در دنیای دیجیتال امروز، وب سایتها به بخش جدایی ناپذیر هر کسب و کار و شرکتی تبدیل شدهاند. به پیشبینی بسیاری از مراجع، هر روز بالای 252000 سایت ساخته میشود و اکنون بیش از 200 میلیون وب سایت فعال در سراسر دنیا وجود دارد. همه این آمارها نشان میدهد چقدر فضای بازار دیجیتال رقابتی است و اینکه بتوانید وب سایت خود را در این شرایط از بقیه متمایز کنید، یک چالش بزرگ است. اما سوال اصلی ما این است رایجترین اشتباهات طراحی سایت چیست؟ طراحان سایت چه کارهایی را نباید انجام بدهند؟
قبل از توسعه یک وب سایت به خیلی چیزها باید فکر کنید. خیلی چیزهاست که باید در نظر بگیرید، از ظاهر کلی وب سایت گرفته، تا احساسی که آن سایت به کاربر خود میدهد و همچنین کارایی آن. حتی باتجربهترین طراحان وب سایت هم ممکن است هر از گاهی مرتکب اشتباهات کوچکی شوند که کارایی وب سایت را کاهش دهد.
در این مقاله نگاهی به 23 اشتباه رایج در طراحی وب سایت میاندازیم که بایستی دقت کنیم مرتکب نشویم! همراه تکنویک باشید.
فهرست مطالب
Toggleطراحی وب سایت چیست و چرا اینقدر اهمیت دارد؟
قبل از اینکه با جزئیات کامل به بررسی اشتباهات طراحی سایت بپردازیم، در وهله اول باید بدانیم طراحی وب سایت چیست. طراحی وب سایت فرایند متداوم استراتژی چینی، مفهوم سازی و ارائه اطلاعات و عملکرد کلی یک کسب و کار در قالب چیدمانی زیبا و جذاب است.
بخشهای بصری طراحی وب سایت شامل محتوای متنی، تصاویر، ویدیوها، رنگ، فونت، عناصر و اشکال مختلفی مثل دکمه، فرم و آیکون، فاصله میان این عناصر و خود چیدمان کلی میشوند.
عملکرد طراحی نیز شامل سرعت وب سایت، لینکهای ناوبری، انیمیشن، تجربه کاربر، تعامل کاربر، معماری فنی کلی سایت، سئو، عملکرد در مرورگرها، پلتفرمها و دستگاههای مختلف و واکنشگرا بودن میشود.
بیایید به برخی از مزایای طراحی وب سایت برای شرکتها اشاره کنیم:
تاثیر اولیه
اغلب یک وب سایت، اولین نقطه تماس کاربر با یک شرکت است. یک وب سایت حرفهای میتواند تاثیر اولیه خیلی خوبی روی کاربران بگذارد و اعتماد و اعتبار بسازد.
برندینگ
طراحی وب سایت برای برندسازی ضروری است. یک وب سایت خوب طراحی شده از هویت برند شما حمایت میکند، ارزشهای برند شما را شرح میدهد و برند شما را از رقبای آن متمایز میکند.
واکنشگرا بودن در موبایل
این روزها طراحی وب سایت از هر زمان دیگری مهمتر شده، چرا که دستگاههای موبایل محبوبیت بیشتری پیدا کردهاند. وب سایتهای واکنشگرا برای تلفنهای همراه بهینه شده برای ابعاد مختلف صفحه نمایش به شما کمک میکنند توسط افراد بیشتری دیده شوید و به بهبود تجربه کاربری نیز ختم میشود.
سئو و بهینه سازی
بهینه سازی و یا سئو وب سایت برای موتورهای جستجو (SEO) و توانایی ورود به نتایج جستجوی گوگل، متاثر از طراحی آن وب سایت است. با طراحی خوب سایت و بهینه سازی آن برای موتورهای جستجو، به دیده شدن آن و افزایش ترافیک ورودی کمک کنید.
مطالعه مقاله سئو چیست؟
!!! یک نکته مهم دیگر در نظر گرفتن ترندهای روز برای طراحی وب سایت است.
حالا که به طراحی وب سایت و اهمیت آن اشاره کردیم، وقت آن رسیده که به اشتباهات رایجی که باید از آنها اجتناب کنیم بپردازیم.
23 اشتباهات طراحی سایت که نباید مرتکب آنها شویم!
اشتباهات زیادی در طراحی وب سایت وجود دارد که بر تجربه کاربری تاثیر منفی میگذارند و در نهایت منجر به کاهش ترافیک و درآمد میشوند. برخی از اشتباهات رایجی که قطعاً باید از آنها دوری کنیم سرعت کند لود سایت، واکنشگرایی ضعیف در موبایل، ناوبری نامعلوم، محتوای بیش از اندازه، CTA نامشخص و دیگر مشکلات مرتبط با چندرسانهایها و سایر موارد هستند. بنابراین باید از یک تجربه کاربری خوب و بهبود کارایی سایت اطمینان حاصل کنیم. در نتیجه برای اجتناب از چنین اشتباهاتی، باید به جای ویژگیهای پر زرق و برق، به اصول کاربردپذیری اولویت بدهیم.

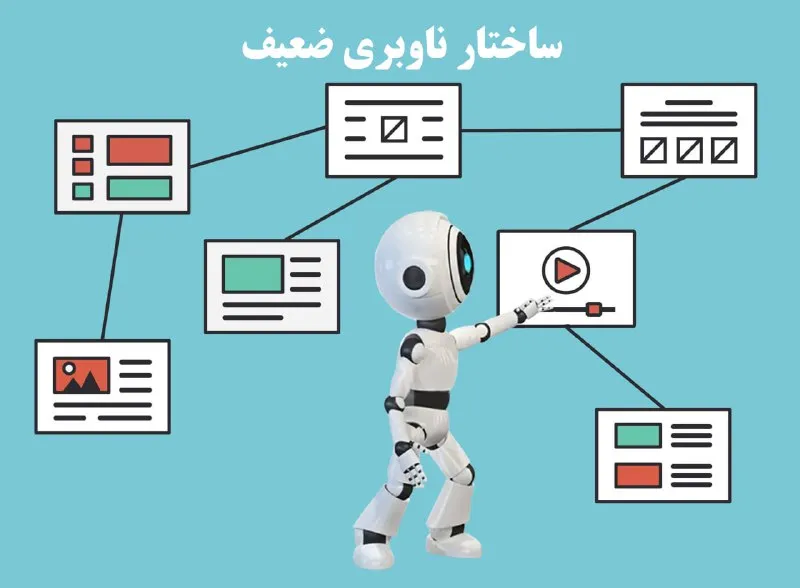
ساختار ناوبری ضعیف
از اولین اشتباهات طراحی سایت! از قلم انداختن مرحله ضروری ایده پردازی، نقشه سایت و طراحی اولیه، اساس بسیاری از مشکلات رایج وب سایتها است. یکی از برجستهترین این مشکلات ساختار ضعیف منو و ناوبری (جهتیابی) سایت است. ساختار نادرست ناوبری بازدید کنندگان سایت را فراری میدهد؛ چرا که گشتن میان وب سایتها و پیدا کردن یک سایت با ساختار خوب واقعاً خسته کننده است.
