تجربه کاربری یا User Experience چیست؟ بگذارید با یک مثال توضیح دهیم. تصور کنید یک جاروبرقی برای منزل خریدهاید. این جاروبرقی طراحی شیک و ظاهر قشنگی دارد ولی موقع جارو کردن با آن، لولهاش انعطاف لازم را ندارد و اذیتتان میکند! در این شرایط دیگر برایتان مهم نیست این جاروبرقی چقدر شیک است! شما تجربه کاربری خوبی از کار کردن با آن نداشتید و راضی نیستید. چون این دستگاه کارش را به خوبی انجام نمیدهد و احتمالاً به فکر خرید یک جاروی دیگر افتاده باشید.
فکر کنم با این مثال به خوبی متوجه شده باشید در این مقاله قرار است به چه مبحثی بپردازیم. در مطلب پیش رو قصد داریم در مورد تجربه کاربری (User Experience) و هر آنچه لازم است در مورد آن بدانید صحبت کنیم. پس تا انتها همراه تکنویک باشید.
فهرست مطالب
Toggleطراحی تجربه کاربری چیست؟
در مقدمه این مطلب با ذکر یک مثال تجربه کاربری را تعریف کردیم و از اهمیت آن گفتیم. چنین چیزی نه تنها در مورد محصولات فیزیکی صدق میکند، بلکه کاملاً قابل تعمیم به محصولات دیجیتال (وب سایت، اپلیکیشن و بازیهای رایانهای) هم هست. به عبارتی اگر صاحب یک وب سایت هستید ولی کاربران سایتتان را با یک تجربه کاربری بد عذاب میدهید، وقت آن رسیده که فکری بکنید! وقتی کاربر در سایت شما چیزی که به دنبال آن است را پیدا نمیکند، مسلماً از آن خارج شده و به سراغ گزینه دیگری میرود. اینجاست که تجربه کاربری اهمیت پیدا میکند و بحث طراحی تجربه کاربری (UX Design) مطرح میشود.
طراحی تجربه کاربری یعنی اینکه رابطه کاربری شما به گونهای امکان تعامل با کاربر داشته باشد که او در تمام مراحل و بخشهای سایت یا به طور کلی محصول دیجیتالی شما بهترین تجربه را به دست آورد و به مقصود خود برسد.
گاهی پیش میآید که کاربران مختلف، تجربیات متفاوتی از کار با سیستم شما دارند؛ در نتیجه محصول شما باید به گونهای طراحی شود که هر کسی از آن استفاده میکند، بهترین تجربه را داشته باشد. چیزی که در طراحی تجربه کاربری اهمیت دارد، شناخت پرسونا و نیازهای مخاطب و فراهم سازی بهترین بستر برای افزایش دسترس پذیری محصول برای او است.
این روزها بازار طراحی UX رونق خوبی پیدا کرده چرا که افراد بیش از قبل وقت خود را در اینترنت میگذرانند و نیاز به این علم بیش از پیش حس میشود. شکی نیست مبحث UX در طراحی وب سایتها بیشتر از هر زمان دیگری حائز اهمیت شده است؛ چرا که اگر کاربران به سرعت میتوانند جایگزین یا جایگزینهایی برای یک سایت ناکارآمد پیدا کنند.
هر کسب و کاری برای اطمینان از اینکه کاربرانش تجربیات ناخوشایند نداشته باشند باید از یک متخصص UX کمک بگیرد.

