنها) اشاره دارد.
- طراحی گرافیک معمولاً بر روی تصاویر ثابت تمرکز دارد. طراحی رابط کاربری هر دو طراحی ایستا و تعاملی را پوشش میدهد (به عنوان مثال انیمیشنها، جابهجایی در صفحات و عناصر کاربردی مانند دکمههای قابل کلیک).
- در طراحی گرافیک هدف اصلی انتقال پیامی خاص به مخاطب است. در طراحی UI هدف اصلی اطمینان از قابل استفاده بودن و کمک به کاربر برای پیمایش و تعامل با محصول است.
انواع رابط کاربری
در ادامه به بررسی انواع رابط کاربری میپردازیم.
رابط کاربری گرافیکی (GUI)
این نوع رابط کاربری یک یک دستگاه ورودی لمسی و یک خروجی برای تعامل با کاربر دارد. مثالهای آن رابطه میان صفحه کلید و مانیتور است.
رابط کاربری منو محور
از اسم آن عملکردش هم مشخص است. این نوع UI یک لیست از گزینههای مختلف به کاربر نشان میدهد تا بتواند در بخشهای مختلف یک سایت یا اپلیکیشن جابهجا شود. یک مثال ساده از آن دستگاههای عابربانک است.
رابط کاربری لمسی
دیگر مشخص است که این نوع رابط کاربری کجا استفاده میشود: در دستگاههای لمسی. آن را در تمام این نوع دستگاهها از جمله تلفنهای هوشمند، تبلتها و موارد مشابه میبینیم.
رابط کاربری صوتی (VUI)
این روزها تقریباً تمامی دستگاههای هوشمند مجهز به دستیارهای صوتی هستند و با استفاده از دستورات و مکالمات صوتی خیلی از کارها را انجام میدهند. مثلاً سیری، دستیار صوتی اپل را میتوان در این زمره قرار داد.
رابط کاربری مبتنی بر فرم
از این نوع UI برای ورود دادهها در سیستمهای کامپیوتری استفاده میشود. اما در عوض دریافت دادهها به صورت دستی، تعداد گزینه از پیش تعریف شده در اختیار کاربر قرار میدهد تا از میان آنها انتخاب کند. یک مثال ساده منوی تنظیمات تلفنهای هوشمند است.
موارد دیگری هم ممکن است وجود داشته باشد اما موارد ذکر شده در بالا از پرکاربردترین رابطهای کاربری هستند.

6 اصل طراحی UI
اصول راهنمای ویژهای برای مشخص کردن فرآیند طراحی UI وجود دارد. این اصول شامل موارد زیر است:
ثبات
لذت بخشترین و کاربرپسندترین رابطها آنهایی هستند که ثبات دارند. طراحان رابط کاربری باید برای یکپارچگی بصری – حفظ یکنواختی فونتها، رنگها، دکمهها و آیکونها در سراسر محصول – و ثبات عملکردی تلاش کنند تا مطمئن شوند یک سری عناصر خاص عملکرد یکسانی در همه زمینهها نشان میدهند. هرچه UI یکنواختتر باشد، آشنایی با آن برای کاربر سادهتر میشود.
آشنایی و پیشبینی پذیری
این مورد به انتظار کاربر از نحوه عملکرد یک رابط خاص مربوط میشود. بر اساس تجربهای که با وبسایتها و برنامههای مشابه داریم، یاد میگیریم که یک سری عنصر رابط کاربری خاص را با کارهای خاصی نسبت دهیم. همچنین انتظار داریم که عناصر در مکانهای خاصی قرار بگیرند (به عنوان مثال هنگام مرور یک وب سایت معمولاً برای یافتن منو به بالای صفحه سر میزنیم). طراحان رابط کاربری باید از آشنایی و قابلیت پیشبینی برای ایجاد رابطهای ساده و کاربرپسند استفاده کنند.
بازخورد
در خلال کار کاربر با یک رابط ارائه بازخورد به آنها ضروری است. این بازخورد آنها را به سمت هدفشان سوق میدهد و به آنها میگوید که آیا یک کار خاص را با موفقیت انجام دادهاند یا نه؛ همچنین اگر مشکلی پیش بیاید به آنها اطلاع میدهد. بازخورد میتواند به صورت بصری ارائه شود – مانند یک تیک که روی صفحه ظاهر میشود تا به کاربر اطلاع دهد عمل مورد نظر او کامل شده است – یا از طریق پیامهای واضح و مختصر.
