آیا قصد دارید ترافیک بیشتری به وب سایت خود هدایت کنید؟ در این مطلب قصد داریم شما را با یک روش ساده برای ایجاد ترافیک واقعی آشنا کنیم. این روش چیزی نیست جز یک وب سایت واکنشگرا (Responsive) برای تلفنهای همراه.
در سال 2023، 1.71 بیلیون سایت در سراسر جهان ریسپانسیو بودهاند.
در این مقاله به سادگی توضیح میدهیم که یک وب سایت واکنشگرا چیست و چرا لازم است که وب سایت ما حتماً واکنشگرا باشد.
بدانید و آگاه باشید! با افزایش محبوبیت تلفنهای همراه، اگر وب سایت شما برای کاربران تلفن همراه بهینه نشده باشد، ضرر بزرگی به خود خواهید رساند!
پس همراه ما شوید تا هر آنچه نمیدانید را بیاموزید.
فهرست مطالب
Toggleطراحی وب سایت واکنشگرا (ریسپانسیو) چیست؟
طراحی سایت ریسپانسیو یک برداشت مدرن از طراحی وب است که به صفحات وب این قابلیت را میدهد تا به طور دقیق یک تجربه مشابه را در تمام اندازهها و صفحه نمایشها ارائه دهند.
از رایانههای رومیزی و لپتاپ گرفته تا تلفنها و تلویزیونهای هوشمند، طراحی واکنشگرا به وبسایت شما اجازه میدهد تا به طور طبیعی با هر صفحهای سازگار باشد.
طراحی وب سایت واکنشگرا در مقابل طراحی موبایل فرست (اول موبایل)
طراحی وب واکنشگرا و طراحی اول موبایل غالباً با یکدیگر اشتباه گرفته میشوند، اما در واقع دو مفهوم متفاوت هستند.
یک طراحی وب واکنشگرا برای دستگاههای بزرگتر مانند دسکتاپ و لپتاپ ایجاد میشود؛ سپس همان تجربه کاربری را برای دستگاههای کوچکتر مانند تبلتها و تلفنهای هوشمند تبدیل میکند.
از سوی دیگر، طراحی وب اول موبایل برای دستگاههای کوچکتر مانند تلفنهای همراه و تبلتها ساخته میشود و سپس روی صفحههای بزرگتر مانند لپتاپ و دسکتاپ تنظیم میشود.
اما کدام استراتژی طراحی وب برتری دارد؟
اگر اکثر ترافیک وب سایت شما از رایانههای دسکتاپ یا لپتاپها باشد، طراحی وب ریسپانسیو رتبه برتر را به خود اختصاص میدهد. از سوی دیگر، اگر بیشتر ترافیک وب شما از سوی کاربران تلفن همراه میآید، ممکن است بخواهید طراحی وب اول موبایل را در نظر بگیرید.
ممکن است لازم باشد بر روی مخاطبان هدف خود تحقیق کنید تا مطمئن شوید که رویکرد طراحی وب شما با رفتار کاربرتان مطابقت دارد یا خیر.
صرف نظر از اینکه وب سایت شما دسکتاپ یا موبایل است، طراحی UX و UI خوب کلیدی است که به برند شما اجازه میدهد خود را در عرصه آنلاین مطرح کنید و مشتریان وفادار به دست آورید.
اصول طراحی وب سایت واکنشگرا چیست؟
از اجرای طرحبندیهای متعدد گرفته تا استفاده از کدی که به وبسایت شما کمک میکند تا با هر صفحهای سازگار شود، در ادامه قصد داریم به سه بلوک سازنده طراحی وبسایت واکنشگرا اشاره کنیم.