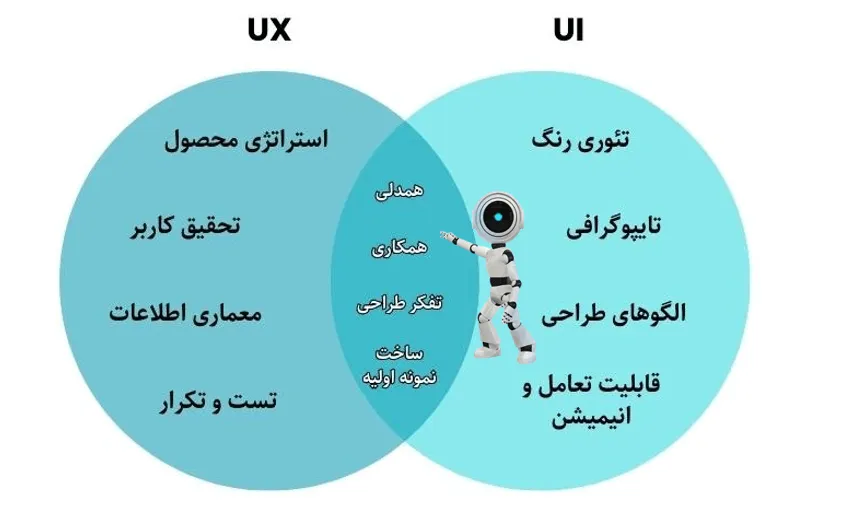
تفاوت میان UI و UX چیست؟
با وجود ارتباط میان UI (رابط کاربری) و UX و وجوه تشابه بسیار، تفاوتهای فاحشی نیز میان این دو وجود دارد. بیایید برخی از این تفاوتها را با یکدیگر بررسی کنیم:
- طراحی UI عمدتاً مرتبط با محصولات دیجیتال و توانایی افراد در استفاده از آنها است؛ در حالی که تجربه کاربری قابل تعمیم به هر محصول و سرویس (نه صرفاً دیجیتال) است و سعی در بهتر شدن دارد.
- در حالی که UI معمولاً در مورد ظاهر و رنگ و لعاب یک محصول دیجیتالی است، UX از جنبه احساسی و منطقی به محصول مینگرد. یعنی ممکن است مثلاً یک وب سایت به لحاظ ظاهری واقعاً زیبا و چشمگیر باشد اما استفاده از آن برای کاربر بسیار سخت باشد. یعنی رابط کاربری معرکه اما تجربه کاربری هولناک! برعکس این قضیه هم صادق است.
- طراح UI و طراح UX هر کدام مهارتها و وظایف متفاوتی دارند و عموماً نمیتوان از یکی به جای دیگری استفاده کرد. معمولاً روال به این صورت است که طراح UX کار خود را پیش از طراح UI و با تحقیق در مورد کاربران، نیازها و اهداف آنها و ارتباطشان با محصول شروع میکند؛ در حالی که طراح UI از نتایج حاصل از تحقیقات طراح UX استفاده کرده و آنها را به یک حالت بصری تبدیل میکند.
موارد گفته شده در بالا از عمدهترین تفاوتهای میان این دو مقوله هستند و مرز بین UI و UX را مشخص میکنند.

مراحل طراحی تجربه کاربری
برای هر محصول دیجیتال یک داستان متفاوت در طراحی تجربه کاربری داریم. بعضاً ممکن است در دو محصول شبیه به هم شاهد تفاوتهای جالبی در طراحی تجربه کاربری باشیم. با در نظر گرفتن تمام این موارد، به طور کلی 7 مرحله در طراحی تجربه کاربری داریم:
تعریف پروژه و حوزه آن
اولین مرحله از فرآیند طراحی UX هدف و محدوده پروژه را با اعضای تیم و کارفرمایان از بخشهای مختلف مشخص میکند – چیزهایی که در این بخش مشخص میشوند، عبارتند از:
- کسبوکار – الزامات و اهداف کسبوکار را برای پروژه توضیح میدهد.
- طراحی – آنچه را که باید قبل از طراحی و مدیریت انتظارات انجام دهند، به اطلاعشان برسانید.
- محصول – حوزه کاری، برنامه ریزی جدول زمانی و منابع مورد نیاز برای طراحی را به اشتراک میگذارد.
- فنی – امکان سنجی و محدودیتهای فنی یک طراحی UX را تعریف میکند.
هدف این مرحله شناسایی مشکل یا مشکلاتی است که محصول یا ویژگی جدید باید حل کند. تیم محصول همچنین حوزه پروژه، برنامه، محصولات قابل تحویل و تاریخ تحویل را مشخص خواهد کرد.
تحقیق و پژوهش
در مرحله بعد طراحان برای یافتن راهحلهای ممکن روی مسئله تحقیق میکنند. در طول این مرحله، طراحان UX انواع مختلفی از تحقیقات را انجام می دهند:
- تحقیق کاربر: کاربر مورد نظر را مطالعه میکند تا بفهمد چه کسانی هستند، به چه چیزی نیاز دارند و در چه زمینهای فعالیت دارند. نتیجه این تحقیق پرسونای کاربر، نقشه راه و موارد دیگر است.
