Alt Text یا متن جایگزین تصویر چیست؟ امروزه نزدیک به 19 درصد از SERP های گوگل تصاویر را نشان میدهند. این به این معناست که با وجود نهایت تلاش شما در سئو، همچنان ممکن است منبع ترافیک ارگانیک دیگری را از دست بدهید: تصاویر وب سایت خود!
حالا چگونه به این منبع ترافیک دسترسی پیدا میکنید؟ متن جایگزین تصویر یا Alt Text پاسخ شماست. در این مقاله با آن آشنا میشویم و نحوه نوشتن متن جایگزین تصویر را توضیح خواهیم داد تا تصاویر شما در موتورهای جستجو رتبه بالایی داشته باشند و ترافیک را افزایش دهند. همراه تکنویک باشید.
فهرست مطالب
Toggleمتن جایگزین تصویر چیست؟
متن جایگزین که به آن برچسبهای alt و توضیحات alt نیز گفته میشود، کپی نوشته شدهای است که در صورتی که تصویر در صفحه کاربر لود نشود، به جای آن در صفحه وب ظاهر میشود. این متن به ابزارهای صفحهخوانی کمک میکند تا تصاویر را برای خوانندگان کم بینا یا نابینا توصیف کنند و به موتورهای جستجو اجازه میدهد تا وب سایت شما را بهتر بخزند و رتبه بندی کنند.
صرف نظر از اینکه برای کسب و کار خود سئو سایت را انجام میدهید یا نه، بهینه سازی متن جایگزین تصاویر وب سایت، بلیط شما برای ایجاد تجربه کاربری بهتر برای بازدیدکنندگان است.
چرا متن جایگزین تصویر اهمیت دارد؟
متن جایگزین تصویر به سه دلیل مهم است: دسترسی، تجربه کاربر و ترافیک تصویر. درک این دلایل به شما کمک میکند تا متن جایگزین خوبی برای همه تصاویر خود بنویسید. حالا بیایید ببینیم چرا متن جایگزین تصویر مهم است؟
قابلیت دسترسی
در سال 1999، W3C دستورالعملهای دسترسی به محتوای وب 1.0 خود را منتشر کرد تا توضیح دهد چگونه میتوان محتوا را برای کاربران دارای معلولیت در دسترستر کرد. یکی از این دستورالعملها «ارائه جایگزینهای معادل برای محتوای شنیداری و دیداری» بود. یعنی اینکه هر صفحه وب با تصاویر (یا فیلم، صدا و غیره) باید اطلاعاتی معادل با محتوای دیداری یا شنیداری خود داشته باشد.
اول از همه، جایگزینهای متن توصیفی برای محتوای شنیداری و بصری تضمین میکند که همه میتوانند از محتوایی که به اشتراک میگذارید بهره ببرند، به ویژه کسانی که دارای اختلالات بینایی هستند و ممکن است از صفحهخوانها برای مطالعه محتوای یک صفحه وب استفاده کنند. یک تصویر بدون شرح برای شخصی که از آن فناوری استفاده میکند مفید نیست و تجربه کاربری و درک ضعیفی از نام تجاری ایجاد میکند.
به عنوان مثال فرض کنید یک صفحه وب حاوی تصویری از یک فلش رو به بالا است که به فهرست مطالب لینک دارد. یک متن معادل ممکن است «رفتن به فهرست مطالب» باشد. این به کاربر با صفحهخوان یا سایر فناوریهای کمکی اجازه میدهد تا هدف تصویر را بدون دیدن آن درک کند.
به عبارت دیگر متن جایگزین کمک میکند تا اطمینان حاصل شود که محتوای بصری شما برای همه کاربران بدون توجه به توانایی بصری آنها قابل دسترسی است.