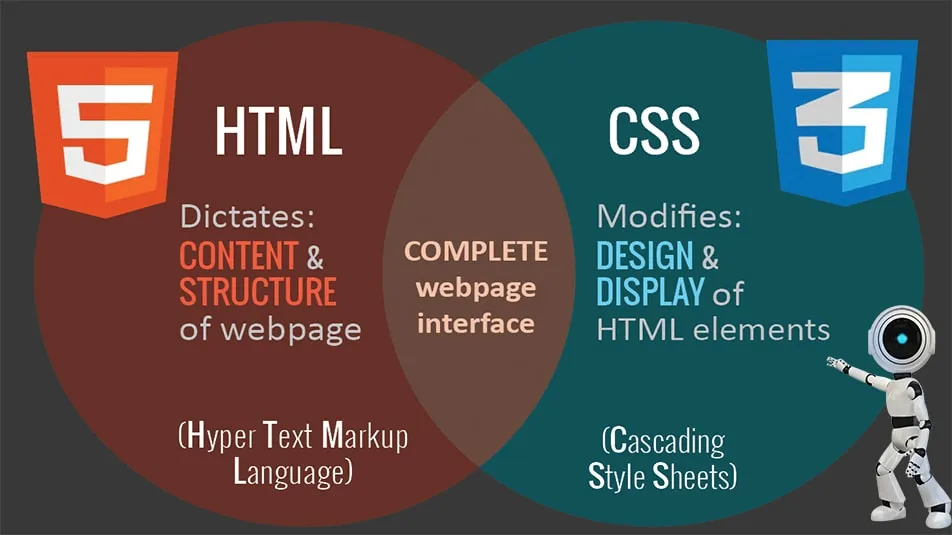
CSS و HTML
اساس طراحی ریسپانسیو ترکیبی از HTML و CSS است، دو زبان که محتوا و چیدمان یک صفحه را در هر مرورگر وب کنترل میکنند.

HTML عمدتاً ساختار، عناصر و محتوای یک صفحه وب را کنترل میکند. به عنوان مثال، برای افزودن یک تصویر به یک وب سایت باید از کد HTML زیر استفاده کنید:
<img src=”image.gif” alt=”image” class=”full-width-img”>
همچنین میتوانید یک کلاس یا id تنظیم کرده و در کدهای CSS خود استفاده کنید.
علاوه بر این میتوانید ویژگیهای اولیه مانند ارتفاع و عرض را در HTML خود کنترل کنید، اما بهترین روش انجام این کار این نیست.
در عوض از CSS برای ویرایش طرح و چیدمان عناصری که در یک صفحه با HTML قرار میدهید استفاده کنید. کد CSS میتواند در بخش <style> یک سند HTML یا به عنوان یک فایل استایل جداگانه گنجانده و الصاق شود.
مثلاً میتوانیم عرض تمام تصاویر HTML را در سطح عنصر به صورت زیر ویرایش کنیم:
img }
width: 100%;
{
شما میتوانید طرح را فراتر از ارتفاع، عرض و رنگ کنترل کنید. استفاده از CSS به این صورت است که وقتی یک طراحی را با تکنیکی به نام مدیا کوئری ترکیب میکنید، طرح شما واکنشگرا میشود.
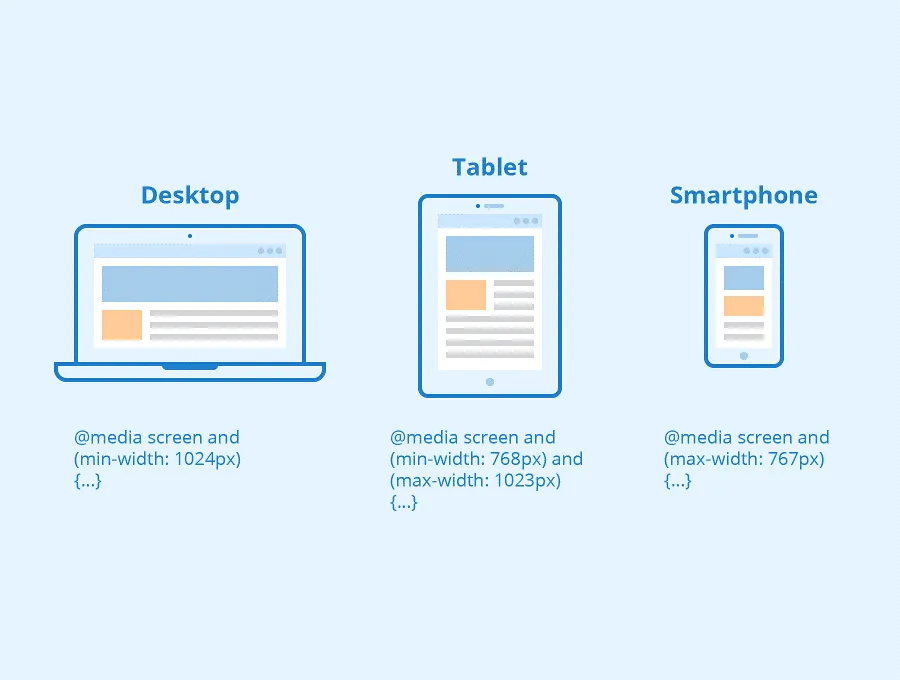
مدیا کوئری
مدیا کوئری بخشی اساسی از CSS3 است که به شما امکان میدهد محتوا را برای نمایش با عوامل مختلف مانند اندازه صفحه یا وضوح انطباق دهید.