- تحقیقات بازار: بازار را برای تعیین تقسیم بندی و تمایز محصول تجزیه و تحلیل میکند.
- تحقیق رقبا: تجزیه و تحلیل رقابتی برای درک اینکه چگونه رقبا مشکلات مشابه را حل کرده و فرصتها را شناسایی میکنند.
- تحقیق محصول: تجزیه و تحلیل آمار و بینشهای یک محصول موجود برای درک رفتار کاربر.
ایجاد یک پیشنویس تقریبی از آن راهکار
طراحان با درک روشنی از کاربران، بازار و چشمانداز رقابتی خود، دیگر قادر هستند پیشنویسی تقریبی از ظاهر آن راهکار ایجاد کنند که اغلب به عنوان مرحله ایدهپردازی از آن یاد میشود. طراحان به هنگام ایده پردازی اولیه، از کاغذ و قلم برای برای کشیدن طرح استفاده میکنند.
برخی از این تکنیکها شامل موارد زیر است:
- Sketching: طرحهای کشیده شده با دست از رابطهای کاربری
- نمونهسازی کاغذ: نسخههای کاغذی از نمونه اولیه
- Wireframing: نسخههای دیجیتالی نمونههای اولیه کاغذی با خطوط و اشکال اولیه
- نمونههای اولیه کمکیفیت: نمونههای اولیه دیجیتال با استفاده از وایرفریم برای آزمایش جریانهای کاربر و معماری اطلاعات
این تیم همچنین ممکن است از یک شتاب دهنده طراحی برای حل سریع یک مشکل خاص استفاده کند.
طراحی ماکاپها و نمونههای اولیه با کیفیت بالا
در این مرحله تیم طراحی رابط کاربری، وایرفریمها را به مدلهایی تبدیل میکنند تا نمونههای اولیه با کیفیت بالا را بسازند که ظاهر و عملکردی شبیه محصول نهایی دارند. اگر شرکت سیستم طراحی داشته باشد، طراحان از کتابخانه کامپوننتهای UI برای ساخت نمونههای اولیه تعاملی استفاده خواهند کرد.
انجام تست استفاده پذیری
هدف ابتدایی نمونههای اولیه باکیفیت، آزمایش قابلیت استفاده آنها است. طراحان UX این نمونههای اولیه را با کاربران واقعی آزمایش میکنند تا:
- ایدهها را اعتبارسنجی کنند.
- مشکلات قابلیت استفاده را شناسایی کنند.
- دسترسی پذیری را تست کنند.
مراحل 2 تا 5 قابل تکرار هستند. با استفاده از نتایج آزمون، طراحان به مرحله دوم یا سوم برمیگردند تا ایدهها را تکرار کنند؛ این کار تا زمانی انجام میشود که راهحلی پیدا شود که معیارهای مطلوبیت، قابلیت اجرا و امکان پذیر بودن را برآورده کند.
شایان ذکر است که اگر چه آزمایش کاربر در پنجمین مرحله قرار دارد، تیمهای طراحی آزمایشهای متعددی در طول فرآیند طراحی UX برای اعتبارسنجی ایدهها و فرضیهها انجام میدهند. این تستها عمدتاً شامل تست داخلی با اعضای تیم یا به اشتراک گذاشتن ایدهها و نمونههای اولیه با کارفرمایان برای گرفتن بازخورد است.
تحویل طرح نهایی
مرحله یکی مانده به آخر از فرآیند طراحی UX، تحویل طراحی است. جایی که تیم طراحی نمونههای اولیه و مستندات را برای شروع فرآیند مهندسی به تیم توسعه تحویل میدهد.
اگر چه تحویل طراحی نزدیک به پایان فرآیند UX انجام میشود، طراحان و توسعه دهندگان در طول ایدهپردازی با هم همکاری میکنند تا انتقال از طراحی به توسعه را سادهتر کنند. در عین حال مطمئن شوند که طرحها با محدودیتهای فنی مطابقت دارند. همکاری آنها از طریق ابزارهای مختلفی تسهیل می شود که ارتباط را آسانتر میکند.