تجربه کاربری
متن جایگزین دسترسی را ارتقا میدهد و تجربه کاربری بهتری را برای همه کاربران فراهم میکند. به عنوان مثال یک بازدیدکننده دارای اتصال اینترنتی کند است، بنابراین تصاویر شما لود نمیشوند. به جای اینکه فقط یک نماد لینک شکسته را ببینند، متن جایگزین را نیز میبینند تا آنچه را که تصویر منتقل میکند بیان میکند.
مثلاً یک کاربر در سایت شما ممکن است بتواند تصویر سمت چپ را ببیند. اگر به هر دلیلی نتواند، متن جایگزین را در سمت راست می شنود یا می بیند. این به ارائه تجربه کاربری بهتری نسبت به زمانی که متن جایگزین وجود نداشت کمک میکند.

ترافیک تصویر
کار مهم دیگری که متن جایگزین برای شما انجام میدهد این است که تصاویر شما را در نتایج جستجو قرار میدهد، چه در Google Images یا به عنوان بستههای تصویر. بستههای تصویری نتایج ویژهای هستند که به عنوان یک ردیف افقی از لینکهای تصویری نمایش داده میشوند که میتوانند در هر موقعیت ارگانیک ظاهر شوند (از جمله نقطه شماره 1 در SERP).
تصاویری که در هر دو نوع نتایج جستجو ظاهر میشوند راه دیگری برای دریافت بازدیدکنندگان ارگانیک هستند. این میتواند منجر به تولید هزاران بازدیدکننده بیشتر شود!
به عنوان مثال در آغاز سال 2018، تیم وبلاگ HubSpot یک استراتژی سئو جدید را اجرا کرد که تا حدی تمرکز بیشتری بر روی بهینه سازی متن جایگزین تصویر داشت. این به افزایش ترافیک تصویر وبلاگ تا 779 درصد در کمتر از یک سال کمک کرد که منجر به 160000 بازدید ارگانیک بیشتر شد.
روش اضافه کردن Alt Text تصاویر
در اکثر سیستمهای مدیریت محتوا (CMS)، با کلیک بر روی یک تصویر در بدنه یک پست وبلاگ، یک ماژول بهینه سازی تصویر یا متن غنی تولید میشود که میتوانید متن جایگزین تصویر را ایجاد و تغییر دهید.
بیایید مراحل انجام این کار در وردپرس را بررسی کنیم.
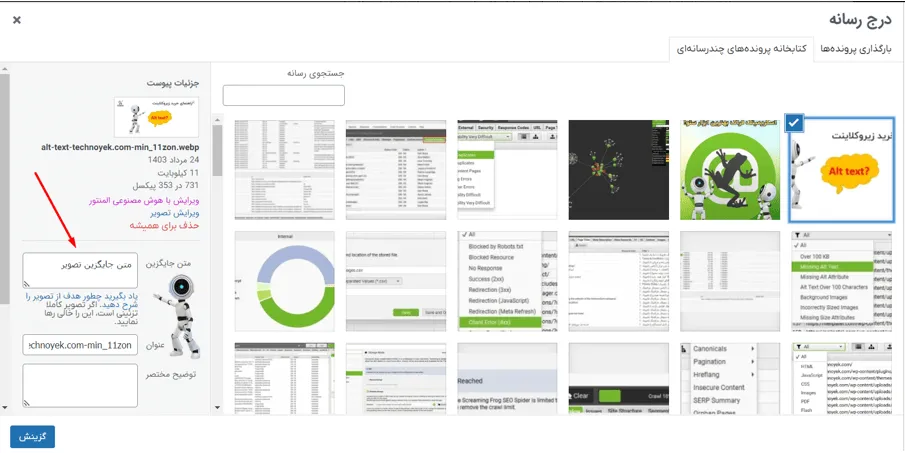
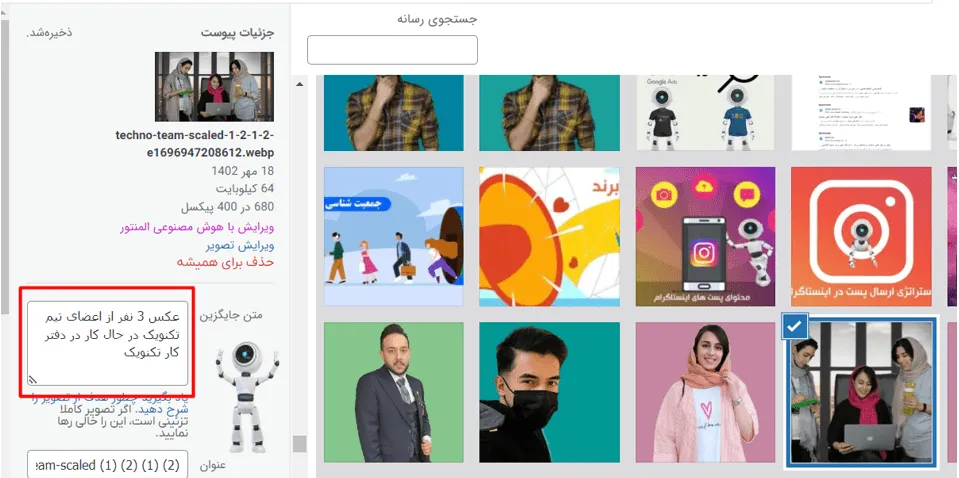
در وردپرس با کلیک بر روی یک تصویر، تب Block در نوار کناری به طور خودکار باز میشود. در بخشی با عنوان «تنظیمات تصویر»، متن جایگزین را در قسمت خالی اضافه کنید.

