راهاندازی یک وب سایت جدید به طور حتم یک نقطه عطف هیجانانگیز است. اما اطلاع از تمام کارهایی که باید قبل از راهاندازی آن انجام دهید، قطعاً میتواند بسیار دشوار باشد. با این حال با چک لیست راهاندازی وب سایت تکنویک، دیگر نگران نباشید! ما همه چیز را از قبل تا بعد راهاندازی پوشش میدهیم تا بدانید دقیقاً چه کاری باید انجام دهید. پس همراه ما باشید تا این چک لیست راه اندازی وب سایت را با یکدیگر بررسی کنیم.
فهرست مطالب
Toggleچک لیست پیش از راهاندازی وب سایت 2024
در ادامه مواردی را میبینیم که باید قبل از راهاندازی سایت در لیست بررسی شما خط خورده باشند:
ریدایرکتها را چک کنید.
اگر دارید سایت خود را مجدداً طراحی میکنید، مطمئن شوید که صفحات قدیمی به صفحات جدید هدایت میشوند.
اگر چندین صفحه را در یک صفحه ادغام کنید یا آخرین قسمت URL صفحه را تغییر دهید، ممکن است نیاز به تغییر مسیر داشته باشید.
ریدایرکت 301 – تغییر مسیرهای دائمی – ایجاد کنید تا کاربران (و موتورهای جستجو) که از URL های قدیمی بازدید میکنند، به طور خودکار به آدرسهای جدید دسترسی پیدا کنند.
استراتژی سئو داخلی خود را داشته باشید!
بهینه سازی موتورهای جستجو در صفحه (SEO) به استراتژیهایی اشاره دارد که صفحات وب شما را بهبود میبخشد و به آنها کمک میکند در نتایج جستجو دیده شوند. این استراتژیها به شما کمک میکنند تا ترافیک ارگانیک – ترافیک حاصل از نتایج موتور جستجوی بدون پرداخت هزینه – را به وبسایت خود هدایت کنید.
تولید محتوای متمرکز بر کلمات کلیدی مهم بخش بزرگی از سئو داخلی صفحه است. بنابراین شناخت کلمات کلیدی مناسب ضروری است. فرض کنید پرترههای نقاشی شده از حیوانات خانگی را میفروشید و زمانی که فردی عبارات مرتبط با کسبوکار شما را جستجو میکند، میخواهید در نتایج موتورهای جستجو رتبه بالایی کسب کنید.
اما چگونه مشخص میکنید که کدام کلمات کلیدی مرتبط با کسبوکار شما هستند؟ از طریق تحقیق کلمات کلیدی! تحقیق کلمات کلیدی را به کمک ابزارهای مختلف انجام میدهیم. در مقاله کلمه کلیدی چیست به طور کامل به این ابزارها اشاره کردهایم.
روشهای دیگر برای بهبود سئو داخلی عبارتند از:
- نوشتن عناوین متا و توضیحات جذاب برای هر صفحه (متنی که در نتایج جستجو نمایش داده میشود).
- نوشتن متن جایگزین توصیفی (متن مورد استفاده برای توصیف یک تصویر)
- افزودن کلمات کلیدی به اسلاگهای URL خود (آخرین قسمت URL شما که هر صفحه را مشخص میکند، مثلاً زیر آن در تصویر زیر خط کشیده شده است):
پیشنهاد میکنیم مقاله سئو چیست را بخوانید!

کپی و رسانهها را بررسی کنید.
مورد سوم از چک لیست راه اندازی وب سایت بررسی رسانههاست. مواردی مانند املای صحیح و فایلهای چندرسانهای با کیفیت بالا به ایجاد اعتماد کاربران وب سایت کمک میکند. بنابراین تمام کپیها و رسانههای سایت خود را بررسی کنید.
اطمینان حاصل کنید که هیچ غلط املایی یا دستوری وجود ندارد. همچنین دقت کنید رسانههایی مانند تصاویر، ویدیوها و GIF ها به درستی ظاهر میشوند.
برندینگ و طراحی وب سایت خود را بررسی کنید.
اطمینان حاصل کنید که برند و طراحی وب سایت شما در تمام نقاط ممکن یکسان است. این کار را انجام دهید تا از یک تجربه منسجم مطمئن شوید.
این برای صفحات فرود (لندینگ پیج)، فرمهای تماس، پستهای وبلاگ و هر صفحه دیگری که دارید صدق میکند.