فرض کنید دارید سایتی با تعداد زیاد صفحات طراحی میکنید. پس خیلی طبیعی است که این صفحات را به گروههای مختلف تقسیم کنید و سلسله مراتبی برای این گروهها در نظر بگیرید. این گونه کاربران میتوانند به صورت ناخودآگاه میان صفحات سایت جابهجا شوند.
علاوه بر این باید دقت کنید که ناوبری برای هر دستگاهی یک شکل نیست. روشهای مختلفی برای طراحی ناوبری وجود دارد؛ اما باید بگردید و استراتژی درست آن را پیدا کنید. برای مثال برای انتخاب ناوبری موبایل میتوانید به سراغ منوی همبرگری بروید که کاملاً مناسب ناوبری در دستگاههای کوچک است. اگر میخواهید ناوبری سایت خود را روی موبایل و تبلت با هم مقایسه کنید، از LT Browser 2.0 استفاده کنید- یک ابزار تست موبایل فرندلی بودن که طراحی واکنشگرا شما را بررسی میکند.
LT Browser 2.0 یک مرورگر دولوپر فرندلی برای ایجاد، تست و عیبیابی وب سایتهای موبایلی در بیش از 53 دستگاه از پیش نصب شده برای موبایل، تبلت، لپتاپ و دسکتاپ است. این ابزار ویژگیهای درجه یک دیگری برای طراحی واکنشگرا دارد: مثل ایجاد و دانلود گزارشهای عملکرد از Google Lighthouse، کنترل عملکرد شبکه، مقایسه دید موبایل به صورت همزمان، لود آنی تغییرات.
جستجوی بد
یکی دیگر از اشتباهات طراحی سایت جستجوی بد است. وقتی ناوبری سایت از ارائه نتایج دقیق به کاربران عاجز باشد، جستجو باید به کمک آن بیاید. آن دسته از جستجوهایی که با غلطهای املایی، خط فاصلهها یا دیگر انواع عبارات ورودی سازگار نیستند، تجربه کاربری رضایتبخشی ندارند.
در ادامه نگاهی به اثرات منفی جستجوی بد نگاهی میکنیم:

تجربه کاربری ناامید کننده
اگر کاربران نتوانند آن چیزی که میخواهند را در سایت پیدا کنند، ناامید میشوند و سایت را رها میکنند. در نتیجه نرخ پرش زیاد میشود که در رتبه بندی گوگل برای عملکرد کلی سایت اصلاً خوب نیست.
تعامل پایین
جستجوی بد همچنین منجر به کاهش تعامل کاربر با سایت میشود. در نتیجه کاربران زمان کمتری در سایت میگذرانند، صفحات کمتری را میخوانند یا اصلاً برنمیگردند! همه اینها در آمار و عملکرد کلی سایت اثر دارد.
سئو ضعیف
در زمان رتبه بندی نتایج جستجو، موتورهای جستجو کیفیت عملکرد جستجوی سایت را در نظر میگیرند. عملکرد جستجوی یک سایت گاهی به رتبه بندی آن آسیب میزند و به کاهش ترافیک و دیده شدن سایت میانجامد.
کاهش تبدیل
وقتی کاربران نتوانند خدمات یا محصولاتی را که به دنبالشان هستند پیدا کنند، نرخ تبدیل هم کاهش پیدا میکند. یعنی خرید و در نتیجه ورود پول را نخواهد داشت که برای آن کسب و کار سم است.
تمام وب سایتها به منوی جستجو نیاز ندارند. اگر چه اغلب وب سایتهای بزرگ این اشتباه را با منوی جستجو میکنند که بر تجربه کاربری آنها هم اثر میگذارد. با بهبود الگوریتم جستجو و تست کردن مداوم قابلیت جستجوی سایت، این مشکل تا حد زیادی حل میشود. علاوه بر این میتوانید ویژگیهای پر کردن خودکار (auto-complete) و پیشنهادات خود منوی جستجو را اضافه کنید تا کاربران نتایج سریعتر و دقیقتری داشته باشند.
اولویت ندادن به دسترسی پذیری
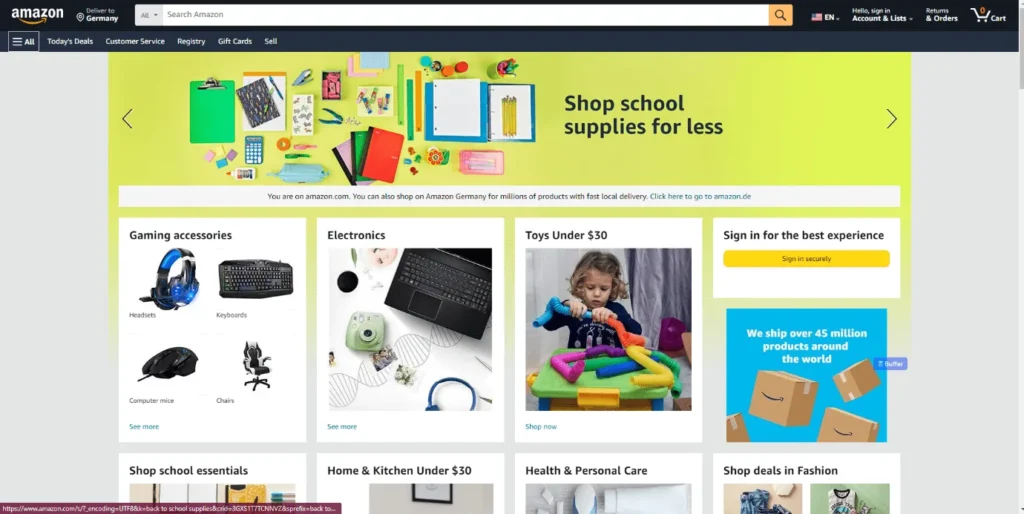
بر طبق یک گزارش منتشر شده از WHO، در حدود 1.6 میلیارد نفر در جهان در دسته افراد با تواناییهای خاص قرار میگیرند که چیزی حدود 16% جمعیت جهان است. اما اغلب طراحان در هنگام طراحی سایت از این افراد غافل میشوند. میلیونها انسان توانیاب با تواناییهای خاص در دنیا وجود دارند؛ توجه نکردن به این کاربران و دسترسی پذیری آنها یکی از اشتباهات طراحی سایت بسیار جدی و رایج است. به مثال زیر از سایت آمازون نگاه کنید:

اندازه متن، تضاد میان رنگها، عناوین صفحات، متن جایگزین عکسها، دسترسی پذیری کیبرد، محتواهای متحرک و چشمکزن مثل کاروسل، تبلیغات، ویدیوهای با پخش خودکار، اخبار اسکرول شونده و نوارهای متحرک خبری از نقطه نظر دسترسی پذیری، از بخشهای مهم سایت به شمار میآیند.