انعطاف پذیری
هنگام طراحی رابط کاربری مهم است که به نحوه عملکرد کاربر انعطاف پذیری بدهید. در نهایت رابط کاربری در عین حال که به طور همزمان اجازه میدهد کاربر تا حدی سفارشی سازی انجام دهد، شما باید سازگار هم باشد.
کارایی
در حالی که کاربران جدید ممکن است به راهنمایی بیشتری برای کار با رابط نیاز داشته باشند، کاربران باتجربه هم باید به یک سری میانبر و شتاب دهنده دسترسی داشته باشند تا بتوانند به کارهای تکراری سرعت بخشند.
دسترسی پذیری
طراحان رابط کاربری موظف به ایجاد رابطهایی هستند که برای همه کاربران قابل دسترسی باشد. این مورد شامل ایجاد کنتراست کافی میان متن و پسزمینهای است که روی آن قرار داده شده، شناسایی آسان عناصر تعاملی مانند لینکها و دکمهها، ایجاد فضای کافی در اطراف دکمهها و نقاط لمسی و ایجاد طرحهایی برای نماهای با اندازههای مختلف میشود.
این شش مورد، شش اصل طراحی UI هستند که هر طراحی باید آنها را سرلوحه کار خود قرار دهد.
بهترین ابزارها برای طراحی رابط کاربری
اکنون میخواهم چند ابزار کاربردی و جدید برای طراحی رابط کاربری به شما معرفی کنم. این ابزارها در سال 2023 به عنوان پرکاربردترینها شناخته شدهاند.

Figma که اکنون متعلق به Adobe است، یکی از محبوبترین ابزارهای طراحی رابط کاربری بوده و بسیاری از استانداردهای سایر ابزارهای طراحی را دارد. قابل توجهترین آنها ویرایش مشترک است (یا آنچه که Figma آن را «طراحی چند نفره» می نامد) که اساساً طراحان، توسعه دهندگان و حتی کارفرمایان را قادر میسازد در همان فایل Figma به صورت همزمان با یکدیگر همکاری کنند.
اگرچه Figma کمی قیمت بیشتری از رقبای اصلی خود دارد، اما در واقع مقرونبهصرفهتر است؛ چون تعداد چشمگیری از ویژگیهای آن نیاز به بسیاری از ابزارهای ثانویه را از بین میبرد. Figma به سادگی طرحها را تحویل داده و سیستمهای طراحی ایجاد میکند. همچنین یکی از معدود ابزارهایی است که به طراحان اجازه میدهد تا مستندات سیستم طراحی را ایجاد کنند. همچنین تنها ابزاری است که به تیمها اجازه میدهد تا ایدهها را در یک تخته سفید دیجیتال (با استفاده از FigJam که در اشتراک موجود است) بررسی کنند.
Figma یک ابزار از مبدأ به مقصد نیست (یعنی رابطهای کاربری را به کدهای واقعی ترجمه نمیکند) و هیچ ویژگی تست یا تحقیق کاربر ندارد. اما اکثر ابزارهای طراحی رابط کاربری دیگر نیز چنین ویژگیهایی ندارند. شایان ذکر است که این نرم افزار پلن رایگان دارد و تنها برای بهره مندی از ویژگیهای خاص آن میتوانید اقدام به خرید کنید.

Sketch ده سال پیش پیشگام ابزارهای طراحی UI بود و اگر چه دیگر بر بازار تسلط ندارد، اما همچنان یک رقیب قوی بوده و دومین ابزار طراحی رابط کاربری محبوب امروزی است. این در حالی است که این ابزار فقط برای macOS در دسترس است. در واقع ظاهر دوستانه macOS آن چیزی است که تجربه کاربری Sketch را بسیار دلپذیر میکند. نکته منفی این است که همه طراحان دیگر تیم باید از macOS نیز استفاده کنند.
در بررسی آن متوجه شدیم که Sketch نمونهسازی با کیفیت بالا، متغیرها و نمادها (کامپوننتها)، همکاری بیدرنگ، و تحویل پروژه را تسهیل میکند – یعنی همه چیزهایی که از یک ابزار طراحی رابط کاربری استاندارد انتظار دارید، را انجام دهد. اما از نظر ویژگیهای جدید در رقابت با سایر ابزارها کمی از قافله عقب مانده است. اسکچ نرم افزار رایگانی نیست و فقط 30 روز به شما اجازه تست قابلیتهای آن را میدهد.