پس از اتمام روی بهروزرسانی از نوار ابزار بالای صفحه کلیک کنید.
مهمترین قانون متن جایگزین چیست؟ توصیفی و مشخص باشد. با این حال به خاطر داشته باشید که اگر متن جایگزین شما زمینه تصویر را نیز در نظر نگیرد، این قانون متن جایگزین میتواند ارزش خود را از دست بدهد. متن جایگزین میتواند ارزش خود را به سه روش مختلف از دست بدهد. مثالهای زیر را در نظر بگیرید.
3 نمونه متن جایگزین تصویر (خوب و بد)
کلمه کلیدی در مقابل جزئیات

متن جایگزین بد
alt=” عکس 3 نفر از اعضای تیم تکنویک در حال کار در دفتر تکنویک“
حالا متن جایگزین بالا چه مشکلی دارد؟ ارجاع بیش از حد به تکنویک. استفاده از متن جایگزین برای گنجاندن کلمات کلیدی در جملات تکه تکه شده، باعث ایجاد زیاده گویی در تصویر میشود و زمینه کافی را ندارد. این کلمات کلیدی ممکن است برای ناشر مهم باشند، اما نه برای خزندههای وب.
در واقع متن جایگزین بالا، درک چگونگی ارتباط تصویر با بقیه صفحه وب یا مقالهای که در آن منتشر شده است را برای گوگل سخت میکند و از رتبهبندی تصویر برای کلمات کلیدی طولانی مرتبط که سطح علاقه بالاتری در پشت خود دارند، جلوگیری میکند.
بدتر از همه، گوگل برای این نوع چپاندن کلمات کلیدی به این صورت، جریمههای سختی در نظر گرفته است.
متن جایگزین خوب
با در نظر گرفتن متن جایگزین بد (بالا)، متن جایگزین بهتری برای این تصویر ممکن است:
alt=”عکس اعضای تیم تکنویک در حال کار“
جزئیات در مقابل ویژگی

متن جایگزین بد
alt=”بازیکن بیسبال در حال ضربه زدن به توپ در زمین بیسبال“
خط متن جایگزین بالا از نظر فنی از قانون اول متن جایگزین پیروی میکند – توصیفی است – اما به روش صحیح توصیفی نیست. بله، تصویر بالا زمین بیسبال و ضربه زدن بازیکن به توپ بیسبال را نشان میدهد. اما این همچنین تصویری از پارک فنوی است و دیوید اورتیز شماره 34 تیم رد ساکس که در میدان سمت راست ساعت یک میکند. اینها مشخصات مهمی هستند که گوگل برای فهرست بندی مناسب تصویر، مثلاً در یک پست وبلاگ درباره ورزش بوستون به آن نیاز دارد.