مثلاً یک فرد دوربین شاید بخواهد روی محتوای صفحات کوچک زوم کند. یا شخصی با اختلالات بصری ممکن است ترجیح دهد صحبت کند تا چیزی بنویسد. یک کاربر با مشکل عدم تمرکز شاید بخواهد کاروسلها را متوقف کند و همین طور الی آخر. یک طراحی خوب سایت بایستی تمام این موارد را تحت نظر بگیرد تا دسترسی پذیری سایت رعایت شود. اشتباه انجام دادن آن به تجربه بد کاربری و آسیب به کسب و کار شما منجر میشود.
اگر قابلیتی مثل کپشنهای زنده را در نظر بگیریم که برای افراد ناشنوا طراحی شده بود، باید بگوییم این قابلیت حتی برای افراد غیر توانیاب هم مفید است؛ چرا که ممکن است از این ویژگی در شرایط اینترنتی بد یا جاهای پرسروصدا مثل فرودگاه استفاده کنند.
عدم توجه به رویکرد اول امنیت
با وجود اینکه امنیت وب سایت تا حدی یک مسئله وابسته به معماری تکنیکی است، به طراحی وب سایت و تجربه کاربر نیز ارتباط پیدا میکند. تصور طراحان از تجربه کاربر، تاثیر زیادی بر پیاده سازی آن طراحی توسط توسعه دهندگان سایت دارد. اگر امنیت وب سایت از همان مرحله طراحی اولویت قرار گرفته باشد، بسیاری از خطاهای طراحی وب سایت مربوط به امنیت دیگر رخ نمیدهند. به عنوان مثال گذاشتن دادههای مهم آن کسب و کار پشت دیوارهای احراز هویت و پرداخت.
در ادامه چند اشتباهات طراحی سایت مرتبط با امنیت را میبینیم.
خطا در استفاده از HTTPS
برای حفاظت از دادههای حساسی مثل اطلاعات لاگین و اطلاعات مالی، استفاده از فناوری HTTPS برای حفاظت از ارتباطات اینترنتی ضروری است. بدون HTTPS، وب سایتها در خطر هک شدن یا افتادن اطلاعات خصوصی به دست افراد غیرمجاز قرار دارند.
مشکلات پسورد ضعیف
اگر پسورد سایت ساده باشد و بتوان آن را هک کرد، سایت کاملاً در معرض خطر قرار دارد. پسوردهای قوی که ترکیبی از حروف کوچک و بزرگ، اعداد و کاراکترهای خاص هستند، باید مورد توجه طراحان وب سایت قرار بگیرند.
فقدان اعتبارسنجی کاربر
وب سایتهای بدون احراز هویت در معرض حمله هکرها قرار دارند. برای اطمینان از اینکه تنها افراد مجاز قادر هستند به دادههای حساس دسترسی داشته باشند، طراحان وب سایت باید از سیستمهای قوی احراز هویت کاربر مثل احراز هویت دومرحلهای استفاده کنند.
عدم وجود استراتژیهای بکاپ و ریکاوری
دادههای سایت ممکن است به دلایل مختلفی مثل هک شدن، مشکلات سخت افزاری یا دیگر شرایط پیشبینی نشده از دست بروند. برای تضمین اینکه در شرایط وقوع فاجعه میتوان دادههای سایت را بازیابی کرد، طراحان وب سایت حتماً باید بکاپ و بازیابی اطلاعات را مد نظر داشته باشند.

طراحی وب سایت غیر واکنشگرا
از مهمترین اشتباهات طراحی سایت که باید جدی بگیرید! طراحی سایت باید واکنشگرا و با تمام مرورگرها و دستگاهها سازگار باشد تا بتواند یک تجربه همه جانبه به کاربر بدهد. یکی از مشکلات بزرگ طراحی وب سایت، طراحی تجربیات مختلف کاربر و نقشه راه در دستگاهها و پلتفرمهای مختلف است. اولویت باید حفظ سازگاری میان دستگاههای مختلف تا حد امکان باشد.
برخی از آثار منفی طراحی غیر واکنشگرا عبارتند از:
هزینههای نگهداری بیشتر
داشتن نسخه جداگانه موبایل از یک وب سایت مستلزم هزینه و زمان زیاد است. در صورتی که یک سایت واکنشگرا سازگار با اندازههای مختلف صفحه و دستگاههای متفاوت است که هزینههای نگهداری را در طولانیمدت کاهش میدهد.
تجربه کاربری ضعیف
سایتهای غیر واکنشگرا برای استفاده و تعامل کاربران موبایل سخت هستند و منجر به تجربه کاربری بد میشوند. در نهایت چیزی که اتفاق میافتد افزایش نرخ پرش و تعامل کم است؛ چرا که کاربران از این سایت خارج شده و به سراغ جایگزینهای بهتر آن میروند.
کاهش ترافیک ورودی
به دلیل افزایش محبوبیت دستگاههای موبایل، یک وب سایت غیر واکنشگرا نمیتواند رتبه خوبی در گوگل بگیرد. کاربران بیشتر به سراغ سایتهای موبایل فرندلی میروند که امتیاز بالاتری در نتایج جستجو دارند. همه اینها باعث کاهش ترافیک آن سایت میشود.