برای هر صفحه اطمینان حاصل کنید:
- لوگوی شما قابل مشاهده است.
- تایپوگرافی و طرح رنگ در تمام صفحات ثابت است.
- طرح بندی واضح و منظم است.
مهم نیست کاربر وارد کدام صفحه میشود؛ باید بداند که این کسبوکار متعلق به شماست.
مطالعه مقاله برندسازی چیست؟

سایت خود را روی دستگاههای مختلف چک کنید.
یکی از مهمترین موارد در چک لیست راه اندازی وب سایت ریسپانسیو بودن آن است. بررسی وب سایت جدیدتان در دستگاههای مختلف (در حالی که هنوز در حال تکامل است) به شما کمک میکند تا از عواملی که ممکن است بر UX، نرخ تبدیل و فروش تأثیر منفی بگذارد در امان باشید.
تصور کنید فروشگاه آنلاینی دارید که روی صفحه نمایش دسکتاپ عالی به نظر میرسد. توضیحات محصول به راحتی قابل خواندن است و عکسها هم محشر هستند. اما وقتی همان سایت را روی گوشی چک میکنید، متوجه میشوید که متن بسیار کوچک و تقریبا ناخوانا است.
برای جلوگیری از این اتفاق، سایت خود را در طیف وسیعی از دستگاهها با ابزار Dev Tools Google بررسی کنید. روش استفاده از DeV tools به شرح زیر است:
با کروم به سایت خود بروید. روی سه نقطه عمودی کلیک کنید. سپس «ابزارهای بیشتر» > «ابزارهای توسعهدهنده» را انتخاب کنید.
روی تب Elements کلیک کنید و نماد Toggle device toolbar را انتخاب کنید. سپس وب سایت خود را از دستگاههای مختلف در منوی کشویی بررسی کنید.
مشکلات این چنینی را هم رفع کنید:
- متن کوچک و خواندن آن دشوار است.
- محتوا از درگاه نمایش (ناحیه قابل مشاهده یک صفحه وب) بیرون میریزد (Overflow).
- دکمهها آنقدر کوچک هستند که به راحتی نمیتوانید روی آنها ضربه بزنید.
وب سایت خود را روی مرورگرهای مختلف چک کنید.
صرفنظر از اینکه افراد از کدام مرورگر استفاده میکنند، مهم است که سایت شما عالی به نظر برسد (و کار کند). چرا که همه کاربران باید یک تجربه کاربری ثابت از این سایت داشته باشند.
مرورگرهای مختلف – مانند کروم یا فایرفاکس – کد وب سایتها را به طور متفاوتی میخوانند و نمایش میدهند. این امر باعث ایجاد تغییرات در ظاهر و عملکرد میشود. بنابراین مهم است که وب سایت خود را قبل از شروع به کار در مرورگرهای مختلف آزمایش کنید.
ابزارهایی مانند BrowserStack به شما امکان میدهد وب سایت خود را در مرورگرها و دستگاههای مختلف آزمایش کنید. یا اینکه میتوانید مرورگرهای مختلف را در سیستم خود دانلود کرده و سایت خود را با آنها تست کنید. هر گونه تفاوت میان مرورگرها را یادداشت کنید و قبل از اینکه وب سایت خود را راه اندازی کنید، اقدام به رفع آنها کنید.
تصاویر خود را فشرده کنید.
فایلهای تصویری کمحجم به اجرای سریع سایت شما کمک میکنند. بنابراین مطمئن شوید که تصاویر خود را فشرده میکنید. به این معنی که آنها را بدون تاثیر قابل توجه بر کیفیتشان، کوچکتر کنید.
میتوانید از ابزار رایگانی مانند TinyPNG برای کاهش خودکار اندازه فایلهای تصاویر خود استفاده کنید.
یک نقشه سایت XML ایجاد کنید
نقشه سایت XML (فایل وب سایتی که شامل تمام صفحاتی است که میخواهید در نتایج جستجو ایندکس شوند) به موتورهای جستجو کمک میکند تا سایت شما را با کارایی بیشتری پیدا کنند.
برای ایجاد نقشه سایت به صورت خودکار از یک تولید کننده نقشه سایت XML مانند XML-Sitemaps.com استفاده کنید. این ابزار تا 500 صفحه رایگان است. پس از آن نقشه سایت خود را برای گوگل ارسال کنید. به روش زیر میتوانید این کار را انجام دهید:
وارد کنسول جستجوی گوگل خود شوید و دامنه خود را انتخاب کنید.