راه اندازی محصول
مرحله پایانی فرآیند طراحی UX راه اندازی و بررسی کامل نسخه نهایی است. وقت آن رسیده که مطمئن شویم نسخه جدید با اهداف تجاری، تجربه کاربر و الزامات دسترسی پروژه مطابقت دارد.

به چه کسی طراح UX میگویند؟
حالا که با تجربه کاربری و مراحل طراحی آن آشنا شدیم، فکر نمیکنم دیگر درک اینکه طراح UX دقیقاً چه کاری انجام میدهد سخت نباشد!
اما پیش از هر چیزی بیایید یک بار دیگر هدف از طراحی UX را تعریف کنیم:
هدف طراحی UX در کسبوکارها «بهبود رضایت و وفاداری مشتری از طریق سودمندی، سهولت استفاده و لذتی است که در تعامل با یک محصول ارائه میشود».
حالا باید یک نفر مسئول بررسی تمام جوانب ایجاد کننده این تجربیات باشد. باید کاملاً بررسی کند هر کاربر از استفاده از این محصول یا خدمات چه حسی را تجربه میکند؟ آیا هر چه کاربر میخواهد در دسترسش هست؟ آیا محصول برای استفاده کاربر آسان است؟
یک طراح UX بر تمام جنبههای توسعه یک محصول از جمله طراحی، قابلیت استفاده، عملکرد و حتی برندسازی و بازاریابی متمرکز است. نتیجه کار آنها کل داستان تعامل کاربر با یک محصول را لمس کرده و شامل شناسایی فرصتهای جدید برای محصول و تجارت هم میشود.
طراح UX همان طور که گفته شد، کارش را پیش از هر کسی شروع میکند. تمامی مراحل طراحی تجربه کاربری که در بخش پیشین گفته شد تک به تک توسط طراح UX انجام میشوند.
فکر کنم حدس زده باشید که این کار واقعاً پرمسئولیت و سخت است! برای این کار باید مهارتهای متعددی داشته باشید؛ از جمله علم فروش و بازاریابی و به ویژه مدیریت! کمی روانشناسی و طراحی بصری هم تنگش بگذارید دیگر چه بهتر!
ویژگیهای یک طراحی کاربری خوب چیست؟
جواب این سوال شاید به این سادگیها نباشد. چرا که هر کسبوکاری محصول منحصربهفرد خودش را دارد و بایستی همه جوانب برای طراحی تجربه کاربری آن محصول در نظر گرفته شود.
با این حال فکر میکنم مدل شانه عسل پیتر مورویل به خوبی گویای ویژگیهای یک طراحی تجربه کاربری خوب را شرح دهد. توجه داشته باشید که در دید نخست شاید بگویید برخی از این ویژگیها ربطی به UX ندارند. ولی اگر با دقت بیشتری نگاه کنیم، متوجه میشویم وجود یا عدم وجود هر یک از این موارد، همان چیزی است که UX و تجربیات کاربری را شکل میدهد.
برویم این موارد را تک به تک بررسی کنیم:
سودمندی
محصولی که طراحی میشود باید دقیقاً به نیاز مخاطب پاسخ دهد و آن را رفع کند. اگر چنین نباشد یعنی طراحی این تجربه کاربری هیچ سودی نداشته و هیچ هدفی هم برای استفاده از آن محصول یا خدمات باقی نمیماند.
قابل استفاده بودن
هر محصول یا سرویسی که طراحی میشود باید کاملاً قابل استفاده و ساده باشد. حتی یک پیچیدگی کوچک هم میتواند زمینه ساز مشکل باشد.
مطلوبیت برای کاربر
محصول یا خدمات طراحی شده باید به لحاظ بصری جذابیت داشته و مطلوب کاربر نهایی واقع شود. طراحی محصول را تا جای ممکن هدفمند و بدون حاشیه انجام دهید.