عدم پیروی از رویکرد تفکر طراحی
یکی دیگر از شایعترین اشتباهات طراحی سایت این است که از اهمیت تفکر طراحی و کشیدن طرح کلی سایت روی کاغذ غافل هستند. طراحان اغلب دوست دارند به جای «تحقیقات گسترده»، به فرض کردن نیازهای کاربران بپردازند. ولی این راه درست طراحی وب سایت نیست.
رویکرد تفکر طراحی فرایندی است که در آن نیازها و انگیزههای مشتری را درک و شناسایی میکنیم. همدلی با مشتری، پرداختن به جزئیات مشکلات آنها و ارائه راهحل یک چارچوب فکری است.
- درک رویکرد تفکر طراحی، کلید طراحی تجربیات کاربری اعتیادآور است. این رویکرد کاربر را در مرکز فرایند حل مسئله قرار میدهد که به ایجاد یک درک کلی از خواستهها و نیازهای کاربر منجر میشود.
- رویکرد تفکر طراحی طراح را قادر به شناسایی اهداف و ابعاد پروژه، توسعه ویژگیهای آن کسب و کار و درک نیازهای کاربران میکند. قابلیتهای مرتبط با تکنولوژی، امکانسنجی راهکارها و کارایی.
- به طراحان کمک میکند دادههای مورد نیاز را به منظور طراحی یک نقشه سایت و وایرفریم مناسب، پیش از طراحی جمع آوری کنند.
- بر نیاز به آزمون و خطا بر اساس بازخورد کاربر تاکید دارد. طراحان قادر به ارائه راهحل بر اساس ورودیهای کاربران و آزمودن آنها به صورت منظم هستند.
یادتان باشد – اگر مشتریان خود را درک نکنید، قادر نیستید وب سایت خوبی برای آنها طراحی کنید. پس با آنها همدل باشید و برای درک نیازهای مشتریان حتماً تحقیق کاربر را انجام دهید.
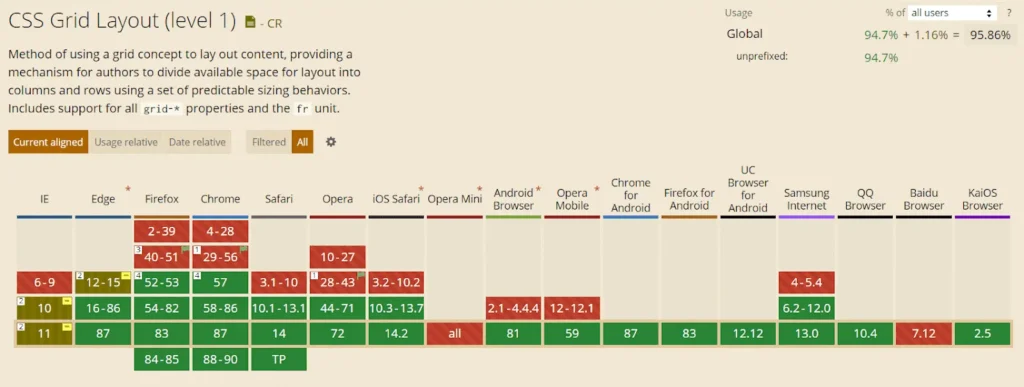
اولویت ندادن به گرید و ستون
با استفاده از تکنیکها و ترفندهای CSS، طراحان وب سایت قادر به پیاده سازی یک تجربه کاربری بیمانند هستند؛ آن هم با قرارگیری خودکار محتوا به صورت بخش بندی و مرتب در تعدادی سطر و ستون روی صفحه. خصوصیات Grid-template-columns، min-max و autofit در CSS، نیاز به استفاده از مدیا کوئریها را از بین میبرد؛ اما استفاده از grid-template-areas نیاز به بریک پوینت دارد (جایی که ابعاد صفحه تغییر میکند. مثلاً تبلت و گوشی موبایل).
یک اشتباه رایج مرتبط با استفاده از گرید در CSS که اغلب طراحان شاید مرتکب شوند، به شمارش در CSS ربط پیدا میکند. وقتی با فریمورکهای CSS مثل Bootstrap طراحی میکنید، تعداد ستونهای موجود در یک سطر که معمولاً 12 تا هستند را میشماریم. اما در گرید سیستم تعداد خطوط یا پشتهها را میشماریم. در گرید سیستم حرکت از خطوط 1 تا 7 مشابه استفاده از 6 ستون است.

بیتوجهی به ترندهای طراحی سایت
استفاده از ترندهای طراحی وب سایت به شیوههای مختلف بر کسب و کار شما اثر میگذارد. در یک نظرسنجی انجام شده توسط شرکت TOP Design، مشخص شد که 50% شرکتها فکر میکنند داشتن وب سایت برای شناخته شدن کسب و کار و آوازه برندشان ضروری است. در دنیای امروز همه چیزهای ترندی را دوست دارند؛ از جمله طراحی وب سایت مدرن.
بیایید نگاهی به برخی از رایجترین اشتباهات طراحی سایت در استفاده از قالبهای ترند روز بیندازیم:
استفاده از قالبهای نامناسب
قالبهای ترند روز چشمگیر و به لحاظ بصری بسیار جذاب هستند، اما شاید همیشه بهترین گزینه برای وب سایت شما نباشند. باید قالبی را انتخاب کنید که مناسب هویت و ارزشهای برند شما باشد.
استفاده بیش از اندازه از انیمیشن و افکت
خیلی از این قالبهای ترندی انیمشنها و افکتهای پیشساختهای دارند که به لحاظ دیداری واقعاً حیرتآور هستند؛ اما استفاده بیش از اندازه از آنها سایت شما را شلوغ کرده و از سرعت لود آن میکاهد. از این ویژگیها باید به اندازه و با استراتژی مناسب استفاده کرد.
تاکید بیش از اندازه به ظاهر به جای کارایی
برخی اوقات پیش میآید که قالبهای ترندی به ظاهر بیشتر از کارایی اهمیت میدهند. در نهایت شما یک وب سایت زیبا دارید اما کار کردن با آن سخت است. برقراری تعادل میان زیبایی و کارایی سایت امری حیاتی است.
شخصی سازی ناکارآمد قالب
استفاده از قالب برای شروع طراحی وب سایت خوب است؛ اما باید این قالبها را به قدر کافی شخصی سازی کنیم تا منحصر به برند ما شوند. اگر نتوانیم این کار را بکنیم، یک سایت بیهویت خواهیم داشت که فاقد شخصیت است.