روی «نقشههای سایت» در ناوبری سمت چپ کلیک کنید. URL نقشه سایت خود را وارد کرده و روی «ارسال» کلیک کنید.
پس از مدتی ( و اگر خطایی در نقشه سایت شما وجود نداشته باشد)، کلمه «موفقیت» را مشاهده خواهید کرد. این بدان معناست که گوگل میتواند نقشه سایت شما را بخواند و هیچ کار دیگری لازم نیست.
فایل txt خود را چک کنید.
مهم است که فایل robots.txt خود را بررسی کنید (این فایل به خزندهها میگوید به چه صفحاتی باید و نباید دسترسی داشته باشند). مطمئن شوید که موتورهای جستجو میتوانند وبسایت شما را بخزند و محتوای شما را در نتایج جستجو نمایش دهند.
می توانید فایل robots.txt خود را با افزودن “/robots.txt” به انتهای URL خود مشاهده کنید. به عنوان مثال: “https://technoyek.com/robots.txt”.
برای اینکه به همه موتورهای جستجو اجازه دهید سایت شما را بخزند، یک خط کد در فایل robots.txt خود خواهید داشت مانند این:
User-agent: *
Allow: /
و اگر میخواهید موتورهای جستجو را از خزیدن در سایت خود منع کنید، فایل robots.txt شما باید این دو خط را داشته باشد:
User-agent: *
Disallow: /

-
سرورهای HTTPS سایت خود را چک کنید.
پروتکل ایمن انتقال اَبَرمتن (HTTPS) تضمین میکند که اطلاعات ارسال شده از رایانه به وب سایت خصوصی و ایمن نگه داشته میشود. این مورد یک عنصر ضروری برای وب سایتهای مدرن است. اگر سایت شما یک قفل در کنار URL آن داشته باشد، متوجه میشوید که آیا HTTPS فعال است یا نه.
حالا چرا HTTPS اینقدر مهم است؟
HTTPS کمک میکند تا اطمینان حاصل شود که اطلاعات بازدیدکنندگان شما (مانند آدرس IP یا اطلاعات کارت اعتباری آنها) توسط افراد غیرمجاز (مانند هکرها) قابل دسترسی نیست.
و HTTPS آنقدر اهمیت دارد که گوگل آن را به یک فاکتور رتبه بندی تبدیل کرده است. بنابراین داشتن HTTPS به سئوی شما کمک میکند و همچنین باعث ایجاد اعتماد در میان بازدیدکنندگان شما میشود.
برای فعال کردن HTTPS کارهای زیر را انجام دهید:
- یک گواهی لایه اتصال ایمن (SSL) خریداری کنید – گواهینامهای که دادههای ارسال شده بین وب سایتها و کاربران را رمزگذاری میکند.
- گواهی SSL را از طریق میزبان وب خود نصب کنید.
- نسخه HTTP سایت خود را به نسخه HTTPS هدایت کنید (در صورت نیاز). اگر برایتان خیلی فنی است، اکثر میزبانهای وب به شما کمک میکنند HTTPS را با پرداخت هزینهای تنظیم کنید.
-
مسیرهای تبدیل خود را بررسی کنید.
بررسی مسیرهای تبدیل تضمین میکند که نرخ تبدیلهای بالایی را در سایت خود حفظ میکنید.
مطمئن شوید که همه مسیرهای تبدیل را بررسی کردهاید؛ از جمله موارد زیر:
- فرمهای تماس
- فرمهای تولید مشتری بالقوه
- فرآیندهای پرداخت
- ثبت حساب کاربری
و هر مسیر دیگری.
مطمئن شوید که هیچ مانعی مانند فیلدهای فرم بیش از حد یا فرآیندهای پرداخت طولانی بر سر راه وجود ندارد. چنین مواردی میتواند از تبدیل کاربران به مشتری جلوگیری کند.
-
ابزارهای تحلیلی (Analytics) را راهاندازی کنید
ابزار تجزیه و تحلیل به شما کمک میکند تا به بینش ارزشمندی در مورد کاربران خود و کارهایی که در سایت شما انجام میدهند، برسید. بنابراین میتوانید بفهمید چه چیزی کار میکند و چه کار نمیکند!