Adobe XD ممکن است کمی از قافله عقب باشد، اما مطمئنتر از Figma کار میکند و در حالی که Sketch از ویندوز پشتیبانی نمیکند، هنوز جایگاه خود را در بازار تثبیت کرده است. همچنین استفاده از آن بسیار راحت است؛ به خصوص اگر با سایر محصولات Adobe آشنا باشید. در واقع اگر اشتراک Adobe Creative Cloud دارید، ممکن است به طور پیشفرض به Adobe XD دسترسی داشته باشید.
Adobe XD با تجربه کاربری بسیار تمیز و ادغام یکپارچه با Adobe Photoshop، Adobe Stock، Adobe Fonts و موارد دیگر، طراحی و ارائه رابطهای کاربری را لذتبخش و کارآمد میکند. در حالی که هیچ ابزار برجستهای برای ارائه ندارد، Adobe XD هر کاری که بخواهید را انجام میدهد و چیز زیادی برای شکایت از آن پیدا نخواهید کرد. همچنین با هر بهروزرسانی بهتر میشود. این نرم افزار هم پلن رایگان دارد.

Axure RP یکی از بهترین ابزارهای طراحی رابط کاربری در بازار بوده و برای پروژههای فنی که به عملکرد قدرتمند، تعاملات پیچیده و دادههای پویا نیاز دارند ایدهآل است. Axure همچنین با کامپوننتهای Wireframe به طراحان کمک میکند تا معماری اطلاعات پیچیده را با دقت بیشتری برنامه ریزی کنند. در کنار آن ویژگیهای استانداردی که سایر ابزارهای طراحی UI ارائه میدهند را هم دارد. این ابزار پلن رایگان دارد و فقط میتوان 7 روز از نسخه تستی آن استفاده کرد.

Framer دنبال کنندگان زیادی دارد و برای ایجاد نمونههای اولیه تعاملی رتبه بالایی گرفته است. کامپوننتهای آماده اما قابل تنظیم مبتنی بر واکنش و رابط کاربری تمیز، آن را از سایر ابزارها متمایز میکند. تعداد زیادی کامپوننت هوشمند وجود دارد که به صورت استاندارد با Framer ارائه میشوند. از جمله ورودیها، اسلایدرها، لودرها و موارد دیگر. یک سری ویژگی پیشرفته مانند انیمیشن حرکت جادویی هم در آن وجود دارد؛ که امکان کنترل زیادی بر روی تغییر انیمیشن از جمله پرش، تعادل و تاخیر با قابلیت پیشنمایش انیمیشن در پایین پنل را به ما میدهد.
از جنبههای منفی Framer این است که فاقد برخی اصول اولیه مانند توانایی ایجاد گروه است و هیچ فایل کامیونیتی یا پشتیبانی از کیتهای استاندارد UI وجود ندارد. جامعه Framer هنوز هم نسبتاً کوچک است، بنابراین پیدا کردن طراحانی که با آن آشنا هستند کار دشواری است.
این ابزار نسخه رایگان دارد.
درست مانند Framer، سایت UXPin ابزاری مبتنی بر واکنش است؛ اما فرصتی برای تعامل بیشتر با کدهای آماده تولید به طراحان میدهد و آنها را قادر میسازد به سازگاری کامل با محصول نهایی برسند. UXPin با استفاده از Wireframing، دسترسپذیری و ابزارهای مستندسازی سیستم طراحی، تنها ابزار واقعی طراحی UI مبدأ به مقصد است و ایجاد رابطهای تعاملی فوقالعاده را تسهیل میکند. نکته منفی این است که UXPin به دلیل ویژگیهای فراوانی که دارد، میتواند کند و خسته کننده باشد. این ابزار پلن رایگان ندارد و برای استفاده از آن باید هزینه پرداخت کنید.

تاثیر UI بر سئو
همواره بحث بر این بوده که سئو چقدر برای کسبوکار آنلاین شما مهم است. در واقع اگر سئو سایت شما ضعیف باشد، وب سایت شما قابل مشاهده نخواهد بود و در نتیجه درآمدی هم از از آن نخواهید داشت.