بهینه سازی نکردن وب سایت برای کلمات کلیدی (خاص و بِکر)
مشکلات مرتبط با سئو در طراحی وب سایتها شامل استفاده نکردن از تگهای عنوان و هدر است. استفاده از متون توصیف صفحه به تاثیرگذاری توضیح آن در عنوان نیست. همچنین استفاده از فونتهای بزرگتر مثل استفاده از تگهای H1 و H2 نمیشود.
بیایید برخی از این مشکلات موجود را بررسی کنیم:
ساختار ناکافی URL
URL ها باید معنادار و خلاصه باشند. درج کلمات کلیدی درون URL به سئو کمک میکند. URL های طولانی، گیج کننده و غیرتوصیفی به سئو آسیب میزنند.
عدم وجود تگهای هدینگ
استفاده از تگهای هدینگ (H1، H2 و …) به مرتب کردن و ساختار دادن به محتوا کمک میکند. همچنین در مورد موضوعات مهم آن صفحه به موتورهای جستجو اطلاعات میدهند. امکان این وجود دارد که موتورهای جستجو بدون وجود تگهای کافی، نتوانند محتوای یک صفحه را درک کنند.
محتوای کپی
محتوای کپی به رتبه سئو شما آسیب میزند. محتوای قرار گرفته روی وب سایت باید حتماً منحصربهفرد بوده و از هیچ منبع دیگری سرقت نشده باشد.
استفاده نادرست از متاتگها
متاتگها که شامل تگهای عنوان و توضیحات متا میشوند، برای سئو کاملاً ضروری هستند. این تگها باید خلاصه و توصیفی باشند و حتماً کلمات کلیدی در آنها درج شود.
استفاده از طرح رنگی ناکارآمد
طرح رنگی ناکارآمد یکی از اشتباهات کمتر دیده شده طراحی وب سایت است. طرح رنگی بر احساسات، طرز فکر و رفتار بازدید کنندگان تاثیر میگذارد. اگر میخواهید کاربر در نگاه اول از وب سایت شما تاثیر خوبی بگیرد، باید از رنگهای مناسب استفاده کنید. در مقابل استفاده از رنگهایی که حاوی پیام شما نیستند، نتیجه عکس میدهد.تصویر زیر نشان میدهد کاربران چه معانی از رنگها دریافت میکنند:

حالا به برخی از اشتباهات مرتبط با انتخاب پالت رنگی اشاره میکنیم:
استفاده بیش از اندازه از رنگ
یک وب سایت مملو از رنگ خیلی برای کاربران کلافه کننده و اعصاب خوردکن است. به جای این کار یک طرح رنگی متشکل از چند رنگ انتخاب کنید و آن را همیشه در همه جای سایت به کار ببرید.
استفاده از گونههای مختلف از یک رنگ
استفاده از گونههای مختلفی از یک فام رنگ سایت را خسته کننده میکند. استفاده از فامهای مکمل یا متضاد برای دادن تنوع به پالت رنگی کاملاً ضروری است.
استفاده از رنگهای ترندی
چنین کاری خیلی وسوسه انگیز است؛ اما در نظر داشته باشید خیلی از این رنگها برای مخاطب یا هدف وب سایت شما مناسب نیستند. استفاده از رنگهای جاری و کلاسیک اهمیت ویژهای دارد.
نیازمودن طرح رنگی
برای اطمینان از اینکه پالت رنگی شما در دستگاهها و صفحه نمایشهای مختلف خوب جلوه میکند، باید حتماً آن را روی دستگاههای مختلف واقعی تست کنیم.
محتوای غیر سلسله مراتبی
یک خطای دیگر در طراحی وب سایت که توصیه میکنیم طراحان مرتکب نشوند، نداشتن استراتژی برای سلسله مراتب بصری محتوا از جمله کال تو اکشنها است. میشود با طراحی سلسله مراتبهای بصری کارا، امکان استفاده از یک تجربه خوب را به کاربر داد. با استفاده از کلمات، رنگها، تصاویر و انیمیشنهای کوچک و جذاب میتوان این کار را انجام داد. فاصله میان این عناصر و اندازه آنها نیز در درگیر کردن کاربر نقش دارد. ارتکاب هر گونه اشتباه در این زمینه، منجر به تعامل کمتر کاربر و ضرر کسب و کار شما میشود.
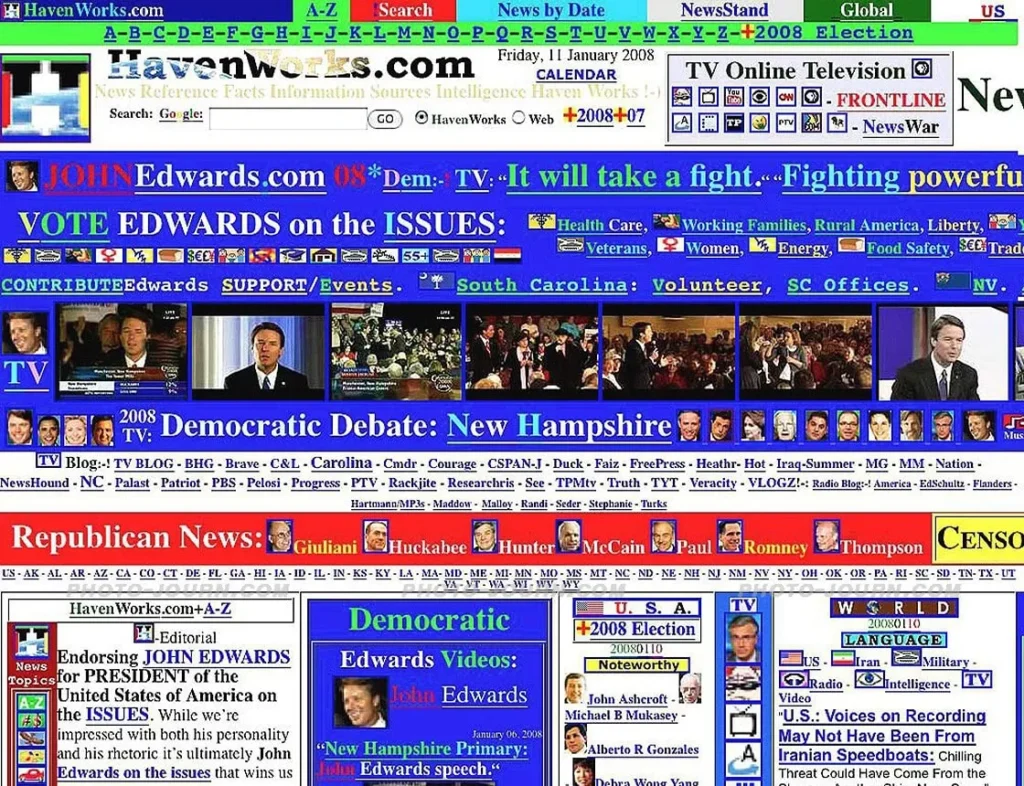
صفحات مملو از محتوا
با ارائه اطلاعات خیلی کم به کاربر، کسب و کار خود را در خطر برآورده نکردن نیازهای مشتری قرار دهید. در عوض با ارائه اطلاعات خیلی زیاد، خدمات یا محصولاتی را فراهم میکنید که درک، مصرف یا دسترسی به آن سخت است. در ناامیدی محض، طراحان بازدید کنندگان را با یک سایت خیلی شلوغ تحت فشار میگذارند. در قدیم این روش جواب میداد. شاید هنوز هم برخی کاربران خوششان بیاید؛ به همین دلیل این طراحان هنوز دستی به ظاهر وب سایت خود نکشیدهاند. ولی دیگر این اشتباه را نکنید.