قبل از راهاندازی سایت جدیدتان، ابزارهای تحلیلی را هم راه بیندازید. یا اگر نسخه قدیمی سایت شما مجهز به این ابزارهاست، بررسی کنید که هنوز به درستی در پیکربندی سایت جدید تنظیم شدهاند یا نه.
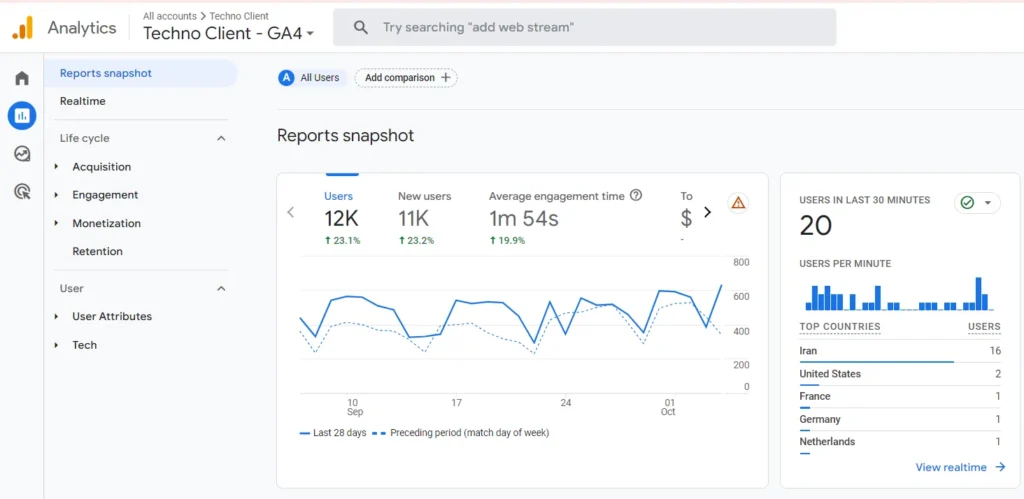
به این ترتیب میتوانید از لحظه راه اندازی سایت جدید خود، اقدام به جمع آوری دادهها کنید. ابزارهای تحلیلی مانند گوگل آنالیتیکس راه اندازی رایگان و سادهای دارند و پیشنهاد میشوند.
این ابزار اطلاعات زیادی به شما میدهد؛ مانند تعداد تبدیلهای شما و تعداد کاربرانی که هر روز از سایت شما بازدید میکنند (تصویر زیر).

همچنین بد نیست نگاهی اجمالی به آمار رقبای خود داشته باشید. برای این کار میتوانید از Semrush Traffic Analytics استفاده کنید.
برای این کار URL یک رقیب را وارد کرده و روی Analyze کلیک کنید. گزارش «نمای کلی» به شما اطلاعاتی مانند میزان ترافیک دریافتی و مدت زمانی که بازدیدکنندگان در آن سایت می گذرانند را میگوید.
با کلیک بر روی تبهای دیگر، به بینش عمیقتری در مورد مخاطبان رقیب، سفر ترافیک مخاطبان و دیگر موارد میرسید.
درک تجزیه و تحلیل رقبای شما میتواند بینش ارزشمندی در مورد کسبوکارتان به شما بدهد. همچنین به شما کمک میکند تشخیص دهید ممکن است در چه زمینههایی دچار کمبود شوید. در نهایت متوجه میشوید چگونه رو به جلو حرکت کنید.
UX را بررسی کنید.
UX (تجربه کاربری) عالی میتواند منجر به مشتریهای بالقوه بیشتر، فروش بیشتر و مخاطبان خوشحالتر شود. UX سایت شما شامل هر چیزی است که کاربران با آن تعامل دارند. مثلاً ممکن است بازدیدکنندهای بخواهد محصولی از سایت شما بخرد؛ اما دکمه «افزودن به سبد خرید» کار نمیکند. چنین چیزی منجر به UX ضعیف میشود. اگر میخواهید بیشتر در مورد UX بدانید مقاله تجربه کاربری چیست را بخوانید.
بسیاری از نکاتی که قبلاً در همین مطلب به آنها اشاره کردیم، به UX کمک میکنند. اما بد نیست به چند مورد دیگر هم اشاره کنیم:
- مطمئن شوید که همه عناصر قابل کلیک کار میکنند و کاربر را به مقصد مناسب میبرند.
- فضای سفید زیادی را در صفحات حاوی متون سنگین قرار دهید تا خواندن آنها آسان باشد.