مطالعه مقاله سئو چیست؟
این مفهوم که وب سایت شما باید سئو کارآمدی داشته باشد به سادگی قابل درک است؛ اما نحوه بهبود معیارهای سئو به این سادگی هم نیست. کسبوکارهای آنلاین با موتورهای جستجوی پیشرفتهتر و بهروزرسانیهای ثابت الگوریتمهایی که محرمانه نگه داشته میشوند سروکار دارند. بنابراین، سئو حتی به یک علم دقیق هم نزدیک نیست و میتواند به راحتی شما را دیوانه کند! یا باعث شود در مورد کاری که باید انجام دهید سردرگم شوید.
شکی نیست که در حال حاضر موتورهای جستجو در تجزیه و تحلیل وب سایتها برای یافتن باارزشترین آنها بسیار مؤثر واقع شدهاند. با این حال هرگز فراموش نکنید که هنوز با دستگاهی سروکار دارید که حتی در صورت پیشرفته بودن، هرگز وب سایت شما را مانند یک انسان نمیخواند.
بنابراین میتوان گفت رابط کاربری برای سئو سایت شما حیاتی است، اما تجربه کاربری همچنان نقش مهمی در افزایش فروش و تبدیل دارد. وقتی هم رابط کاربری و هم تجربه کاربری به خوبی فکر شده و بهینه شده باشند، تاثیر مثبتی بر عملکرد سئوی شما خواهند داشت.
رابط کاربری را میتوان با یک موتور ماشین مقایسه کرد. اگر خودروی شما بدنه زیبا و براقی داشته باشد اما موتور آن به درستی کار نکند، این خودرو چندان چنگی به دل نمیزند. بنابراین، رابط کاربری شما باید طوری طراحی شود که عملکرد موتورهای جستجو را افزایش دهد و همزمان انتظارات کاربران را برآورده کند.
کدهای تمیز
اولین گام مهم در طراحی رابط کاربری استفاده از کدهای تمیز است که به سادگی توسط موتورهای جستجو قابل خزش باشد. مطمئناً کاربران شما از مدل کدنویسی شما بیاطلاع خواهند بود، اما موتورهای جستجو برای درک ساختار وب سایت و محتوای شما به آن مراجعه میکنند. اگر این کدها نامرتب و ناخوانا باشند، وب سایت شما نمره منفی میگیرد و مشمول جریمه میشود. علاوه بر این، کدی که تمیز نباشد عملکرد وب سایت شما را کاهش داده و آن را برای موتورهای جستجو و همچنین کاربران شما بسیار غیرجذاب میکند.
ناوبری ساده
یک رابط کاربری خوب طراحی شده نیازهای کاربران شما را پیشبینی میکند و مطمئن میشود آنها به راحتی آنچه را که نیاز دارند پیدا میکنند. این بدان معناست که منو و محتوای شما به گونهای سازماندهی میشود که پیمایش آسان و شهودی باشد. این طراحی علاوه بر جلب رضایت کاربران، نحوه نمایش وب سایت شما در نتایج جستجو را نیز منعکس میکند.
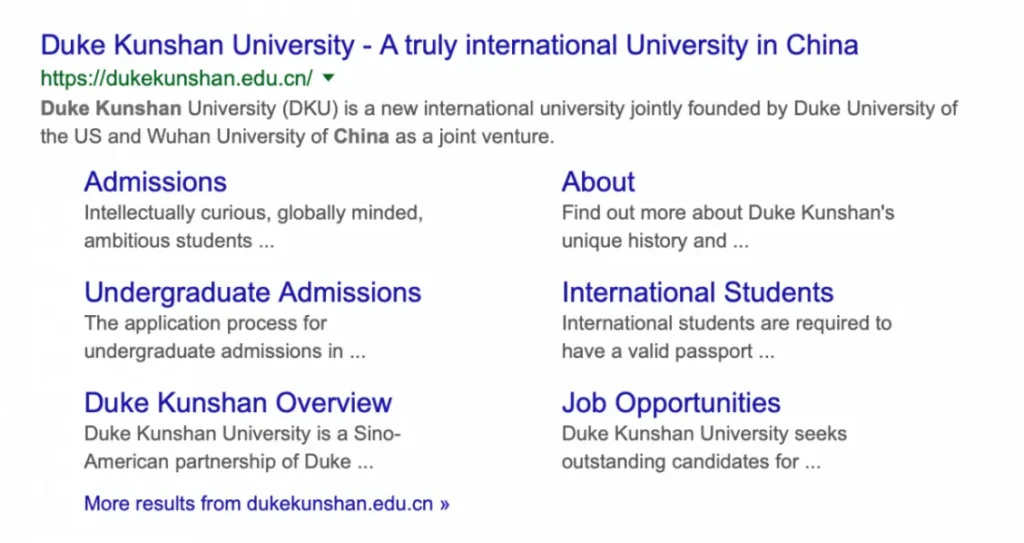
به عنوان مثال همانطور که در تصویر زیر میبینید، زمانی که ساختار و ناوبری سایت تمیز و مرتب باشد، لینکهای آن سایت هم در نتایج جستجوی گوگل نشان داده میشوند. گوگل به چنین وب سایتهای تمیزی اولویت میدهد و لینکهای سایت هم به شما فرصتهای زیادی میدهند تا کاربران به صفحات شما دسترسی داشته باشند. این نمونهای از بهینه سازی خوب سئو است.