قابل جستجو بودن
کاربر باید قادر باشد محصول یا خدمات شما را به سادگی پیدا کند. این دیگر نیاز به توضیح ندارد! اگر دنبال چیزی بگردید و آن را پیدا نکنید، بیخیالش میشوید و به سراغ یک گزینه دیگر میروید! بنابراین دقت کنید که هر آنچه مخاطب نیاز دارد در دسترسش باشد و مجبور نشود بیش از اندازه به دنبال آن بگردد.
دسترسی پذیر بودن
مفهوم دسترسی پذیری در طراحی تجربه کاربری یعنی اینکه محصول شما برای هر فردی با هر میزان توانایی قابل استفاده باشد. منظور بیشتر افراد توانیاب مانند نابینایان و کمبینایان، ناشنوایان و کمشنوایان و افراد با اختلالات حرکتی یا یادگیری است. این مورد خیلی کمتر از آنچه باید باشد دیده میشود. شاید صاحبین مشاغل اینطور تصور میکنند که چون تعداد این افراد در جامعه کم است، این کار هدر دادن منابع مالی است. اما باید بگوییم این افراد هم جزئی از جامعه و مخاطبین شما هستند و شایسته احترامند. از این مورد غافل نشوید.
قابل اعتماد بودن
فرض کنید برای اولین بار از یک محصول یا خدمات استفاده میکنید. تجربه نخست شما اصلاً خوب نیست و شما نسبت به آن بیاعتماد شدهاید. آیا دوباره هم به سراغ آن میروید؟ مسلماً خیر. مخاطب محصول شما هم ممکن است دقیقاً چنین حسی داشته باشد. همیشه گزینههای بهتر از محصول شما هم وجود دارد. پس به تجربه و اعتماد مخاطب خود احترام بگذارید.
ما باید بتوانیم انتظارات مخاطبین خود را برآورده کنیم و آن قدر اعتمادشان را جلب کنیم که به استفاده از محصول ما ادامه بدهند.
ویژگیهای ذکر شده در بالا از ضروریترین مواردی هستند که به هنگام طراحی تجربه کاربری باید به آنها توجه کنیم.

وظایف طراح تجربه کاربری چیست؟
در مقام یک طراح UX هر مرحله از فرآیند طراحی UX را طی خواهید کرد تا مطمئن شوید که تمام محصولات با در نظر گرفتن کاربر طراحی شدهاند. بنابراین انتظار دارید وظایف دائمی شما چه باشد؟ بیایید نگاه دقیقتری بیندازیم.
انجام تحقیق کاربر
مرحله اولیه در فرآیند طراحی UX جایی است که تحقیق (جادو) اتفاق میافتد. به طور کلی یک طراح UX خلاصهای از مشتری یا مدیرش دریافت میکند که از او میخواهند تحقیقات پروژه را انجام دهد.
بیایید از یک فست فود زنجیرهای ساختگی به نام «Foodies» به عنوان مثال استفاده کنیم. تصور کنید Foodies به سراغ شما میآید چون میخواهد یک اپلیکیشن جدید داشته باشند.
در وهله اول نقش طراح UX این است که تحقیقات کاغذی و میدانی را ترکیب کند تا تصویری کامل از افرادی که برای آنها طراحی میکند، به دست آورد. این فرایند شامل بررسی آنچه وبسایت فعلی دارد، مصاحبه با کاربران فعلی برای شناسایی فرصتها و نقاط درد و انجام تحقیقات رقبا برای رسیدن به چیزهای دیگر باشد.
این کارها طراح UX را قادر میسازد تا ویژگیهای اصلی مورد نیاز برای حداقل محصول قابل دوام (به عبارت دیگر اولین تکرار از محصولی که منتشر میکنید) را مشخص کند و شروع به ایجاد برخی از پرسوناهای اولیه کاربر کند. برای Foodies ویژگیهای اصلی ممکن است یک منو، امکان رزرو آنلاین و یک شعبهیاب محلی باشد.
به طور خلاصه مرحله تحقیق کاربر زمانی است که پروژه را مشخص میکنید؛ یعنی دقیقاً مشخص میکنید که برای چه کسی طراحی میکنید و اهداف و چالشهای کاربران در رابطه با محصول چیست.
ایجاد پرسونای کاربر
بر اساس تحقیقات گسترده بر روی کاربران، طراحان UX پرسوناهای کاربران را ایجاد میکنند. اینجاست که شما نسبت به اینکه هر پرسونا چه چیزی میخواهد و چرا آن را میخواهد، عمیقتر میشوید. پرسوناها در این فرآیند نقشی کلیدی دارند.