- صفحات مهم (مانند صفحه تماس) را به منوی خود اضافه کنید تا بازدیدکنندگان بتوانند به سرعت آن را پیدا کنند.
نکته: از شخصی که با سایت شما آشنایی ندارد، بخواهید آن را بررسی کند. یک دیدگاه خارجی میتواند به شما بگوید که کدام قسمتهای آن سایت باعث سردرگمی میشوند و کدام قسمتها نیاز به بهبود دارد.
دسترسی پذیری را تست کنید.
داشتن یک وب سایت دسترسی پذیر به این معنی است که همه افراد بدون در نظر گرفتن هر گونه آسیب، معلولیت یا محدودیتهای تکنولوژیکی تجربه کاربری مشابهی داشته باشند.
به عنوان مثال یک بازدیدکننده کور رنگ داریم. کنتراست بین متن و پسزمینه باید به اندازهای متمایز باشد که این مخاطبان همچنان بتوانند متن را بخوانند.
یک مثال دیگر هم بزنیم!
فرض کنید شخصی اینترنت کندی دارد که نمیتواند تصاویر موجود در صفحات وب را لود کند. شما باید متن جایگزین (متنی که هر تصویر را توصیف میکند) برای همه تصاویر خود داشته باشید. در این صورت، این بازدیدکنندگان هنوز هم میتوانند متوجه شوند این تصویر ممکن است چه چیزی باشد.
وقتی یک تصویر لود نمیشود، متن جایگزین این گونه به نظر میرسد:

در اینجا به چند نکته بیشتر در مورد دسترسی پذیری اشاره میکنیم:
- لینکها را از بقیه متن خود متمایز کنید تا به راحتی قابل مشاهده و کلیک شوند.
- تایپوگرافی را انتخاب کنید که خواندن آن آسان باشد.
- فونت خود را به اندازه کافی بزرگ کنید تا خوانده شود.
- برای افرادی که قادر به شنیدن صدا نیستند به ویدیوها زیرنویس اضافه کنید.
- دکمهها را بزرگ و قابل کلیک کنید.
- عناصر چشمکزن را حذف کنید.
همچنین توصیه میشود با یک وکیل در حوزه کسبوکار خود تماس بگیرید. از آنها بپرسید چه کارهایی باید انجام شود تا سایت شما با قوانین دسترسی پذیری مطابقت داشته باشد.
مطمئن شوید از قوانین حفظ حریم خصوصی پیروی میکنید.
هنگامی که بازدیدکنندگان ببینند شما تابع قوانین حفظ حریم خصوصی هستید، به احتمال خیلی زیاد به سایت شما اعتماد میکنند ( و کمتر احتمال دارد با مشکل قانونی مواجه شوید).
قوانین حریم خصوصی متفاوتی در سراسر جهان وجود دارد؛ از جمله مقررات حفاظت از دادههای عمومی (GDPR) و قانون حفظ حریم خصوصی مصرف کنندگان کالیفرنیا (CCPA).
با اینکه هر نهاد نظارتی الزامات خاص خود را دارد، به چند روش دیگر هم اشاره میکنیم:
- بنرهای رضایت کوکی را به سایت خود اضافه کنید و به کاربران اجازه دهید کوکیها را قبول نکنند.
- یک خطمشی رازداری ایجاد کنید که نحوه جمعآوری دادهها و کارهایی که با آن انجام میدهید را مشخص کند.
- در صورت بروز مشکل در دادههایی که جمع آوری میکنید، مشخص کنید چه برنامهای دارید و آن را اعلام کنید.
- به کاربران اجازه دهید دادههای خود را حذف کنند.
از آنجایی که این یک موضوع حقوقی است توصیه میکنیم حتماً با یک وکیل مجرب مشورت کنید. آنها میتوانند بگویند که سایت شما برای رعایت قوانین حفظ حریم خصوصی به چه چیزی نیاز دارد.
ابزارهای شخص ثالث را بررسی کنید.
به حداقل رساندن ابزارهای شخص ثالث و ادغام با آنها میتواند سرعت سایت شما را افزایش دهد. همچنین میتواند UX را بهبود بخشد و منجر به رتبه بندی بهتر در موتورهای جستجو شود.
قبل از راهاندازی سایت خود تمام ابزارهای شخص ثالث را بررسی کنید. ادغامهایی را که نیاز ندارید حذف کرده و مواردی را که کار نمیکنند برطرف کنید.