متن جایگزین خوب
با در نظر گرفتن متن جایگزین بد (بالا)، متن جایگزین بهتری برای این تصویر ممکن است:
alt=”دیوید اورتیز از بوستون رد ساکس در حال ضربه زدن از هوم پلیت در فِنوِی پارک“
-
ویژگی در مقابل زمینه

تصویر بالا دارای زمینه واضحی است که میتواند به ما در نوشتن متن جایگزین خوب کمک کند؛ یکی از افراد تیم تکنویک در حال کار با گوشی همراه. اما اگر تصویر شما زمینه رسمی نداشته باشد (مانند نام مکان) که با آن بتوان آن را توصیف کرد چطور؟
اینجاست که باید از موضوع مقاله یا صفحه وبی که تصویر را برای آن منتشر میکنید استفاده کنید. در اینجا چند نمونه بد و خوب از متن جایگزین بر اساس دلیل انتشار آن آورده شده است:
15 روش برای بهبود تعامل توییتر
متن جایگزین بد
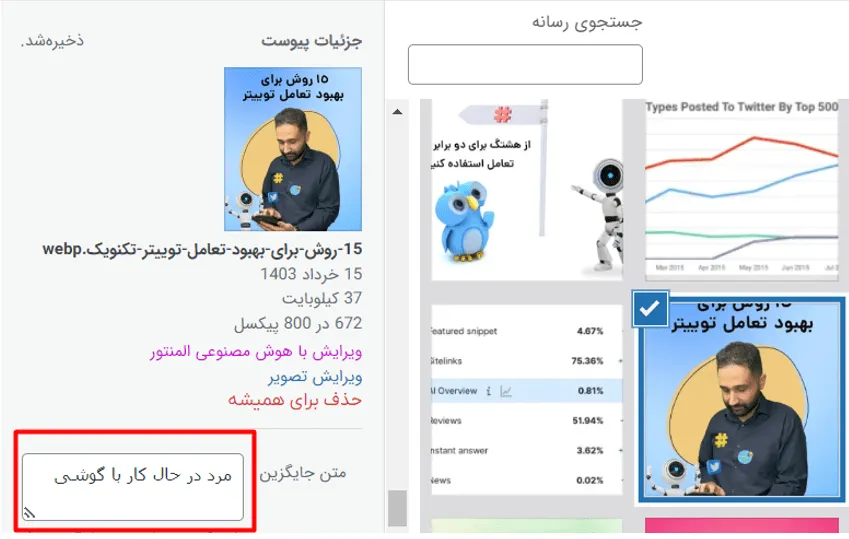
alt=”مردی که با گوشی کار میکند“
خط متن جایگزین بالا معمولاً به عنوان متن جایگزین مناسب است، اما با توجه به اینکه هدف ما انتشار این تصویر با مقالهای در مورد بهبود تعامل توییتر است، برخی از گزینههای کلیدی را که میتواند به گوگل کمک کند تصویر را با بخشهای خاصی از مقاله مرتبط کند از دست میدهیم.
متن جایگزین خوب
alt=”مردی در حال کار با گوشی برای بهبود تعامل توییتر“

بهترین روشهای نوشتن متن جایگزین تصویر
متن جایگزین تصویر باید خاص باشد، اما همچنین نماینده موضوع صفحه وب است که پشتیبانی میکند. پس موضوع را درک کردید؟ در ادامه به چند نکته کلیدی برای نوشتن متن جایگزین تصویر موثر اشاره میکنیم:
- تصویر را توصیف کنید و ویژه آن بنویسید. از موضوع و زمینه تصویر برای راهنمایی خود استفاده کنید.