طراحی واکنشگرا
یکی دیگر از ویژگیهای مهم رابط کاربری شما که مستقیماً بر سئو تأثیر میگذارد واکنشگرایی آن است. پس از آپدیت الگوریتم Mobile Friendly در سال 2018، گوگل اکنون نسخه موبایل وب سایت شما را به عنوان وب سایت اصلی در نظر میگیرد. بنابراین تا زمانی که رابط کاربری شما برای تلفنهای همراه بهینه نشده باشد، عملکرد SEO شما بسیار محدود خواهد بود.
درآمد طراح UI در ایران چقدر است؟
این روزها با افزایش تعداد محصولات دیجیتال دسته شغلی طراحی رابط کاربری/تجربه کاربری بیش از پیش پیشرفت کرده و به عنوان یک شغل نسبتاً جدید جای خود را به خوبی در بازار کار تثبیت کرده است. توجه کنید که دو عنوان شغلی داریم که هر یک وظایف مشخصی دارند. با اینکه گاهی ممکن است همپوشانی میان آنها دیده شود.
این شکل بازار کار رو به رشدی دارد و نیاز به وجود این مهارت اکنون بیش از هر زمان دیگری احساس میشود. طراحان UI و UX به کمک مشاغل میآیند و سعی در بهبود کیفیت و ظاهر محصولات و بهتر کردن تجربه کاربری دارند.
با وجود اینکه این دو مهارت از هم جدا هستند، در بازار ایران عمدتاً در قالب یک نفر تقاضا میشوند. یعنی فرد هم باید به طراحی UI و هم طراحی UX مسلط باشد. مبلغ درآمد به شرایط متعددی از جمله سطح و کیفیت کار طراح UI/UX، کارفرما، شرکت و شهری که مربوط به آن موقعیت شغلی است، تغییر میکند. به طور کلی درآمد این گروه شغلی از 15 میلیون تومان (شهرستانها) تا 35 میلیون (تهران و شهرهای بزرگ) متغیر است.
نتیجهگیری
در این مقاله به بررسی کامل رابط کاربری (UI) پرداختیم. ابتدا رابط کاربری را تعریف کرده و تاریخچه طراحی آن را بررسی کردیم. سپس تفاوت بین UI و تجربه کاربری (UX) را مورد بررسی قرار دادیم و به این نتیجه رسیدیم که UI متمرکز بر طراحی ظاهری و اجزای گرافیکی است، در حالی که UX شامل تجربه کاربری به طور کلی است. همچنین تفاوت طراحی گرافیک و رابط کاربری را شرح دادیم.
در مورد انواع طراحی رابط کاربری نیز صحبت کردیم و انواع مختلفی از رابط کاربری را معرفی کردیم. سپس به معرفی 6 اصل اساسی در طراحی رابط کاربری پرداختیم. در ادامه بهترین ابزارهای موجود برای طراحی رابط کاربری را معرفی کردیم و برخی از ابزارهای پرطرفدار مانند Sketch، Adobe XD و Figma را شرح دادیم. سپس تأثیر رابط کاربری بر بهینهسازی موتورهای جستجو (SEO) را مورد بررسی قرار دادیم و به این نتیجه رسیدیم که طراحی درست رابط کاربری میتواند به بهبود سئو و رتبهبندی وب سایت ما منجر شود.
در پایان به بررسی درآمد طراحان رابط کاربری در ایران پرداختیم و ذکر کردیم که درآمد طراحان UI معمولاً به میزان تجربه، مهارت و سطح شغلی آنها بستگی دارد و میتواند متغیر باشد. امیدواریم از خواندن این مطلب لذت برده باشید.
منابع:
دانش متخصصین تکنویک
وبسایت uxdesigninstitute

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.