به چند راهکار برای مرتب کردن محتوا اشاره میکنیم:
- واسط کلی وب سایت را به صفحات مختلف تقسیم کنید: مثل لیست محصولات، اطلاعات محصول، حساب کاربری، تعامل کاربران و … .
- هر صفحه وب سایت را به بلوکها و کامپوننتهای قابل استفاده مجدد بشکنید.
- هر یک از این کامپوننتها باید یک کارایی داشته باشند. مثلاً پروفایل کوتاه کاربر، توضیحات محصولات، نظرات و … .
- از این کامپوننتها برای ساخت کل وب سایت استفاده کنید. به این صورت فرایند توسعه با سرعت بیشتری انجام میشود و مقیاس پذیری هم میسر است.
در تصویر زیر مثالی از یک وب سایت بد و شلوغ را میبینید:

-
کال تو اکشن نامعلوم
کال تو اکشن نامشخص هم یکی دیگر از اشتباهات طراحی وب سایت است. وب سایتها دقیقاً مثل یک قیف یا لوله بازاریابی و فروش هستند. بازدید کننده سایت شما از همان مرحله شانس موفقیت تا مرحله تبدیل مشتری از داخل آن قیف عبور میکند. قرار ندادن یک CTA مشخص در جاهای مناسب در سایت، شاید نتواند بازدید کنندگان زیادی را به مشتری تبدیل کند. تعداد بیش از حد CTA هم ممکن است آزاردهنده شود.
-
تصاویر نه چندان جذاب یا بهینه سازی نشده
همه ما میدانیم تصاویر و گرافیک چقدر در طراحی سایت مهم هستند. تصاویر مناسب میتوانند پیغام ما را به خوبی به مشتری برسانند. در عوض تصاویر نامناسب مخاطب را گیج میکنند. خیلی از کسب و کارها همچنان به تصاویر خود بیتوجه هستند و از تصاویر بیکیفیت و بیربط استفاده میکنند.
این اشتباه را نکنید. چرا که تصاویر بیکیفیت سایت را نابود میکنند، بازدید کنندگان را فراری میدهند و به نرخ تبدیل آسیب میزنند. تصاویر نامرتبط هم مخاطبین شما را گیج کرده و به کاری که میخواستند انجام دهند ترغیب نمیشوند. هیچ وقت هم نباید سایتتان را با تعداد زیادی تصویر شلوغ کنید. چون اینطور حواس بازدید کننده از CTA ها پرت میشود و باز هم بر نرخ تبدیل تاثیر میگذارد.
-
نادیده گرفتن صفحات 404 مخصوص سایت
طراحی وب سایت محدود به طراحی ظاهر و تجربه کاربری نیست. تعریف ویکیپدیا تعریف طراحی وب سایت را به محتوا و سئو بسط میدهد. از نقطه نظر سئو میتوان از چندین اشتباه رایج جلوگیری کرد.
اولین اشتباه طراحی وب سایت مرتبط با سئو، عدم وجود قالب صفحه 404 مخصوص سایت است. شما میتوانید یک صفحه 404 مخصوص وب سایت خود داشته باشید تا کاربران شما یک صفحه مرتبط را ببینند. شاید هم بخواهید از ریدایرکت 301 یا 302 استفاده کنید تا به یک صفحه دیگر در اینترنت لینک بدهید. لینکهای شکسته روی یک وب سایت به اعتبار آن کسب و کار لطمه میزنند. کاربران ممکن است حس کنند این سایت یک سایت کلاهبرداری است و آن محصول/خدمات استاندارد نخواهد بود. با استفاده از ریدایرکت 301 یا 302 میتوان به سادگی از پس این لینکهای شکسته برآمد. برای یک وب سایت خارجی با لینکهای شکسته، باید مرتباً شناسایی، جایگزین و تست کنید.

مشخصات طراحی سایت مرتبط با چندرسانهایها
قبلاً گفتیم چقدر نمایش خودکار ویدیوها اعصابخوردکن است، به ویژه اگر صدا هم داشته باشند! علاوه بر این سرعت لود وب سایت را هم بسیار کم میکند. بهتر است به هیچ ویدیویی قابلیت نمایش خودکار ندهید و منتظر واکنشی از سمت کاربر باشید تا خودش این ویدیوها را پلی کند. مثلاً کاربر به بخشی که ویدیو در آن است، اسکرول کند.
اسلایدرهای خیلی سریع هم همین وضعیت را دارند. غیر از این موارد، اشتباهات دیگری هم در زمینه چندرسانهایها وجود دارد که پرداختن به آنها خالی از لطف نیست:
- اشتباهات بزرگ در طراحی وب سایت، تصاویر وب سایت شما را بهینه نمیکنند. تصاویر بزرگ از سرعت لود سایت شما میکاهند. سرعت پایین لود سایت هم از نرخ تبدیل کم میکند. آیا میدانستید از هر 4 بازدیدکننده، اگر لود سایت بیشتر از 3 ثانیه طول بکشد سایت شما را رها میکند؟ حتی موتورهای جستجو هم چنین وب سایتهایی را دوست ندارند. بنابراین به عنوان یک طراح، استفاده از تصاویر واضح و بهینه شده ارجحیت دارد. همچنین به عنوان توسعه دهنده این تصاویر باید خاصیت لود تنبلانه داشته باشند (lazy load). این خاصیت باعث میشود وب سایتها سریعتر لود شوند.