یک پرسونای معمولی برای Foodies ممکن است سامانتا باشد؛ یک آدم 20 ساله که دوست دارد موقع ناهار خود سالادهای دستساز بخورد. یک وظیفه پرسونای او ممکن است این باشد:
سامانتا دوست دارد سالاد بره مراکشی را از طریق اپلیکیشن موبایل پیشسفارش کند؛ چرا که برایش در زمان بین جلسات صرفهجویی میشود.
یکی دیگر از رویکردهای محبوبی که ممکن است در ارتباط با (یا به عنوان جایگزینی برای) پرسوناهای کاربر استفاده شود، کارهایی که باید انجام شود، است (JTBD).
تعیین معماری اطلاعات
در مرحله بعد شروع به فکر کردن در مورد نوع محتوای مورد نیاز و نحوه ساختار آن در وب سایت یا اپ خواهید کرد. این همان چیزی است که به عنوان معماری اطلاعات شناخته میشود. انجام منطقیترین طرح و سازماندهی محتوا.
معماری اطلاعات خوب باعث میشود کاربر به راحتی بتواند آنچه را که به دنبالش است بیابد و به طور شهودی از یک صفحه به صفحه دیگر بدون درنگ حرکت کند.
ایجاد جریانهای کاربری و وایرفریمها
طراحان UX از طیف وسیعی از ابزارها برای ترسیم تجربه کاربر در محصول استفاده میکنند، از جمله جریانهای کاربر و وایرفریمها.
جریانهای کاربر فلوچارتهای پایهای هستند که مسیر کاملی را که کاربر هنگام استفاده از یک محصول طی میکند، از نقطه ورود مستقیم تا تعامل نهایی را به تصویر میکشد.
در حالی که جریانهای کاربر کل سفر کاربر را ترسیم میکنند، وایرفریمها یک طرح کلی دو بعدی از یک صفحه را ارائه میدهند.
ساخت نمونه اولیه و آزمایش کاربر
با ترسیم طرحبندی محصول، طراح UX نمونههای اولیه را ایجاد میکند و برخی از آزمایشات کاربر را انجام میدهد.
نمونه اولیه، یک نسخه در مقیاس کوچک از محصول شما است. شبیه سازی که به شما امکان میدهد طرحهای خود را قبل از توسعه بیازمایید. نمونههای اولیه از سادهترین مدلهای کاغذی تا نمونههای اولیه تعاملی واقعیتر و با کیفیت بالا که از نزدیک تفاوتی با محصول نهایی ندارند، متغیر هستند.
آزمایش نمونههای اولیه بر روی کاربران واقعی به برجسته کردن هر گونه نقص طراحی پیش از ایجاد محصول نهایی کمک میکند. ممکن است چندین دور آزمایش پیش از ارائه آن محصول به کارفرما نیاز باشد.
وقتی به این نتیجه رسیدید که طراحی شما واقعاً نیازهای کاربران را برآورده میکند، محصول جدید در نهایت آماده توسعه است.
طراحان UX همچنین در جلسات متعدد شرکت میکنند و بر توسعه محصول نظارت میکنند تا مطمئن شوند که هیچ گونه مشکلی در روند کار وجود ندارد و در صورت لزوم به اصلاحات جزئی در طراحی کمک میکنند.
طراحی بصری
فکر کنم تا حالا دیگر متوجه شدهاید که هیچ یک از وظایف فوق به طراحی بصری محصول مربوط نمی شود. در حالی که برخی از طراحان UX در طراحی بصری نیز تخصص دارند، از چنین کاری تحت عنوان طراحی رابط کاربری (UI) انجام میشود.
بنابراین طراحی تصاویر نهایی، طرحهای رنگی، آیکونها و تایپوگرافی معمولاً توسط یک طراح UI انجام میشود.
آخرین نکتهای که باید به آن اشاره کرد این است که کار یک طراح UX به ندرت پس از عرضه محصول به پایان میرسد. اصلاحات، تغییرات کوچک، نسخههای جدید، بازخورد برای جمع آوری و تجزیه و تحلیل برای بحث با تیم همیشه در جریان است!