این به روشی مشابه با یک «if clause» در برخی از زبانهای برنامهنویسی کار میکند؛ یعنی اساساً قبل از اجرای کد مناسب بررسی میکند که آیا نمای صفحه به اندازه کافی گسترده است یا این گستردگی بیش از اندازه است.
@media screen and (min-width: 780px) }
.full-width-img {
margin: auto;
width: 90%;
{
اگر صفحه نمایش حداقل 780 پیکسل عرض داشته باشد، تصاویر کلاس “full-width-img” 90٪ از صفحه را اشغال میکنند و به طور خودکار با حاشیههای به همان اندازه در مرکز قرار میگیرند.
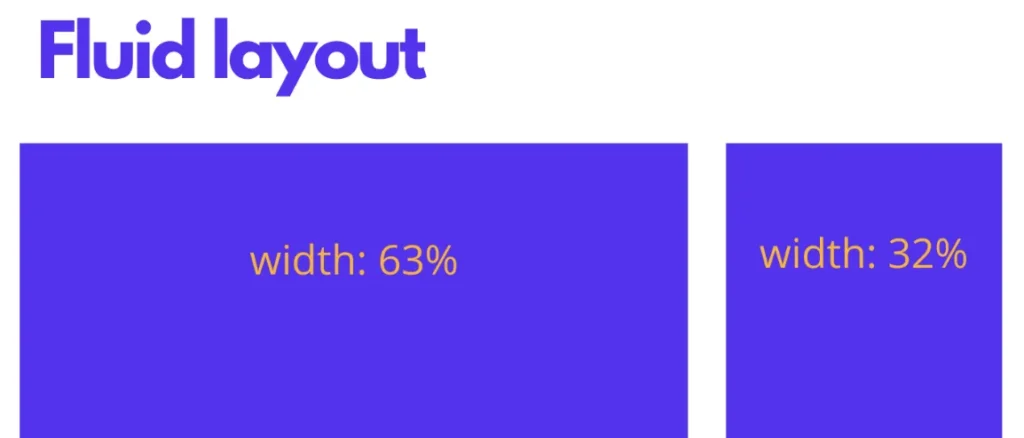
چیدمانهای سیال
چیدمان سیال بخش مهمی از طراحی سایت واکنشگرای مدرن است. در روزهای خوب گذشته، شما برای هر عنصر HTML یک مقدار ثابت مانند 600 پیکسل تعیین میکردید. یک چیدمان سیال به جای آن بر مقادیر پویا مانند درصدی از عرض درگاه دید متکی است.

این رویکرد به صورت پویا اندازههای مختلف عناصر کانتینر (فضای در نظر گرفته شده برای قرار دادن عناصر سایت) را بر اساس اندازه صفحه افزایش یا کاهش میدهد.