- از تصاویر رایگان یا استوک استفاده نکنید. همه قبلاً از آنها استفاده کردهاند! همه هم به محض دیدن این عکسها میفهمند. تاثیر بدی میگذارد؛ پس اگر ضرورتی ندارد، از آنها استفاده نکنید.
- از آیکونهای مفهومی استفاده کنید. شاید بگویید این دیگر واضح است، ولی خیلی از طراحان در سال 2024 هنوز هم این کار را نمیکنند. به کمک آیکون میتوانید پیغام درست خود را برسانید و اعتبار برند خود را بیشتر کنید.
- در یک صفحه از چند نوع فونت استفاده نکنید. بیتوجهی به نوع فونت در سراسر وب سایت هم یک خطای دیگر است.
چند زبانه نبودن وب سایت
این روزها چندزبانه کردن وب سایتها و حتی اضافه کردن قابلیتهای مبتنی بر ویس بسیار ساده شده است. اما دستکم گرفتن این قابلیت به عنوان یک طراح به خطاهای بزرگی منجر میشود. اگر یک کسب و کار بینالمللی باشد، برای جذابیت بیشتر برای کاربران میتوان وب سایت را به زبان بومی توسعه داد.
برای بهبود دسترسیپذیری، حتی میتوانیم یک واسط مبتنی بر ویس را هم به وب سایت اضافه کنیم. بخش بزرگی از جستجوهای گوگل بر روی تلفنهای همراه مبتنی بر ویس است. کاربران از ویس برای کارهای متعددی مثل رزرو تاکسی، هتل و … استفاده میکنند. استفاده نکردن از این قابلیت و چند زبانه بودن در طراحی وب سایت اشتباه بزرگی است.
با در نظر گرفتن مشتری از کشورهای مختلف، شاید بخواهید موقعیت جغرافیایی را هم تست کنید تا مطمئن شوید تجربه کاربری از هر جای دنیا یکی است.

عدم توجه به آمار
طراحی مثل محتوا، راهی خلاقانه است که میتوان مرتباً آن را بهتر کرد. با استفاده از ابزارهای آنالیز پیچیده، مدیر آمار وب سایت به شما اطلاعات خوبی در مورد مسیریابی کاربران در وب سایتتان میدهد. همچنین این آمار و آزمونها به شما کمک میکند بتوانید لینکهای شکسته را پیدا کنید. بر اساس ورودیهای آماری، مشکلات کاربر با سایت را متوجه میشوید. میتوانید بفهمید چه چیزهایی نیاز به بهتر شدن دارند، بر روی کدام CTA ها کلیک شده و کدام موارد نیاز به بهروزرسانی دارند.
اطمینان حاصل نکردن از سازگاری میان مرورگرها
پس از تکمیل موفقیتآمیز فاز توسعه، توجه به همه اشتباهات طراحی وب سایت و اجتناب از آنها، به مرحله تست میرسیم. تست وب سایت یک مرحله ضروری است؛ چرا که در دنیا دستگاههای مختلفی وجود دارد که میتوانید با آنها در اینترنت بچرخید. تست بین مرورگر، قابل استفاده بودن و تست A/B تنها برخی از این تستها هستند؛ چرا که برای اهداف مختلف، نیاز به انجام تستهای مختلف داریم.
یکی از اشتباهات رایج این است که توسعه دهندگان فرض میکنند یک وب سایت دوباره طراحی شده دیگر کامل است و انجام تست سازگاری مرورگر دیگر ضرورتی ندارد. چنین حسی دارند چون فکر میکنند یک وب سایت بازطراحی شده عملکردی مشابه قبلی دارد، بررسی موشکافانه این عملکردها بیمعنی است.
البته که این روش خوبی نیست و یک اشتباه نابخشودنی در بخش بازطراحی است. با چنین طرز فکری، بسیاری از ویژگیها از جمله سازگاری بین مرورگرها به خطر میافتد.
بنابراین همیشه به خاطر داشته باشید که سرعت وب سایت خود را برای بهینه و بدون خطا بودن برای مخاطبین خود تست کنید تا هیچ مشکل مرتبط با طراحی وب سایتی وجود نداشته باشد.
سرعت پایین لود سایت
سرعت لود معیار مهمی در طراحی سایت است. گوگل همچنین سرعت سایت را به عنوان یک عامل کلیدی در رتبهبندی آن در نظر گرفته است. بر طبق نظرسنجی بلاگ نیل پاتل، 53% از کاربران انتظار داشتند وب سایتها در کمتر از 3 ثانیه لود شوند. صرفنظر از دستگاه، مرورگر و سیستم عامل استفاده شده برای دیدن یک سایت، بایستی برای داشتن حداکثر سرعت بهینه شود.
در ادامه به برخی از اشتباهات مرتبط با سرعت لود سایت اشاره میکنیم:
کم نکردن تعداد درخواستهای HTTP
هر فایلی که وب سایت از سرور دانلود میکند مثل صفحات، اسکریپتها، استایلشیتها و موارد مشابه زمانی برای لود شدن نیاز دارد. با استفاده از یک شبکه تحویل محتوا، ادغام فایلها، حذف فایلهای بیمورد و کاهش تعداد درخواستهای HTTP همه اقدامات فوقالعادهای هستند (CDN).
کم نکردن حجم فایلها
با کاهش حجم فایلهای HTML، CSS و JavaScript، زمان لود سایت کمتر خواهد شد. ابزارهای آنلاینی مثل HTML Minify میتوانند کاراکترها و کامنتهای کد شما را پاک کنند.

مشکلات عملکرد سرور
سرور را میتوان به مثابه موتور هر وب سایت در نظر گرفت و وقتی کاربر سایتی را در مرورگر باز میکند، مرورگر از سرور اطلاعات میخواهد تا سایت را بر روی صفحه نمایش دهد. اگر سرور به خوبی عمل نکند، سرعت لود سایت کم میشود.
استفاده از قابلیتهایی که تبدیل نمیشوند.