فرآیند طراحی UX بسیار تکرار شونده است و کار طراحی UX به همان اندازه که در مورد طراحی است، در مورد همکاری و هماهنگی هم هست.

با اصطلاحات رایج UX آشنا شوید!
بد نیست پس از این همه توضیح در مورد تجربه کاربری، به تعریف چند اصطلاحی که احتمالاً در حین کار در این زمینه با آنها مواجه خواهید شد بپردازیم:
- تست A/B – روشی برای مقایسه دو نسخه از یک محصول یا خدمات برای ارزیابی اینکه کدام یک موفقتر است.
- دسترسی پذیری – این مفهوم که آیا یک خدمات یا محصول میتواند توسط افراد با همه تواناییها (مثل توانیابان) صرف نظر از موقعیتشان استفاده شود.
- مرتب سازی کارتی – جلسهای که در آن شرکت کنندگان اطلاعات را در گروههای منطقی سازماندهی میکنند تا به تعیین معماری اطلاعات کمک کنند.
- کاربر نهایی – شخصی که پس از خرید محصول یا خدمات تمام شده از آن استفاده میکند.
- تعامل انسان با رایانه – زمینه بررسی طراحی فناوری رایانه و تعامل بین انسان و رایانه
- معماری اطلاعات – طراحی ساختاری اطلاعات برای درک بیشتر آن.
- Mockup – یک مدل بصری واقعی از اینکه یک صفحه وب یا اپ در نهایت چگونه به نظر میرسد.
- Persona – نمایشی خیالی از یک مشتری ایدهآل برای کمک به شما در درک نیازها، اهداف و رفتارهای آنها
- نمونه اولیه – نمونه یا شبیه سازی محصول نهایی که برای آزمایش و جمع آوری بازخورد استفاده میشود.
- جریان کاربر – نموداری که هر مرحلهای را که کاربر هنگام استفاده از یک محصول یا خدمات برمیدارد، ترسیم میکند.
- Wireframe – طرحبندی صفحه وب بدون طراحی بصری که برای اولویتبندی عناصر صفحه بر اساس نیازهای کاربر استفاده میشود.
تاثیر UX بر سئو
برای درک کامل رابطه بین UX و سئو شاید لازم باشد یک بار دیگر به تعریف دقیق تجربه کاربری برگردیم. این تعریف را در ابتدای مقاله عنوان کردیم.
مطالعه مقاله سئو چیست؟
در حالی که یک طراحی UX خوب بر ارائه یک تجربه رضایت بخش و یکپارچه برای کاربران تمرکز دارد، UX ضعیف می تواند منجر به ناامیدی و رها شدن آن محصول شود؛ که به نوبه خود میتواند تأثیر منفی بر سئو داشته باشد.
در واقع، UX و سئو سایت شدیداً با هم مرتبط هستند؛ چرا که معیارهای مشترکی میان این دو وجود دارد که به هر یک از آنها کمک میکند.
مثلاً یک UX مثبت منجر به تعامل بیشتر، نرخ پرش کمتر و نرخ کلیک بهتر شود. همه این موارد تاثیر بسیار خوبی بر سئو دارند. در مقابل، UX ضعیف میتواند بر رفتار کاربر تأثیر منفی بگذارد و منجر به اخذ رتبه پایینتر در موتور جستجو شود.
بیایید نگاهی دقیقتر به برخی از مرتبطترین راههای تعامل UX و سئو با یکدیگر بیندازیم:
تعامل
یک UX مثبت میتواند تعامل کاربر با محصول را افزایش دهد؛ زیرا کاربران احتمالاً زمان بیشتری را در وبسایتی میگذرانند که استفاده از آن آسان بوده، به لحاظ بصری جذاب است و اطلاعات مورد نظر آنها را ارائه میکند.
هنگامی که کاربران بیشتر با یک وب سایت ارتباط برقرار میکنند، تمایل بیشتری هم برای به اشتراک گذاری آن با دیگران دارند. این کار منجر به ترافیک بیشتر و رتبه بندی جستجوی بهتر میشود.