حتماً یک برنامه بکاپ (نسخه پشتیبان) گیری داشته باشید.
وقتی به طور منظم از سایت خود نسخه پشتیبان تهیه میکنید دیگر لازم نیست نگران از دست دادن اطلاعات مهم باشید. تعداد پشتیبانگیریهایی که برنامهریزی میکنید به تعداد دفعاتی که قصد دارید سایت را بهروزرسانی کنید (مانند انتشار پستهای وبلاگ یا آپلود محصولات جدید) بستگی دارد.
به عنوان مثال کسانی که هر روز چندین پست وبلاگ منتشر میکنند، ممکن است بخواهند پشتیبانگیری هفتگی داشته باشند. اما اگر به ندرت محتوای جدید منتشر میکنید، پشتیبانگیری ماهانه شاید بهتر باشد.
افزونههای رایگان مانند UpdraftPlus، بکاپگیری خودکار سایت را برای کاربران وردپرس انجام میدهند. برای آرامش ذهنی بیشتر بهتر است نسخههای پشتیبان خود را در مکانهای مختلف مانند درایو خارجی، سیستم و فضای ذخیرهسازی ابری ذخیره کنید.
یک برنامه معرفی سایت جدید در شبکههای اجتماعی داشته باشید.
قبل از معرفی وبسایت جدید خود، زمانی را صرف ساختن پست برای رسانههای اجتماعی صرف کنید. صرفاً برای اینکه به روند کار هیجان بدهید و بگذارید مخاطبان بدانند چه در انتظارشان است.
در اینجا آژانس خلاقیت We Are Reach را مثال میزنیم:

تولید محتوا برای قبل، حین و بعد از راهاندازی سایت را حتماً مد نظر بگیرید.
به این ترتیب میتوانید برای راهاندازی سایت خود پیشبینیهای لازم را داشته باشید. همچنین اگر افراد اطلاعیه سایت شما را از دست دادهاند، میتوانید این مورد را به آنها متذکر شوید.
اقداماتی که باید پس از راهاندازی وب سایت انجام دهید!
این چک لیست کوتاه پس از راه اندازی وب سایت به شما کمک میکند تا سایت خود را پس از روز راه اندازی به خوب و سریع نگه دارید.
یک ممیزی بر روی سایت اجرا کنید!
یک وب سایت عاری از خطا باعث ایجاد اعتماد و بهبود تجربه کاربر میشود.
هر گونه خطا، اعم از لینکهای شکسته یا محتوای تکراری را بررسی کنید. ممکن است در طول فرآیند طراحی موارد این چنینی از قلم افتاده باشد. برای شروع از ابزار Semrush Site Audit استفاده کنید.
روی دکمه «+ ایجاد پروژه» کلیک کنید. نام دامنه و پروژه خود را وارد کرده و روی «ایجاد پروژه» کلیک کنید. پس از ایجاد یک پروژه به ابزار ممیزی سایت برگردید و پروژه خود را انتخاب کنید.
در مرحله بعد تنظیمات اولیه را پیکربندی کنید. همچنین میتوانید از راهنمای تنظیم دقیق ما برای کمک به پیکربندی ممیزی بر اساس نیازهای خود استفاده کنید. در نهایت روی دکمه «شروع ممیزی سایت» کلیک کنید.
برای یافتن خطاهایی که میتوانید قبل از راهاندازی سایت جدید خود برطرف کنید روی برگه «مشکلات» کلیک کنید. این مشکلات به خطاها (شدیدترین)، هشدارها (شدت متوسط) و نکات (کمترین شدت) طبقهبندی میشوند. این موارد اولویت بندی میکند که ابتدا باید به سراغ کدام یک برویم.
سرعت سایت خود را بهینه کنید.
ایجاد تغییرات کوچک در وب سایت شما میتواند نرخ تبدیل شما را بهبود بخشد. بهترین زمان برای بهینه سازی تبدیلها زمانی است که شروع به جذب ترافیک به سایت خود کنید. یکی از راههای بهینهسازی تبدیلها آزمایشهای A/B است.
تست A/B زمانی است که شما دو نسخه از یک متغیر را تست میکنید تا ببینید کدام یک بهترین عملکرد را دارد. در اینجا عناصری در وب سایت شما وجود دارند که میتوانید روی آنها آزمون A/B را اجرا کنید. مثل:
- کپی اقدام به عمل (CTA).