-
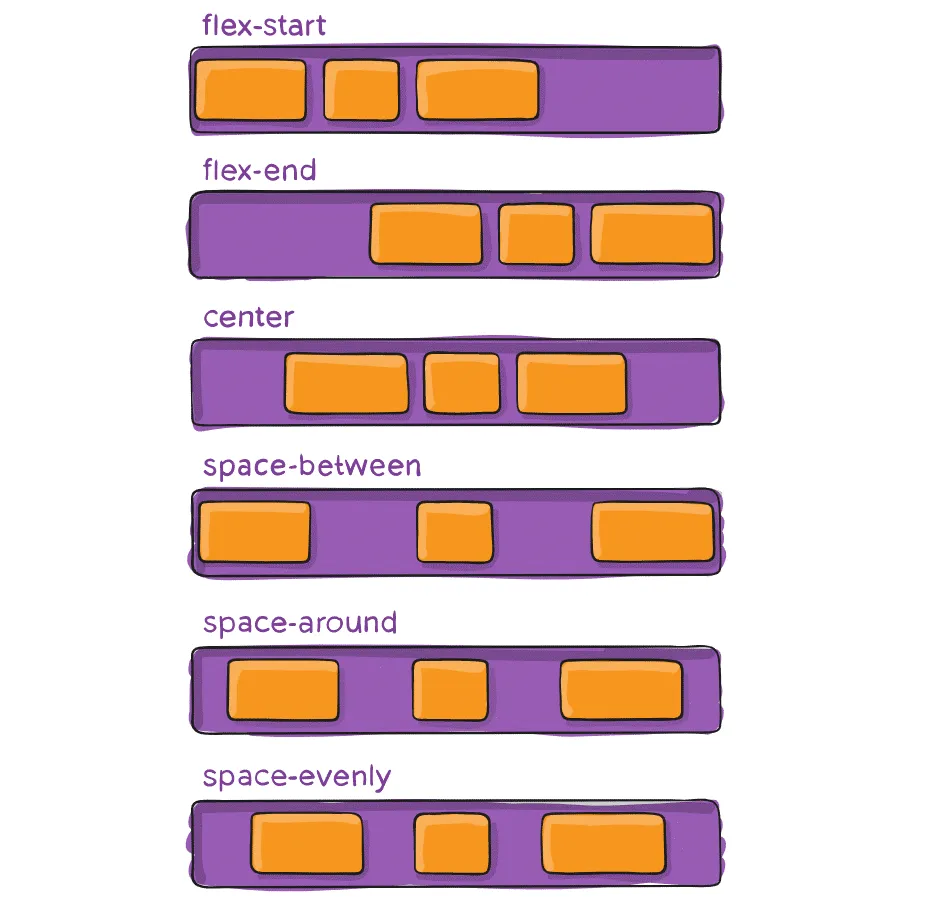
طرح بندی Flexbox
با اینکه یک طرح بندی سیال مبتنی بر درصد است، بسیاری از طراحان و توسعه دهندگان وب احساس کردند که به اندازه کافی پویا یا انعطاف پذیر نیست. Flexbox یک ماژول CSS است که به عنوان یک روش کارآمدتر برای چیدمان چندین عنصر طراحی شده است؛ حتی زمانی که اندازه محتویات داخل محفظه (کانتینر) ناشناخته است.
یک محفظه انعطافپذیر، عناصر را برای پر کردن فضای آزاد موجود گسترش میدهد یا برای جلوگیری از سرریز شدن آنها را کوچک میکند. این کانتینرهای انعطاف پذیر دارای تعدادی ویژگی منحصربهفرد هستند؛ مانند justify-content، که نمیتوانید آنها را با یک عنصر HTML معمولی ویرایش کنید.

تصاویر واکنشگرا
ابتداییترین تکرار تصاویر واکشنگرا از همان مفهوم طرح بندی سیال پیروی کرده و از یک واحد پویا برای کنترل عرض یا ارتفاع بهره میگیرد. کد CSS نمونهای که قبلاً پوشش دادیم قبلاً این کار را انجام میدهد:
img }
width: 100%;
{
واحد % تقریباً به اندازه یک درصد از عرض یا ارتفاع درگاه دید (viewport) میرسد و اطمینان حاصل میکند که تصویر متناسب با صفحه باقی میماند.
مشکل این روش این است که کاربران مجبور هستند برای تماشای کامل، تصاویر را حتی در موبایل دانلود کنند.
برای ارائه نسخههای مختلف مقیاس شده برای دستگاههای مختلف، باید از ویژگی srcset HTML در تگهای img خود استفاده کنید تا بیش از یک اندازه تصویر را برای انتخاب مشخص کنید.