یکی دیگر از خطاهای رایج در طراحی وب سایت ویژگیهای ناکارآمد است. مهم نیست یک ویژگی به لحاظ بصری تا حد خیره کننده است؛ به خاطر داشته باشید که کارایی وب سایت شما همیشه باید در اولویت باشد. برخی از این ویژگیهای ناکارآمد عبارتند از:
- تصاویر یا فایلهای ویدیویی بزرگ
- فایلهای با نمایش خودکار
- انیمیشنهای پیچیده
- کد پرحجم
- طراحی وب سایت غیرواکنشگرا
تمام این ویژگیهای ناکارآمد مثل تصاویر و ویدیوهای بزرگ، مستقیم بر سرعت لود سایت اثر میگذارند و نرخ پرش را افزایش میدهند. همچنین سرعت پایین لود وب سایت نیز مانعی برای گرفتن رتبه سئو است. روی هم رفته، تمام این ویژگیها در کنار یکدیگر بر عملکرد وب سایت و تجربه کاربری تاثیر میگذارند.
تحقیقات زیادی انجام شده که نشان داده کاربران چندان با اسلایدرها رابطه برقرار نمیکنند، به ویژه در گوشی که هزینه تعامل زیاد است.

استفاده از پاپ آپهای نامربوط
استفاده از پاپ آپ در جای درست آن میتواند یک منبع جذب خود مخاطب باشد. اگر چه تعداد زیادی پاپ آپ تجربه کاربری را خراب میکند؛ چرا که لازم است کاربران هر دفعه که دارند کار مهمی روی صفحه انجام میدهند این پاپ آپها را ببندند. همچنین سایت را شلوغ میکنند و مسیریابی سخت میشود.
برخی از معایب پاپ آپها را در زیر میبینیم:
کاهش تعامل
احتمال کمی وجود دارد کاربران با پاپ آپهایی تعامل کنند که ارتباطی به محتوای سایت ندارند. تاثیرگذاری پاپ آپها آنقدر زیاد است که ممکن است به وب سایتها آسیب بزند.
کاهش اطمینان
پاپ آپهای نامربوط یا اسپم گونه، رغبت بازدید کنندگان به اطمینان به یک وب سایت و برند آن را کم میکنند. کاربران ممکن است فکر کنند این وب سایت غیرحرفهای و غیر قابل اطمینان بوده و نخواهند به آن شرکت اعتماد کنند.
تاثیر بر آمار وب سایت
پاپ آپهای ناخواسته بر KPI سایت تاثیر میگذارند که خود شامل نرخ پرش، آن تایم سایت و نرخ تبدیل است. به محض اینکه این کاربران در معرض پاپ آپهای نامربوط قرار بگیرند، سایت را رها میکنند. چنین کاری نرخ پرش را زیاد میکند.
ناتوانی در رساندن مقصود تجاری سایت
پیش از شروع به توسعه وب سایت، چنانچه پیشنویسی از هدف واضح کسب و کار خود و ماموریت آن سازمان داشته باشید، 90% اشتباهات طراحی وب سایت اصلاً اتفاق نخواهند افتاد. آیا کسب و کار آنلاین و فروشگاه اینترنتی خواهید داشت؟ یا اینکه وب سایت شما در ابتدا مشتریان را از خدمات تیم شما آگاه خواهد کرد؟ به محض اینکه از هدف کسب و کار خود مطمئن شدید، راه شما برای طراحی سایت، قالب، کپی، محتوا و دیگر موارد مورد نیاز برای سایت روشن خواهد شد.
داشتن یک هدف تجاری مشخص مزایای زیر را به همراه دارد:
اتخاذ تصمیمات استراتژیک
اساس اخذ تصمیمات استراتژیک میتواند یک هدف متمایز برای آن شرکت باشد. رهبران هر کسب و کار میتوانند از آن برای ارزیابی امکانات و دستهبندی پروژههای همسو با ماموریت آن سازمان استفاده کنند.
همسویی سهامداران
همجهت بودن علایق سهانداران یک شرکت یعنی شرکا، مشتریان، صاحبین و کارکنان یک مزیت دیگر داشتن ماموریت مشترک است. این ماموریت مشترک به پرورش حس هدفمندی و همسویی میان کارکنان کمک میکند.

مارکتینگ و برندینگ
یک هدف تجاری واضح میتواند انگیزهای برای مارکتینگ و برندینگ باشد. کمک میکند شرکت را از رقبای آن متمایز کنیم و ارزشهای پیشنهادی خود را به مشتریان منتقل کنیم.
با شناخت کامل ماموریت خود و انجام تحقیقات کامل در مورد بازار، میتوانید یک هدف تجاری قدرتمند داشته باشید. این هدف به شما کمک میکند از دید مشتریان خود به همه چیز نگاه کنید و نقاط درد را تشخیص دهید.
نتیجهگیری
وب سایت شما میتواند بزرگترین دارایی کسب و کار شما باشد؛ بنابراین باید بینقص باشد تا بتواند آن تاثیر اولیه را در مخاطب بگذارد. اما برای انجام این کار، نبایستی یک سری اشتباهات را مرتکب شوید. وجود اشتباهات متعدد در طراحی وب سایت قابلیت استفاده و عملکرد کلی سایت شما را مختل میکند؛ این خطاها از انتخاب تم رنگی نامتناسب گرفته تا استفاده بیش از اندازه از انیمیشن و افکت ممکن است اتفاق بیافتند.
نگران نباشید! به راحتی میتوان از این خطاها چشمپوشی کرده و آنها را رفع کرد. پیدا کردن این خطاها سختترین مرحله است. اما حالا که با تمام این اشتباهات آشنا شدید اجتناب از آنها برایتان سخت نیست. در نتیجه میتوانید یک وب سایت کاربرپسند، زیبا و کاربردی داشته باشید. همیشه کارایی و قابل استفاده بودن را به زیبایی ظاهری اولویت دهید و مخاطب و اهداف سایت را مد نظر داشته باشید.
آیا اشتباه دیگری مد نظرتان هست که در این مقاله به آن اشاره نکرده باشیم؟ برایمان در کامنتها بنویسید.
ممنونیم از اینکه تا پایان مقاله همراه ما بودید. ما در تکنویک در کنار شما هستیم تا تمامی خدمات دیجیتال مارکتینگ اعم از طراحی و توسعه وب سایت، هاست و دامین، خدمات سئو، تولید محتوا و خدمات گرافیکی را عرضه کنیم.
منابع:
ترجمه سایت lambdatest

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.