- زمینه مرتبط با موضوع صفحه را اضافه کنید. اگر تصویر مکان یا شخص قابل تشخیصی را نشان نمیدهد، پس زمینه را بر اساس محتوای صفحه اضافه کنید. به عنوان مثال متن جایگزین برای تصویر شخصی که در رایانه تایپ میکند، میتواند بسته به موضوع صفحه وب «زنی که بهینهسازی وب سایت وردپرس برای سئو را انجام میدهد» یا «زنی در حال تحقیق بر روی پلتفرمهای وبلاگ نویسی رایگان» باشد.
- متن جایگزین خود را کمتر از 125 کاراکتر نگه دارید. ابزارهای صفحه خوانی معمولاً در این مرحله خواندن متن جایگزین را متوقف میکنند و وقتی این توضیحات را برای افراد کمبینا بیان میکنند، متن جایگزین طولانی را قطع میکنند.
- متن جایگزین را با «تصویر …» شروع نکنید، مستقیماً به توضیحات تصویر بروید. ابزارهای صفحهخوانی (و گوگل) آن را به عنوان تصویری از کد منبع HTML مقاله شناسایی میکنند.
- از کلمات کلیدی خود استفاده کنید اما با احتیاط. فقط در صورتی کلمه کلیدی هدف مقاله خود را درج کنید که به راحتی در متن جایگزین شما گنجانده شود. اگر نه، کلمات کلیدی معنایی یا فقط مهمترین اصطلاحات را در یک کلمه کلیدی طولانی در نظر بگیرید. به عنوان مثال اگر کلمه کلیدی سر مقاله شما «نحوه تولید سرنخ» است، میتوانید از «تولید سرنخ» در متن جایگزین خود استفاده کنید، زیرا ممکن است به طور طبیعی گنجاندن «چگونه» در متن جایگزین تصویر دشوار باشد.
- کلمه کلیدی خود را در متن جایگزین هر تصویر ننویسید. اگر پست وبلاگ شما حاوی مجموعهای از تصاویر بدن است، کلمه کلیدی خود را حداقل در یکی از این تصاویر قرار دهید. تصویری را که فکر میکنید بیشتر نماینده موضوع شماست، شناسایی کرده و کلمه کلیدی خود را به آن اختصاص دهید. به توصیفات زیبای بیشتری در سایر تصاویر بپردازید.
- بررسی اشتباهات املایی. غلط املایی کلمات در متن جایگزین تصویر میتواند به تجربه کاربری آسیب برساند یا موتورهای جستجو را که در حال خزیدن سایت شما هستند سردرگم کند. شما باید متن جایگزین را مانند هر محتوای دیگری در صفحه بررسی کنید.
- متن جایگزین را به هر تصویر اضافه نکنید. به دلیل سئو، UX و دسترسی باید متن جایگزین را به اکثر تصاویر یک صفحه وب اضافه کنید؛ با این حال استثناهایی وجود دارد. به عنوان مثال تصاویری که صرفاً تزئینی هستند یا در متن نزدیک توصیف شدهاند، باید یک ویژگی alt خالی داشته باشند.

متن جایگزین چگونه بر سئو تاثیر میگذارد؟
به گفته گوگل متن جایگزین – در ترکیب با الگوریتمهای بینایی کامپیوتر و محتویات صفحه – برای درک موضوع تصاویر استفاده میشود.
بنابراین متن جایگزین به گوگل کمک میکند تا نه تنها درباره تصاویر، بلکه درباره کلیت صفحه وب نیز بهتر بفهمد. این میتواند به افزایش شانس نمایش تصاویر شما در نتایج جستجوی تصویر کمک کند.
با ارائه Google Search Generative Experience (SGE)، متن جایگزین با کیفیت بالا و توصیفی تضمین میکند که محتوای شما در ترکیبی از اسنپ شات جدید مبتنی بر هوش مصنوعی از اطلاعات کلیدی قرار دارد.