<img srcset=”large-img.jpg 1024w, middle-img.jpg 640w, small-img.jpg 320w” src=“small.jpg” />
وردپرس به طور خودکار از این قابلیت برای تصاویر موجود در پستها یا صفحات استفاده میکند.

10 مزیت طراحی وب سایت واکنشگرا
هنوز سردرگمید که آیا به دنبال سرمایه گذاری در طراحی وب واکنشگرا باشید یا نه؟
ما جواب شما را میدهیم! ما با کارشناسان طراحی وب خود در نیویورک و میامی صحبت کردیم و ده مزیت برتر طراحی وب واکنشگرا را در اختیار شما قرار دادیم:
- تجربه کاربری (UX) را بهبود میبخشد: چه از لپتاپ، دسکتاپ، تبلت یا تلفن همراه استفاده کنید، کاربران شما باید بدون توجه به دستگاهی که استفاده میکنند، تجربهای یکپارچه با سایت شما داشته باشند.
- ایندکس اول موبایل: در حالی که گوگل فاش کرده که یک جداگانه نسخه موبایلی سایتها را ایندکس نمیکند، موتور جستجو در درجه اول از نسخه موبایلی وب سایت شما برای اهداف ایندکس و رتبه بندی جستجو استفاده میکند. این یعنی چه؟ یعنی اینکه با طراحی واکنشگرای وب سایت، شانس رتبه بندی وب سایت شما افزایش مییابد.
- افزایش ترافیک موبایل: تلفنهای همراه تنها در سال 2021، 54 درصد از ترافیک وب سایت جهانی را در دست داشتند. اما این مستلزم چه چیزی است؟ طراحی سایت واکنشگرا فرصت بهتری برای دیده شدن وب سایت شما توسط کاربران تلفن همراه فراهم میکند.
- بهبود رتبه سئو: در سال 2015، گوگل اعلام کرد که وب سایتهای سازگار با موبایل شانس بیشتری برای گرفتن رتبه در صفحات نتایج موتورهای جستجو (SERP) دارند – وب سایتهای واکنشگرا در فضای آنلاین بهتر دیده میشوند و تاثیر مثبتی در سئو سایت دارد.
- از جریمه محتوای تکراری جلوگیری میکند: اگر دو نسخه وب سایت با محتوای مشابه دارید، ممکن است گوگل شما را به دلیل محتوای تکراری جریمه کند. طراحی سایت واکنشگرا به شما این امکان را میدهد که وب سایتی داشته باشید که برای همه دستگاهها پاسخگو باشد.
- سرعت بارگذاری را بهبود میبخشد: وب سایت شما به لطف تصاویر و شبکه های سیال میتواند سریعتر لود شود. در واقع گوگل دریافت که در سال 2016 53 درصد از کاربران تلفن همراه، یک سایت را در صورتی که بارگذاری آن بیش از سه ثانیه طول بکشد، رها میکنند.
- تجربه مرور آفلاین کاربر را بهبود میبخشد: از آنجایی که تبلتها و تلفنهای هوشمند میتوانند محتوا یا کد HTML5 را مشاهده کنند که به کاربران امکان میدهد وبسایتها را حتی بدون اتصال به اینترنت مشاهده کنند، طراحی سایت واکنشگرا به کاربران اجازه میدهد محتوای وب را حتی در حالت آفلاین ببینند.
- افزایش کارایی: به جای فرآیند زمانبر و پرهزینه ایجاد و نگهداری چندین نسخه وبسایت برای پاسخگویی به کاربران مختلف، یک طراحی وب واکنشگرا به شما این امکان را میدهد که به یک طراحی وب که در دستگاهها و صفحههای مختلف سازگار است پایبند باشید. چه کاربر شما در حال مشاهده وب سایت شما از یک آی مک 32 اینچی باشد و چه از صفحه نمایش آیفون 6.1 اینچی آن را تماشا کند، وب سایت برای لذت تماشای مطلوب کاربر پیکربندی میشود.