نرخ پرش
نرخ پرش بالا زمانی اتفاق میافتد که کاربر پس از بازدید از یک صفحه، سریعاً وب سایت را ترک کند. چنین چیزی نشانه UX ضعیف است.
نرخ پرش بالا می تواند منجر به رتبه پایینتر در موتور جستجو شود؛ چرا که موتورهای جستجو آن را به عنوان نشانهای از مرتبط یا مفید نبودن وب سایت برای کاربر تعبیر میکنند.
نرخ کلیک خور
UX مثبت همچنین میتواند بر نرخ کلیک (CTR) تاثیر خوبی داشته باشد. این نرخ نسبت کاربران کلیک کننده روی یک لینک به تعداد کل کاربرانی است که یک صفحه را مشاهده میکنند.
CTR بالا یک سیگنال مثبت برای موتورهای جستجو است؛ چون نشان میدهد که وب سایت برای عموم مرتبط و ارزشمند است.
در نهایت به خاطر داشته باشید که رابطه بین UX و سئو یک طرفه نیست.
در واقع در حالی که UX میتواند تأثیر مثبتی بر سئو داشته باشد، یک وب سایت بهینه شده برای موتورهای جستجو ممکن است همیشه برای تجربه کاربر بهینه نباشد.
به عنوان مثال استفاده بیش از اندازه از کلمات کلیدی یا بهینه سازی بیش از حد یک وب سایت منجر به UX ضعیف میشود و تأثیر منفی بر تعامل کاربر و به نوبه خود بر سئو دارد.
بنابراین دقت کنید که میان سئو و UX تعادل ایجاد کنید؛ همیشه مطمئن شوید محتوای شما در نهایت برای موتورهای جستجو و هدف شما جذاب خواهد بود.
درآمد طراح UX در ایران چقدر است؟
این روزها با افزایش تعداد محصولات دیجیتال دسته شغلی طراحی رابط کاربری/تجربه کاربری بیش از پیش پیشرفت کرده و به عنوان یک شغل نسبتاً جدید جای خود را به خوبی در بازار کار تثبیت کرده است. توجه کنید که دو عنوان شغلی داریم که هر یک وظایف مشخصی دارند. با اینکه گاهی ممکن است همپوشانی میان آنها دیده شود.
طراحان UI و UX به کمک مشاغل میآیند و سعی در بهبود کیفیت و ظاهر محصولات و بهتر کردن تجربه کاربری دارند.
با وجود اینکه این دو مهارت از هم جدا هستند، در بازار ایران عمدتاً در قالب یک نفر تقاضا میشوند. یعنی فرد هم باید به طراحی UI و هم طراحی UX مسلط باشد. مبلغ درآمد به شرایط متعددی از جمله سطح و کیفیت کار طراح UI/UX، کارفرما، شرکت و شهری که مربوط به آن موقعیت شغلی است، تغییر میکند. به طور کلی درآمد این گروه شغلی از 15 میلیون تومان (شهرستانها) تا 35 میلیون (تهران و شهرهای بزرگ) متغیر است.
نتیجهگیری
در این مقاله به یکی از جدیدترین موضوعات روز یعنی تجربه کاربری پرداختیم. در ابتدا تعریفی از طراحی تجربه کاربری ارائه دادیم و سپس از تفاوتهای میان UI و UX صحبت کردیم. بعد از آن مراحل طراحی تجربه کاربری را تعریف کردیم. به وظایف یک طراح UX اشاره کردیم و از ویژگیهای یک طراحی کاربری خوب حرف زدیم. چند اصطلاح رایج در UX را بررسی کردیم و از تاثیر UX بر سئو گفتیم. در پایان هم از درآمد این عرضه نوظهور در بازار کار ایران صحبت کردیم. امیدواریم خواندن این مقاله به شما کمک کرده باشد به درک خوبی از مقوله UX برسید.
ما در تکنویک همراه شما هستیم تا تمامی خدمات دیجیتال مارکتینگ اعم از طراحی سایت شرکتی و فروشگاهی، هاست و دامین، سئو سایت و خدمات تولید محتوا و خدمات گرافیکی را به شما عرضه کنیم.
منابع:
دانش متخصصین تکنویک
وبسایت coursera
وبسایت careerfoundry

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.