مثلاً گوگل اشاره میکند که SGE آن میتواند یک تجربه خرید کامل را با گزینههای قابل توجه، توضیحات محصول، قیمت و تصاویر در یک عکس فوری به افراد ارائه دهد. اگر تصاویر محصول شما دارای متن جایگزین توصیفی و خاص هستند، به موتورهای جستجو زمینه میدهید تا بدانند چه زمانی محصول شما را به عنوان یک انتخاب با کیفیت بالا در نتایج یک نفر نشان دهند.
هنگام تولید محتوا در مورد یک موضوع، در نظر بگیرید که چگونه مخاطبان شما ممکن است ترجیح دهند پاسخ سوالات خود را در مورد آن موضوع پیدا کنند. در بسیاری از موارد جستجوگران گوگل نمیخواهند نتیجه جستجوی کلاسیک آبی و ابرپیوندی داشته باشند؛ آنها میخواهند خود تصویر در داخل صفحه وب شما جاسازی شود.
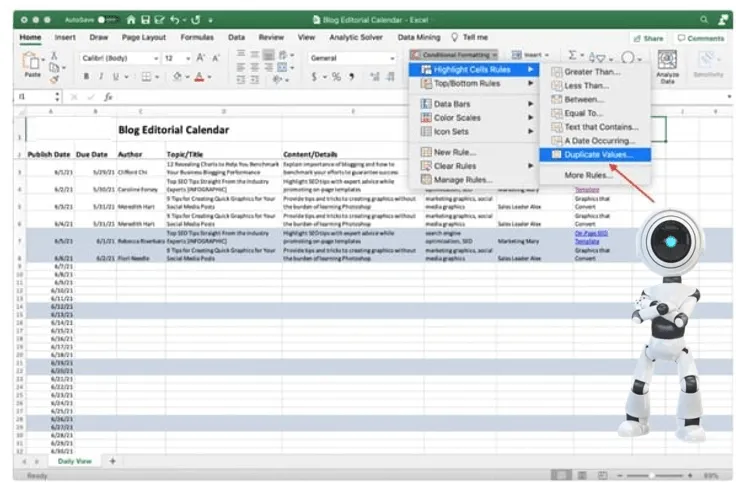
مثلاً بازدیدکنندهای که به دنبال نحوه حذف موارد تکراری در اکسل است، ممکن است یک اسکرین شات را ترجیح دهد تا بتواند در یک نگاه متوجه شود که چگونه کار را انجام دهد.

از آنجایی که این تصویر متن جایگزین را بهینه کرده است، در نتایج جستجوی تصویر برای کلمه کلیدی longtail «چگونه موارد تکراری را در اکسل حذف کنیم» ظاهر میشود. از آنجایی که پست برای همان کلمه کلیدی در نتایج جستجوی وب نیز ظاهر میشود، بازدیدکنندگان میتوانند از طریق این دو کانال مختلف در پست وبلاگ قرار گیرند.
سخن آخر
در این مطلب به بررسی مفهوم متن جایگزین تصاویر پرداختیم. ابتدا تعریفی از آن ارائه دادیم و سپس از اهمیت آن گفتیم. در ادامه روش افزودن آن در وردپرس را بررسی کردیم و چندین مثال خوب و بد از متن جایگزین را با هم دیدیم. در نهایت بهترین روشهای نوشتن متن جایگزین و تاثیر آن بر سئو را دیدیم. امیدواریم این مطلب برایتان مفید بوده باشد.
ما در تکنویک فقط یک شرکت طراحی وب سایت نیستیم. ما شرکای شما در ورود به دنیای دیجیتال مارکتینگ هستیم؛ با سابقهای درخشان از مشتریان راضی، ما اینجا هستیم تا راهنماییهای تخصصی متناسب با نیازهای خاص شما ارائه دهیم. برای مشاوره شخصی و هرگونه سوالی که ممکن است پاسخ داده باشید با ما تماس بگیرید.
منابع:
تیم تکنویک
وبسایت Hubspot

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.