- کاهش تغییر مسیر وب سایت: علاوه بر ایجاد یک طراحی وب اختصاصی برای هر دستگاه ممکن، استفاده از تغییر مسیرهای وب سایت برای انتقال کاربر به نسخه مناسب صفحه وب شما میتواند تجربه کاربر را مخدوش کند. طراحی وب واکنشگرا به کاربر اجازه میدهد تا از همان ابتدا به وب سایت شما دسترسی داشته باشد.
- افزایش نرخ تبدیل: وقتی تجربه کاربری استثنایی را با افزایش سرعت بارگذاری وب سایت ارائه میدهید، شانس بیشتری برای تبدیل بازدیدکنندگان وب سایت به مشتریان بالقوه دارید.

چرا طراحی وب سایت واکنشگرا برای طراحان وب و صاحبان مشاغل اهمیت دارد؟
طراحی سایت واکنشگرا، طراحان وب، طراحان رابط کاربری و توسعه دهندگان وب را از کار شبانهروزی برای ایجاد وب سایت برای هر دستگاهی خلاص میکند. همچنین زندگی صاحبان مشاغل، بازاریابان و تبلیغکنندگان را سادهتر میکند.
در ادامه به چند دلیل اشاره میکنیم:
- یک سایت برای هر دستگاه: چه در یک آی مک 27 اینچی با اتصال بیسیم یا از روی صفحه نمایش اندرویدی سایت را مشاهده کنیم، وبسایت برای لذت تماشای مطلوب کاربر پیکربندی میشود.
- طراحی بهینه برای دستگاه: با رویکرد طراحی سایت واکنشگرا، تمام تصاویر، فونتها و سایر عناصر HTML به طور مناسب مقیاسبندی شده و اندازه صفحه نمایش کاربر را به حداکثر میرسانند.
- عدم نیاز به تغییر مسیر (ری دایرکت): گزینههای دیگر برای طراحی برای چندین دستگاه نیاز به استفاده از تغییر مسیر برای ارسال کاربر به نسخه مناسب یک صفحه وب دارند. بدون نیاز به تغییر مسیر، کاربر میتواند در سریعترین زمان ممکن به محتوایی که میخواهد دسترسی پیدا کند.
طراحی وب ریسپانسیو از نظر قیمت نیز بهصرفه است. مدیریت آن برای شما نیز آسانتر است؛ زیرا فقط یک سایت است. لازم نیست تغییرات را دو بار ایجاد کنید.
فقط لازم است روی یک وب سایت کار کرده و آن را بهروز کنید.
آیا وب سایتهای وردپرسی واکنشگرا هستند؟
وردپرس یک سیستم مدیریت محتوا (CMS) است که به شما امکان میدهد قسمت فرانت (ظاهر) سایت خود را طوری طراحی کنید که دقیقاً نیازهای شما را برآورده کند. این بدان معناست که به راحتی میتوان آن را سازگار با موبایل ساخت.
هر قالب وردپرسی که در اینترنت میبینید واکنشگرا است. به این معنی که فرقی ندارد چه قالبی انتخاب کنید، وب سایت شما دقیقاً همانطوری که میخواهید در تلفن همراه شما نشان داده میشود.
نتیجه گیری
در مقاله پیش رو به بررسی ویژگیهای سایتهای واکنشگرا پرداختیم. در ابتدا تعریفی از طراحی وب سایت واکنشگرا ارائه دادیم، سپس آن را با طراحی اول موبایل مقایسه نمودیم. در ادامه 10 مزیت این نوع طراحی وب سایت را بررسی کردیم و گفتیم چرا باید صاحبین مشاغل به دنبال آن باشند. در انتها در مورد واکنشگرایی وب سایتهای وردپرسی بحث کردیم. امیدواریم خواندن این مقاله برای شما سودمند باشد.
تکنویک آماده ارائه خدمات طراحی وب سایتهای فروشگاهی و شرکتی به شما عزیزان میباشد. نمونه کارهای ما را از این لینک ببینید. برای اطلاع بیشتر از هزینه طراحی وب سایت وردپرسی میتوانید اینجا را کلیک کنید یا با مشاوران ما در تماس باشید. تکنویک همیشه در کنار شماست.
منابع:
دانش متخصصین تکنویک
وبسایت kinsta
وبسایت one
وبسایت webfx

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.