- سرفصلها
- تصویرسازی
- رنگهای دکمهها
به عنوان مثال فرض کنید میخواهید افراد بیشتری در لیست ایمیل شما ثبت نام کنند. میتوانید متغیرهای مختلفی را در فرم انتخاب خود، مانند رنگ دکمه CTA آزمایش کنید.
در طول تست A/B متوجه میشوید که کدام متغیر باعث نرخ تبدیل بیشتر میشود.
برای انجام تستهای A/B میتوانید از SplitSignal استفاده کنید. تنظیمات آن ساده بوده و به شما امکان میدهد عناصر مختلف مانند هدر، عنوان صفحه یا توضیحات متا را در صفحات خود مورد بررسی و آزمایش قرار دهید.
به این ترتیب خواهید دانست که کدام تغییرات باعث افزایش کلیک و تبدیل میشود.
نکته: هر بار فقط یک متغیر را آزمایش کنید تا بفهمید کدام تغییرات منجر به افزایش نرخ تبدیل میشود.
کلمات کلیدی خود را بازبینی کنید.
بررسی کلمات کلیدی به شما کمک میکند تا ببینید کدام صفحات رتبه خوبی داشته (برای کلمات کلیدی شما) و کدام یک نیاز به بهبود دارند.
برای پیگیری تلاشهای خود از ابزار ردیابی موقعیت سم راش استفاده کنید.
برای شروع روی دکمه «+ ایجاد پروژه» کلیک کنید. دامنه و نام پروژه خود را وارد کرده و روی «ایجاد پروژه» کلیک کنید.
اطلاعات صفحه پیکربندی «هدف گذاری» را پر کنید. همچنین اگر اطلاعات بیشتری در مورد پیکربندی میخواهید میتوانید راهنمای راهاندازی دقیق ما را دنبال کنید.
پس از اتمام کار روی «ادامه به کلمات کلیدی» کلیک کنید. سپس کلیدواژههایی را که میخواهید ردیابی کنید را وارد کرده و روی «شروع پیگیری» کلیک کنید.
این گزارش به شما دیدی دقیق از رتبه بندیتان میدهد. بنابراین می توانید نحوه عملکرد خود را پیگیری کرده و ببینید کدام محتوا نیاز به بهبود دارد.
بهروزرسانیهای مرتب انجام دهید.
بهروزرسانی نرم افزار (مانند ابزارها و پلاگینها) به آخرین نسخه باعث میشود سایت شما به خوبی کار کند. همچنین امنیت سایت را بهبود میبخشد و میتواند از دسترسی هکرها به سایت شما جلوگیری کند.
حواستان به آخرین بهروزرسانی باشد و نسخههای جدید را در فواصل زمانی منظم نصب کنید.
برای راهاندازی سایت جدید خود آماده شوید!
توجه به این چک لیست باعث میشود وب سایت شما یکپارچه و ساده راهاندازی شود. اکنون وقت آن رسیده که که هر مورد را بررسی کرده و سایت خود را برای راهاندازی بزرگ خود آماده کنید.
نتیجهگیری
در این مقاله چک لیست کاملی از تمام مواردی که باید قبل و بعد از راهاندازی یک وب سایت رعایت کنیم ارائه دادیم. ابتدا گفتیم چه کارهایی را باید پیش از راهاندازی وب سایت انجام دهیم و در نهایت به تمام اقداماتی که پس از راهاندازی وب سایت باید انجام شود اشاره کردیم. امیدواریم این مطلب برای شما مفید واقع شده باشد.
امیدواریم از خواندن این مقاله لذت برده باشید. تکنویک آماده ارائه خدمات طراحی وب سایتهای فروشگاهی و شرکتی به شما عزیزان میباشد. نمونه کارهای ما را از این لینک ببینید. برای اطلاع بیشتر از هزینه طراحی وب سایت وردپرسی میتوانید اینجا را کلیک کنید یا با مشاوران ما در تماس باشید. تکنویک همیشه در کنار شماست.
منابع:
ترجمه مقاله semrush

من از سال 1396 به صورت تخصصی سئو رو شروع کردم. در حال حاضر بعد از گذشت 7 سال سابقه به عنوان مشاور دیجیتال مارکتینگ و کارشناس سئو برای چندین کسبوکار مختلف، تلاش میکنیم در تیم تکنویک برای رشد بیزینس شما فعالیت کنیم.